Verwenden Sie JS zum Ziehen und Ablegen von Dateien
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen zur Verwendung von JS zum Ziehen und Ablegen von Dateien vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
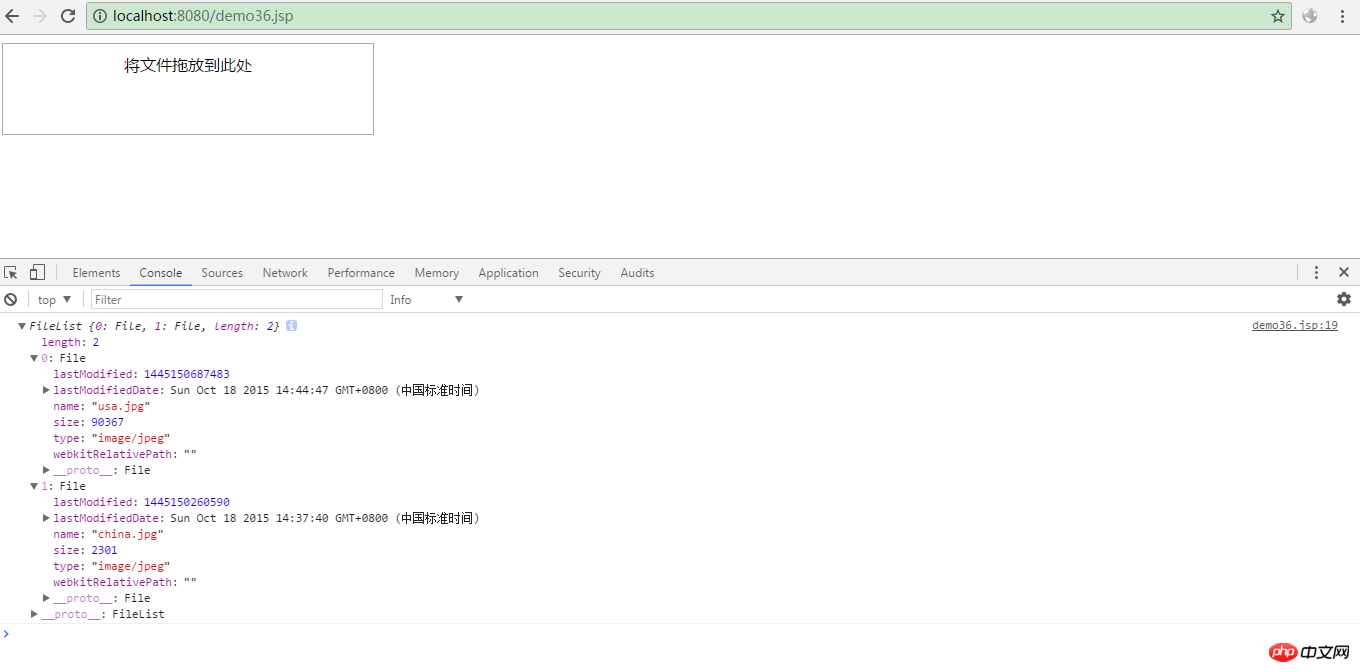
1. Rendering:

2. Quellcode
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben , spannender Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue implementiert Suchlisteninhalte
Detaillierte Erläuterung der Schritte zur Verwendung von Axios in Vue
Das obige ist der detaillierte Inhalt vonVerwenden Sie JS zum Ziehen und Ablegen von Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Öffnen Sie WeChat, wählen Sie „Einstellungen“ in „Ich“, wählen Sie „Allgemein“ und dann „Speicherplatz“, wählen Sie „Verwaltung“ unter „Speicherplatz“, wählen Sie die Konversation aus, in der Sie Dateien wiederherstellen möchten, und wählen Sie das Ausrufezeichen-Symbol aus. Tutorial Anwendbares Modell: iPhone13 System: iOS15.3 Version: WeChat 8.0.24 Analyse 1 Öffnen Sie zunächst WeChat und klicken Sie auf der Seite „Mein“ auf die Option „Einstellungen“. 2 Suchen Sie dann auf der Einstellungsseite nach „Allgemeine Optionen“ und klicken Sie darauf. 3Klicken Sie dann auf der allgemeinen Seite auf Speicherplatz. 4 Klicken Sie anschließend auf der Seite „Speicherplatz“ auf „Verwalten“. 5Wählen Sie abschließend die Konversation aus, in der Sie Dateien wiederherstellen möchten, und klicken Sie rechts auf das Ausrufezeichen-Symbol. Ergänzung: WeChat-Dateien verfallen in der Regel nach einigen Tagen. Wenn die von WeChat empfangene Datei nicht angeklickt wurde, löscht das WeChat-System sie nach 72 Stunden.
 Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Unter Windows ist die Fotos-App eine bequeme Möglichkeit, Fotos und Videos anzuzeigen und zu verwalten. Über diese Anwendung können Benutzer problemlos auf ihre Multimediadateien zugreifen, ohne zusätzliche Software installieren zu müssen. Allerdings kann es bei Benutzern manchmal zu Problemen kommen, wie z. B. der Fehlermeldung „Diese Datei kann nicht geöffnet werden, da das Format nicht unterstützt wird“ bei der Verwendung der Fotos-App oder einer Dateibeschädigung beim Versuch, Fotos oder Videos zu öffnen. Diese Situation kann für Benutzer verwirrend und unbequem sein und erfordert einige Untersuchungen und Korrekturen, um die Probleme zu beheben. Benutzern wird die folgende Fehlermeldung angezeigt, wenn sie versuchen, Fotos oder Videos in der Fotos-App zu öffnen. Fotos können diese Datei leider nicht öffnen, da das Format oder die Datei derzeit nicht unterstützt wird
 Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
TMP-Formatdateien sind ein temporäres Dateiformat, das normalerweise von einem Computersystem oder Programm während der Ausführung generiert wird. Der Zweck dieser Dateien besteht darin, temporäre Daten zu speichern, um die ordnungsgemäße Ausführung des Programms zu unterstützen oder die Leistung zu verbessern. Sobald die Programmausführung abgeschlossen ist oder der Computer neu gestartet wird, werden diese tmp-Dateien häufig nicht mehr benötigt. Daher sind Dateien im Tmp-Format grundsätzlich löschbar. Darüber hinaus kann das Löschen dieser tmp-Dateien Festplattenspeicher freigeben und den normalen Betrieb des Computers gewährleisten. Bevor wir jedoch Dateien im Tmp-Format löschen, müssen wir dies tun
 Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Wenn Sie einen Ordner auf Ihrem Computer löschen oder dekomprimieren, wird manchmal das Dialogfeld „Fehler 0x80004005: Nicht spezifizierter Fehler“ angezeigt. Wie können Sie diese Situation lösen? Es gibt tatsächlich viele Gründe, warum der Fehlercode 0x80004005 angezeigt wird, aber die meisten davon werden durch Viren verursacht. Wir können die DLL erneut registrieren, um das Problem zu lösen. Nachfolgend erklärt Ihnen der Editor die Erfahrung beim Umgang mit dem Fehlercode 0x80004005 . Einige Benutzer erhalten bei der Verwendung ihres Computers den Fehlercode 0X80004005. Der Fehler 0x80004005 wird hauptsächlich dadurch verursacht, dass der Computer bestimmte Dynamic Link Library-Dateien nicht korrekt registriert oder dass eine Firewall keine HTTPS-Verbindungen zwischen dem Computer und dem Internet zulässt. Wie wäre es also?
 So installieren Sie GHO-Dateien
Feb 19, 2024 pm 10:06 PM
So installieren Sie GHO-Dateien
Feb 19, 2024 pm 10:06 PM
Die GHO-Datei ist eine GhostImage-Image-Datei, die normalerweise zum Sichern der gesamten Festplatten- oder Partitionsdaten in einer Datei verwendet wird. In bestimmten Fällen müssen wir diese GHO-Datei erneut auf der Festplatte installieren, um die Festplatte oder Partition in ihren vorherigen Zustand zurückzusetzen. Im Folgenden wird erläutert, wie die GHO-Datei installiert wird. Vor der Installation müssen wir zunächst die folgenden Tools und Materialien vorbereiten: Entitäts-GHO-Datei: Stellen Sie sicher, dass Sie über eine vollständige GHO-Datei verfügen, die normalerweise das Suffix .gho hat und eine Sicherung enthält
 Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk und Baidu Netdisk sind derzeit die am häufigsten verwendete Netdisk-Software zum Speichern von Dateien. Wenn Sie die Dateien in Quark Netdisk auf Baidu Netdisk speichern möchten, wie gehen Sie vor? In dieser Ausgabe hat der Herausgeber die Tutorial-Schritte zum Übertragen von Dateien vom Quark Network Disk-Computer auf die Baidu Network Disk zusammengestellt. Werfen wir einen Blick auf die Bedienung. Wie speichere ich Quark-Netzwerkfestplattendateien auf einer Baidu-Netzwerkfestplatte? Um Dateien von Quark Network Disk auf Baidu Network Disk zu übertragen, müssen Sie zunächst die erforderlichen Dateien von Quark Network Disk herunterladen, dann den Zielordner im Baidu Network Disk-Client auswählen und ihn öffnen. Ziehen Sie dann die von Quark Cloud Disk heruntergeladenen Dateien per Drag & Drop in den vom Baidu Cloud Disk-Client geöffneten Ordner oder verwenden Sie die Upload-Funktion, um die Dateien zu Baidu Cloud Disk hinzuzufügen. Überprüfen Sie nach Abschluss des Uploads unbedingt, ob die Datei erfolgreich in Baidu Cloud Disk übertragen wurde. Das ist es
 Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Ein Dateipfad ist eine Zeichenfolge, die vom Betriebssystem verwendet wird, um eine Datei oder einen Ordner zu identifizieren und zu finden. In Dateipfaden gibt es zwei gängige Symbole zur Trennung von Pfaden, nämlich den Schrägstrich (/) und den Backslash (). Diese beiden Symbole haben in verschiedenen Betriebssystemen unterschiedliche Verwendungen und Bedeutungen. Der Schrägstrich (/) ist ein häufig verwendetes Pfadtrennzeichen in Unix- und Linux-Systemen. Auf diesen Systemen beginnen Dateipfade im Stammverzeichnis (/) und werden durch Schrägstriche zwischen den einzelnen Verzeichnissen getrennt. Zum Beispiel der Pfad /home/user/Docume
 Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Vor kurzem haben viele Internetnutzer den Herausgeber gefragt: Was ist die Datei hiberfil.sys? Kann hiberfil.sys viel Speicherplatz auf Laufwerk C beanspruchen und gelöscht werden? Der Editor kann Ihnen mitteilen, dass die Datei hiberfil.sys gelöscht werden kann. Werfen wir einen Blick auf die Details unten. hiberfil.sys ist eine versteckte Datei im Windows-System und auch eine System-Ruhezustandsdatei. Es wird normalerweise im Stammverzeichnis des Laufwerks C gespeichert und seine Größe entspricht der Größe des installierten Speichers des Systems. Diese Datei wird verwendet, wenn sich der Computer im Ruhezustand befindet, und enthält die Speicherdaten des aktuellen Systems, damit dieser bei der Wiederherstellung schnell wieder in den vorherigen Zustand versetzt werden kann. Da seine Größe der Speicherkapazität entspricht, nimmt er möglicherweise mehr Festplattenspeicher ein. hiber




