
Dieses Mal werde ich Ihnen vue+Echarts zur Implementierung der Klick-Hervorhebung (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für vue+Echarts zur Implementierung der Klick-Hervorhebung? .
1. Schauen Sie sich zunächst die Einführung auf der offiziellen Website an:
http://echarts.baidu.com/api .html#action.graph.focusNodeAdjacency


2. Binden Sie diese beiden während Initialisierung Ereignisse. Die Ereignisse, die gebunden werden müssen, sind Mausklickereignisse und Rechtsklickereignisse.
mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
//点击高亮
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
//取消右键的弹出菜单
document.oncontextmenu = function () {
return false;
};
//右键取消高亮
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
// 使用 seriesId 或 seriesIndex 或 seriesName 来定位 series.
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
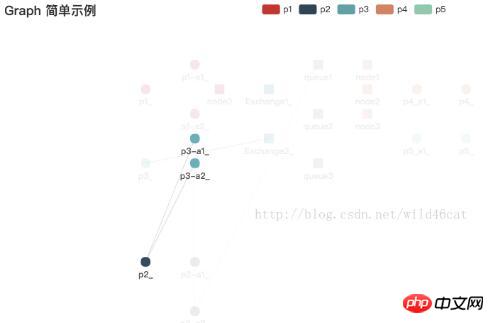
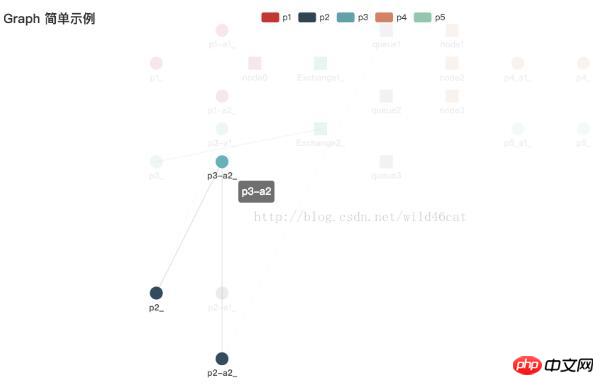
},Der Betriebseffekt ist wie folgt:


Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Echarts-Maus-Overlay hebt die Implementierungsschritte für Knotenbeziehungsnummern hervor
nodejs generiert QR-Code ( Am prägnantesten )
Das obige ist der detaillierte Inhalt vonvue+Echarts implementiert Klick-Hervorhebung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Was sind die Probleme bei der Verwendung von PHP?
Was sind die Probleme bei der Verwendung von PHP?
 Welche Möglichkeiten gibt es, Floats zu beseitigen?
Welche Möglichkeiten gibt es, Floats zu beseitigen?
 Verwendung von while
Verwendung von while
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen
 Ist HONOR Huawei?
Ist HONOR Huawei?
 Lösung für fehlgeschlagenes WIN10-Update
Lösung für fehlgeschlagenes WIN10-Update
 Warum startet der Computer automatisch neu?
Warum startet der Computer automatisch neu?




