So entwickeln Sie serverseitiges Rendering mit Angular
Dieses Mal zeige ich Ihnen, wie Sie serverseitiges Rendering in Angular entwickeln. Was sind die Vorsichtsmaßnahmen für Angular, um serverseitiges Rendering zu entwickeln?
Angular Universal
Angular bietet eine Reihe isomorpher Front-End- und Back-End-Lösungen für das serverseitige Rendering. Es handelt sich um Angular Universal (einheitliche Plattform). serverseitige Technologie zum Ausführen von Angular-Anwendungen.
Eine Standard-Angular-Anwendung wird im Browser ausgeführt und rendert die Seite im DOM als Reaktion auf Benutzervorgänge.
Angular Universal generiert statische Anwendungsseiten auf dem Server durch einen Prozess namens serverseitiges Rendering (SSR).
Es kann diese Seiten generieren und direkt mit ihnen antworten, wenn der Browser sie anfordert. Es kann auch Seiten vorab in HTML-Dateien generieren und sie dann als statische Dateien für den Server bereitstellen.
So funktioniert es
Um eine Universal-Anwendung zu erstellen, müssen Sie das Paket platform-server installieren. Das Plattform-Server-Paket bietet serverseitige DOM-Implementierung, XMLHttpRequest und andere Low-Level-Funktionen, ist jedoch nicht mehr auf den Browser angewiesen.
Sie müssen das Modul platform-server anstelle des Moduls platform-browser verwenden, um die Clientanwendung zu kompilieren und die Universalanwendung auf einem Webserver auszuführen. Der
-Server (im folgenden Beispiel wird der Node Express-Server verwendet) leitet die Anfrage des Clients für die Anwendungsseite an die Funktion renderModuleFactory weiter. Die
renderModuleFactory-Funktion akzeptiert als Eingabe eine HTML-Vorlagenseite (normalerweise index.html), ein Angular-Modul, das die Komponenten enthält, und eine Route, die bestimmt, welche Komponenten angezeigt werden sollen.
Diese Route wird von der Client-Anfrage an den Server übergeben. Bei jeder Anfrage wird eine entsprechende Ansicht der angeforderten Route angezeigt.
renderModuleFactory rendert die Ansicht im <app>-Tag in der Vorlage und erstellt eine fertige HTML-Seite für den Client.
Schließlich gibt der Server die gerenderte Seite an den Client zurück.
Warum serverseitiges Rendering
Drei Hauptgründe:
Unterstützung von Webcrawlern (SEO)
Leistung auf Mobiltelefonen und Geräten mit geringem Stromverbrauch verbessern
Erste Seite schnell anzeigen
Hilfreich Webcrawler (SEO)
Google, Bing, Baidu, Facebook, Twitter und andere Suchmaschinen oder Social-Media-Seiten verlassen sich auf Webcrawler, um Ihre App-Inhalte zu indizieren und dafür zu sorgen, dass Inhalte über das Internet durchsucht werden können .
Diese Webcrawler navigieren möglicherweise nicht wie ein Mensch zu Ihrer hochgradig interaktiven Angular-App und indizieren diese nicht.
Angular Universal kann für Sie eine statische Version Ihrer Anwendung generieren, die durchsuchbar, verlinkbar und durchsuchbar ist, ohne dass JavaScript erforderlich ist. Außerdem ist eine Vorschau der Website möglich, da jede URL eine vollständig gerenderte Seite zurückgibt.
Die Aktivierung von Webcrawlern wird oft als Suchmaschinenoptimierung (SEO) bezeichnet.
Verbesserung der Leistung auf Mobiltelefonen und Geräten mit geringem Stromverbrauch
Einige Geräte unterstützen kein JavaScript oder JavaScript ist schlecht implementiert, was zu einer inakzeptablen Benutzererfahrung führt. In diesen Fällen benötigen Sie möglicherweise eine vom Server gerenderte, JavaScript-freie Version der App. Obwohl es einige Einschränkungen gibt, ist diese Version möglicherweise die einzige Option für diejenigen, die überhaupt keine Möglichkeit haben, die App zu nutzen.
Startseite schnell anzeigen
Die schnelle Anzeige der Startseite ist entscheidend, um Benutzer anzulocken.
53 % der mobilen Websites werden abgebrochen, wenn das Laden einer Seite länger als drei Sekunden dauert. Ihre App muss schneller gestartet werden, um die Aufmerksamkeit des Benutzers zu erregen, bevor er sich für etwas anderes entscheidet.
Mit Angular Universal können Sie „Landing Pages“ für Ihre App generieren, die genau wie die vollständige App aussehen. Diese Zielseiten sind reines HTML und werden auch dann angezeigt, wenn JavaScript deaktiviert ist. Diese Seiten verarbeiten keine Browserereignisse, können aber mit routerLink innerhalb der Site navigiert werden.
In der Praxis möchten Sie möglicherweise eine statische Version der Zielseite verwenden, um die Aufmerksamkeit des Benutzers zu behalten. Gleichzeitig laden Sie hinter den Kulissen auch die komplette Angular-Anwendung. Benutzer erwarten, dass die Zielseite fast sofort erscheint, und sobald die vollständige App geladen ist, erwartet sie ein vollständig interaktives Erlebnis.
Beispielanalyse
Das Folgende wird anhand meines Beispielprojekts Angular-Universal-Starter auf GitHub erläutert.
Dieses Projekt wurde wie das Beispielprojekt im ersten Artikel auf Basis von Angular CLI entwickelt und erstellt, sodass der einzige Unterschied zwischen ihnen in der für das serverseitige Rendering erforderlichen Konfiguration liegt.
Installationstools
Bevor es losgeht, müssen folgende Pakete installiert werden (die Beispielprojekte sind konfiguriert, nur npm install genügt):
@angular/platform-server– Serverkomponente für Universal.@nguniversal/module-map-ngfactory-loader– Wird verwendet, um verzögertes Laden in einer serverseitigen Rendering-Umgebung zu verarbeiten.@nguniversal/express-engine– Express-Engine für universelle Anwendungen.ts-loader– wird zum Übersetzen serverseitiger Anwendungen verwendet.express– Node Express Server
Installieren Sie sie mit dem folgenden Befehl:
npm install --save @angular/platform-server @nguniversal/module-map-ngfactory-loader ts-loader @nguniversal/express-engine express
Projektkonfiguration
Die Konfigurationsarbeit umfasst:
Serveranwendungsmodul erstellen: src/app/app.server.module.ts
Clientanwendung ändern Modul: src/app/app.module.ts
Erstellen Sie die Bootstrap-Datei der Serveranwendung: src/main.server.ts
Ändern Sie die Bootstrap-Datei der Client-Anwendung: src/main.ts
Erstellen Sie die Serverkonfiguration von TypeScript: src/tsconfig.server.json
-
Ändern Sie die Konfigurationsdatei von @angular/cli: .angular-cli.json
-
Erstellen Sie das Dienstprogramm von Node Express: server.ts
Erstellen Sie das serverseitige Pre-Rendering-Programm: prerender.ts
Erstellen Sie die serverseitige Konfiguration von Webpack: webpack.server.config. js
1. Erstellen Sie ein serverseitiges Anwendungsmodul: src/app/app.server.module.ts
import { NgModule } from '@angular/core';
import { ServerModule, ServerTransferStateModule } from '@angular/platform-server';
import { ModuleMapLoaderModule } from '@nguniversal/module-map-ngfactory-loader';
import { AppBrowserModule } from './app.module';
import { AppComponent } from './app.component';
// 可以注册那些在 Universal 环境下运行应用时特有的服务提供商
@NgModule({
imports: [
AppBrowserModule, // 客户端应用的 AppModule
ServerModule, // 服务端的 Angular 模块
ModuleMapLoaderModule, // 用于实现服务端的路由的惰性加载
ServerTransferStateModule, // 在服务端导入,用于实现将状态从服务器传输到客户端
],
bootstrap: [AppComponent],
})
export class AppServerModule {
}Das serverseitige Anwendungsmodul (konventionell AppServerModule genannt) ist ein Angular-Modul, das umschließt das Stammmodul der Anwendung AppModule , damit Universal zwischen Ihrer Anwendung und dem Server koordinieren kann. AppServerModule teilt Angular außerdem mit, wie Ihre Anwendung gebootet werden soll, wenn sie als Universal ausgeführt wird.
2. Ändern Sie das Client-Anwendungsmodul: src/app/app.module.ts
@NgModule({
imports: [
AppRoutingModule,
BrowserModule.withServerTransition({appId: 'my-app'}),
TransferHttpCacheModule, // 用于实现服务器到客户端的请求传输缓存,防止客户端重复请求服务端已完成的请求
BrowserTransferStateModule, // 在客户端导入,用于实现将状态从服务器传输到客户端
HttpClientModule
],
declarations: [
AppComponent,
HomeComponent
],
providers: [],
bootstrap: [AppComponent]
})
export class AppBrowserModule {
constructor(@Inject(PLATFORM_ID) private platformId: Object,
@Inject(APP_ID) private appId: string) {
// 判断运行环境为客户端还是服务端
const platform = isPlatformBrowser(platformId) ? 'in the browser' : 'on the server';
console.log(`Running ${platform} with appId=${appId}`);
}
}Ändern Sie den Import von BrowserModule in den Metadaten von NgModule in BrowserModule.withServerTransition({appId: 'my-app'} ), fügt Angular den appId-Wert (der eine beliebige Zeichenfolge sein kann) zum Stilnamen der vom Server gerenderten Seite hinzu, damit sie beim Start der Clientanwendung gefunden und entfernt werden können.
Zu diesem Zeitpunkt können wir Laufzeitinformationen über die aktuelle Plattform und App-ID über Dependency Injection (@Inject(PLATFORM_ID) und @Inject(APP_ID)) erhalten:
constructor(@Inject(PLATFORM_ID) private platformId: Object,
@Inject(APP_ID) private appId: string) {
// 判断运行环境为客户端还是服务端
const platform = isPlatformBrowser(platformId) ? 'in the browser' : 'on the server';
console.log(`Running ${platform} with appId=${appId}`);
} 3. Erstellen Die Bootloader-Datei der Serveranwendung: src/main.server.ts
Diese Datei exportiert das Servermodul:
export { AppServerModule } from './app/app.server.module'; 4. Ändern Sie die Bootloader-Datei der Clientanwendung: src/main.ts
Hören Sie sich das DOMContentLoaded-Ereignis an und führen Sie unseren Code aus, wenn das DOMContentLoaded-Ereignis auftritt, damit TransferState ordnungsgemäß funktioniert
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppBrowserModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
// 在 DOMContentLoaded 时运行我们的代码,以使 TransferState 正常工作
document.addEventListener('DOMContentLoaded', () => {
platformBrowserDynamic().bootstrapModule(AppBrowserModule);
});5. Erstellen Sie eine serverseitige TypeScript-Konfiguration: src/tsconfig.server.json
{
"extends": "../tsconfig.json",
"compilerOptions": {
"outDir": "../out-tsc/app",
"baseUrl": "./",
"module": "commonjs",
"types": [
"node"
]
},
"exclude": [
"test.ts",
"**/*.spec.ts"
],
"angularCompilerOptions": {
"entryModule": "app/app.server.module#AppServerModule"
}
} und tsconfig.app.json Der Unterschied ist:
Modulattribut muss commonjs sein, damit es mit der Methode require() in Ihre Serveranwendung importiert werden kann. Der Abschnitt
angularCompilerOptions enthält einige Optionen für den AOT-Compiler:
entryModule – das Stammmodul der serverseitigen Anwendung, sein Format ist Pfad/zu/Datei# Klassenname.
6、修改 @angular/cli 的配置文件:.angular-cli.json
在 apps 下添加:
{
"platform": "server",
"root": "src",
"outDir": "dist/server",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.server.ts",
"test": "test.ts",
"tsconfig": "tsconfig.server.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "",
"styles": [
"styles.scss"
],
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}7、创建 Node Express 的服务程序:server.ts
import 'zone.js/dist/zone-node';
import 'reflect-metadata';
import { enableProdMode } from '@angular/core';
import * as express from 'express';
import { join } from 'path';
import { readFileSync } from 'fs';
// Faster server renders w/ Prod mode (dev mode never needed)
enableProdMode();
// Express server
const app = express();
const PORT = process.env.PORT || 4000;
const DIST_FOLDER = join(process.cwd(), 'dist');
// Our index.html we'll use as our template
const template = readFileSync(join(DIST_FOLDER, 'browser', 'index.html')).toString();
// * NOTE :: leave this as require() since this file is built Dynamically from webpack
const {AppServerModuleNgFactory, LAZY_MODULE_MAP} = require('./dist/server/main.bundle');
// Express Engine
import { ngExpressEngine } from '@nguniversal/express-engine';
// Import module map for lazy loading
import { provideModuleMap } from '@nguniversal/module-map-ngfactory-loader';
// Our Universal express-engine (found @ https://github.com/angular/universal/tree/master/modules/express-engine)
app.engine('html', ngExpressEngine({
bootstrap: AppServerModuleNgFactory,
providers: [
provideModuleMap(LAZY_MODULE_MAP)
]
}));
app.set('view engine', 'html');
app.set('views', join(DIST_FOLDER, 'browser'));
/* - Example Express Rest API endpoints -
app.get('/api/**', (req, res) => { });
*/
// Server static files from /browser
app.get('*.*', express.static(join(DIST_FOLDER, 'browser'), {
maxAge: '1y'
}));
// ALl regular routes use the Universal engine
app.get('*', (req, res) => {
res.render('index', {req});
});
// Start up the Node server
app.listen(PORT, () => {
console.log(`Node Express server listening on http://localhost:${PORT}`);
});8、创建服务端预渲染的程序:prerender.ts
// Load zone.js for the server.
import 'zone.js/dist/zone-node';
import 'reflect-metadata';
import { readFileSync, writeFileSync, existsSync, mkdirSync } from 'fs';
import { join } from 'path';
import { enableProdMode } from '@angular/core';
// Faster server renders w/ Prod mode (dev mode never needed)
enableProdMode();
// Import module map for lazy loading
import { provideModuleMap } from '@nguniversal/module-map-ngfactory-loader';
import { renderModuleFactory } from '@angular/platform-server';
import { ROUTES } from './static.paths';
// * NOTE :: leave this as require() since this file is built Dynamically from webpack
const {AppServerModuleNgFactory, LAZY_MODULE_MAP} = require('./dist/server/main.bundle');
const BROWSER_FOLDER = join(process.cwd(), 'browser');
// Load the index.html file containing referances to your application bundle.
const index = readFileSync(join('browser', 'index.html'), 'utf8');
let previousRender = Promise.resolve();
// Iterate each route path
ROUTES.forEach(route => {
const fullPath = join(BROWSER_FOLDER, route);
// Make sure the directory structure is there
if (!existsSync(fullPath)) {
mkdirSync(fullPath);
}
// Writes rendered HTML to index.html, replacing the file if it already exists.
previousRender = previousRender.then(_ => renderModuleFactory(AppServerModuleNgFactory, {
document: index,
url: route,
extraProviders: [
provideModuleMap(LAZY_MODULE_MAP)
]
})).then(html => writeFileSync(join(fullPath, 'index.html'), html));
});9、创建 Webpack 的服务端配置:webpack.server.config.js
Universal 应用不需要任何额外的 Webpack 配置,Angular CLI 会帮我们处理它们。但是由于本例子的 Node Express 的服务程序是 TypeScript 应用(server.ts及prerender.ts),所以要使用 Webpack 来转译它。这里不讨论 Webpack 的配置,需要了解的移步 Webpack官网
// Work around for https://github.com/angular/angular-cli/issues/7200
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
server: './server.ts', // This is our Express server for Dynamic universal
prerender: './prerender.ts' // This is an example of Static prerendering (generative)
},
target: 'node',
resolve: {extensions: ['.ts', '.js']},
externals: [/(node_modules|main\..*\.js)/,], // Make sure we include all node_modules etc
output: {
path: path.join(dirname, 'dist'), // Puts the output at the root of the dist folder
filename: '[name].js'
},
module: {
rules: [
{test: /\.ts$/, loader: 'ts-loader'}
]
},
plugins: [
new webpack.ContextReplacementPlugin(
/(.+)?angular(\\|\/)core(.+)?/, // fixes WARNING Critical dependency: the request of a dependency is an expression
path.join(dirname, 'src'), // location of your src
{} // a map of your routes
),
new webpack.ContextReplacementPlugin(
/(.+)?express(\\|\/)(.+)?/, // fixes WARNING Critical dependency: the request of a dependency is an expression
path.join(dirname, 'src'),
{}
)
]
};测试配置
通过上面的配置,我们就制作完成一个可在服务端渲染的 Angular Universal 应用。
在 package.json 的 scripts 区配置 build 和 serve 有关的命令:
{
"scripts": {
"ng": "ng",
"start": "ng serve -o",
"ssr": "npm run build:ssr && npm run serve:ssr",
"prerender": "npm run build:prerender && npm run serve:prerender",
"build": "ng build",
"build:client-and-server-bundles": "ng build --prod && ng build --prod --app 1 --output-hashing=false",
"build:prerender": "npm run build:client-and-server-bundles && npm run webpack:server && npm run generate:prerender",
"build:ssr": "npm run build:client-and-server-bundles && npm run webpack:server",
"generate:prerender": "cd dist && node prerender",
"webpack:server": "webpack --config webpack.server.config.js --progress --colors",
"serve:prerender": "cd dist/browser && http-server",
"serve:ssr": "node dist/server"
}
}开发只需运行 npm run start执行 npm run ssr 编译应用程序,并启动一个Node Express来为应用程序提供服务 http://localhost:4000
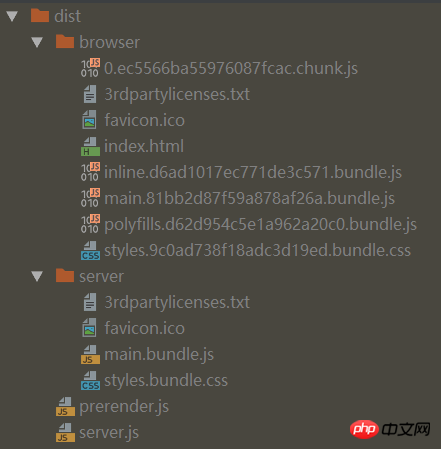
dist目录:

执行npm run prerender - 编译应用程序并预渲染应用程序文件,启动一个演示http服务器,以便您可以查看它 http://localhost:8080
注意: 要将静态网站部署到静态托管平台,您必须部署dist/browser文件夹, 而不是dist文件夹
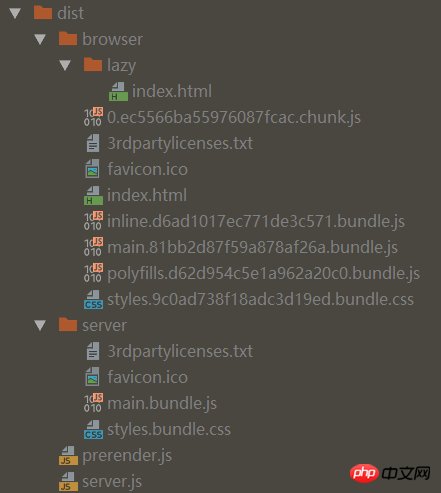
dist目录:

根据项目实际的路由信息并在根目录的 static.paths.ts 中配置,提供给 prerender.ts 解析使用。
export const ROUTES = [ '/', '/lazy' ];
因此,从dist目录可以看到,服务端预渲染会根据配置好的路由在 browser 生成对应的静态index.html。如 / 对应 /index.html,/lazy 对应 /lazy/index.html。
服务器到客户端的状态传输
在前面的介绍中,我们在 app.server.module.ts 中导入了 ServerTransferStateModule,在 app.module.ts 中导入了 BrowserTransferStateModule 和 TransferHttpCacheModule。
这三个模块都与服务器到客户端的状态传输有关:
ServerTransferStateModule:在服务端导入,用于实现将状态从服务器传输到客户端BrowserTransferStateModule:在客户端导入,用于实现将状态从服务器传输到客户端TransferHttpCacheModule:用于实现服务器到客户端的请求传输缓存,防止客户端重复请求服务端已完成的请求
使用这几个模块,可以解决 http请求在服务端和客户端分别请求一次 的问题。
比如在 home.component.ts 中有如下代码:
import { Component, OnDestroy, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit, OnDestroy {
constructor(public http: HttpClient) {
}
ngOnInit() {
this.poiSearch(this.keyword, '北京市').subscribe((data: any) => {
console.log(data);
});
}
ngOnDestroy() {
}
poiSearch(text: string, city?: string): Observable<any> {
return this.http.get(encodeURI(`http://restapi.amap.com/v3/place/text?keywords=${text}&city=${city}&offset=20&key=55f909211b9950837fba2c71d0488db9&extensions=all`));
}
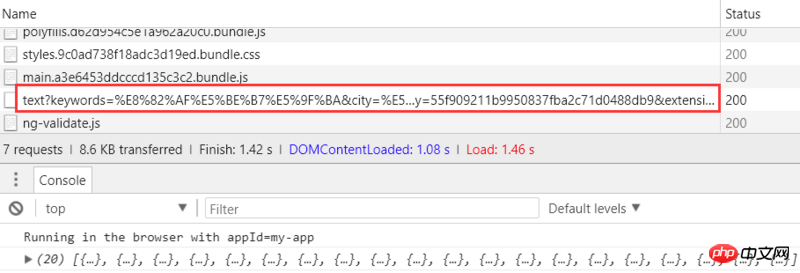
}代码运行之后,
服务端请求并打印:

客户端再一次请求并打印:

方法1:使用 TransferHttpCacheModule
使用 TransferHttpCacheModule 很简单,代码不需要改动。在 app.module.ts 中导入之后,Angular自动会将服务端请求缓存到客户端,换句话说就是服务端请求到数据会自动传输到客户端,客户端接收到数据之后就不会再发送请求了。
方法2:使用 BrowserTransferStateModule
该方法稍微复杂一些,需要改动一些代码。
调整 home.component.ts 代码如下:
import { Component, OnDestroy, OnInit } from '@angular/core';
import { makeStateKey, TransferState } from '@angular/platform-browser';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
const KFCLIST_KEY = makeStateKey('kfcList');
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit, OnDestroy {
constructor(public http: HttpClient,
private state: TransferState) {
}
ngOnInit() {
// 采用一个标记来区分服务端是否已经拿到了数据,如果没拿到数据就在客户端请求,如果已经拿到数据就不发请求
const kfcList:any[] = this.state.get(KFCLIST_KEY, null as any);
if (!this.kfcList) {
this.poiSearch(this.keyword, '北京市').subscribe((data: any) => {
console.log(data);
this.state.set(KFCLIST_KEY, data as any); // 存储数据
});
}
}
ngOnDestroy() {
if (typeof window === 'object') {
this.state.set(KFCLIST_KEY, null as any); // 删除数据
}
}
poiSearch(text: string, city?: string): Observable<any> {
return this.http.get(encodeURI(`http://restapi.amap.com/v3/place/text?keywords=${text}&city=${city}&offset=20&key=55f909211b9950837fba2c71d0488db9&extensions=all`));
}
}使用
const KFCLIST_KEY = makeStateKey('kfcList')创建储存传输数据的 StateKey在
HomeComponent的构造函数中注入TransferState在
ngOnInit中根据this.state.get(KFCLIST_KEY, null as any)判断数据是否存在(不管是服务端还是客户端),存在就不再请求,不存在则请求数据并通过this.state.set(KFCLIST_KEY, data as any)存储传输数据在
ngOnDestroy中根据当前是否客户端来决定是否将存储的数据进行删除
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo entwickeln Sie serverseitiges Rendering mit Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So beheben Sie den Fehler „Dienst antwortet nicht' in Windows.
Apr 27, 2023 am 08:16 AM
So beheben Sie den Fehler „Dienst antwortet nicht' in Windows.
Apr 27, 2023 am 08:16 AM
Der Befehl NETSTART ist ein in Windows integrierter Befehl, mit dem Dienste und andere Programme gestartet und gestoppt werden können. Manchmal kann beim Ausführen dieses Befehls der Fehler NetHelpmsg2186 auftreten. Die meisten Benutzer, bei denen dieser Fehler auftritt, versuchen, den Windows Update-Dienst neu zu starten, indem sie den Befehl NETSTARTWUAUSERV ausführen. Wenn der Windows Update-Dienst deaktiviert ist oder nicht ausgeführt wird, ist Ihr System möglicherweise gefährdet, da Sie nicht die neuesten Updates erhalten können. Lassen Sie uns im Detail untersuchen, warum dieser Fehler auftritt und wie Sie ihn umgehen können. OK? Was ist Fehler 2186? Der Windows Update-Dienst installiert die neuesten wichtigen Updates und Sicherheitsfunktionen
 Lösung für die Deaktivierung des Windows 10 Security Center-Dienstes
Jul 16, 2023 pm 01:17 PM
Lösung für die Deaktivierung des Windows 10 Security Center-Dienstes
Jul 16, 2023 pm 01:17 PM
Der Security Center-Dienst ist eine integrierte Computerschutzfunktion im Win10-System, die die Computersicherheit in Echtzeit schützen kann. Einige Benutzer stoßen jedoch auf eine Situation, in der der Security Center-Dienst beim Booten des Computers deaktiviert ist. Es ist ganz einfach: Sie können das Service-Panel öffnen, das SecurityCenter-Element suchen, dann mit der rechten Maustaste darauf klicken, um dessen Eigenschaftenfenster zu öffnen, den Starttyp auf „Automatisch“ einstellen und dann auf „Starten“ klicken, um den Dienst erneut zu starten. Was tun, wenn der Win10 Security Center-Dienst deaktiviert ist: 1. Drücken Sie „Win+R“, um das Fenster „Betrieb“ zu öffnen. 2. Geben Sie dann den Befehl „services.msc“ ein und drücken Sie die Eingabetaste. 3. Suchen Sie dann im rechten Fenster nach dem Element „SecurityCenter“ und doppelklicken Sie darauf, um dessen Eigenschaftenfenster zu öffnen.
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 So öffnen Sie den Remotedesktopverbindungsdienst mit einem Befehl
Dec 31, 2023 am 10:38 AM
So öffnen Sie den Remotedesktopverbindungsdienst mit einem Befehl
Dec 31, 2023 am 10:38 AM
Die Remote-Desktop-Verbindung hat das tägliche Leben vieler Benutzer erleichtert. Einige Leute möchten Befehle verwenden, um eine Remote-Verbindung herzustellen, was bequemer ist. Der Remotedesktopverbindungsdienst kann Ihnen bei der Lösung dieses Problems helfen, indem er einen Befehl zum Öffnen verwendet. So richten Sie den Remote-Desktop-Verbindungsbefehl ein: Methode 1. Stellen Sie eine Remote-Verbindung her, indem Sie den Befehl ausführen. 1. Drücken Sie „Win+R“, um „Ausführen“ zu öffnen, geben Sie mstsc2 ein und klicken Sie dann auf „Optionen anzeigen“. 3. Geben Sie die IP-Adresse ein und klicken Sie "Verbinden". 4. Es wird angezeigt, dass eine Verbindung hergestellt wird. Methode 2: Remote-Verbindung über die Eingabeaufforderung 1. Drücken Sie „Win+R“, um „Ausführen“ zu öffnen, und geben Sie cmd2 ein. Geben Sie in der „Eingabeaufforderung“ mstsc/v:192.168.1.250/console ein
 Was ist der richtige Weg, einen Dienst unter Linux neu zu starten?
Mar 15, 2024 am 09:09 AM
Was ist der richtige Weg, einen Dienst unter Linux neu zu starten?
Mar 15, 2024 am 09:09 AM
Was ist der richtige Weg, einen Dienst unter Linux neu zu starten? Wenn wir ein Linux-System verwenden, stoßen wir häufig auf Situationen, in denen wir einen bestimmten Dienst neu starten müssen, aber manchmal können beim Neustart des Dienstes Probleme auftreten, z. B. wenn der Dienst nicht tatsächlich gestoppt oder gestartet wird. Daher ist es sehr wichtig, die richtige Methode zum Neustarten von Diensten zu beherrschen. Unter Linux können Sie normalerweise den Befehl systemctl verwenden, um Systemdienste zu verwalten. Der Befehl systemctl ist Teil des systemd-Systemmanagers
 So rendern Sie eine orthogonale Draufsicht in Kujiale_Tutorial zum Rendern einer orthogonalen Draufsicht in Kujiale
Apr 02, 2024 pm 01:10 PM
So rendern Sie eine orthogonale Draufsicht in Kujiale_Tutorial zum Rendern einer orthogonalen Draufsicht in Kujiale
Apr 02, 2024 pm 01:10 PM
1. Öffnen Sie zunächst den Entwurfsplan, der in Kujiale gerendert werden soll. 2. Öffnen Sie dann das Rendering der Draufsicht im Rendering-Menü. 3. Klicken Sie dann in den Parametereinstellungen in der Renderoberfläche der Draufsicht auf Orthogonal. 4. Klicken Sie abschließend nach dem Anpassen des Modellwinkels auf Jetzt rendern, um die orthogonale Draufsicht zu rendern.
 So aktivieren Sie den Audiodienst in Win7
Jul 10, 2023 pm 05:13 PM
So aktivieren Sie den Audiodienst in Win7
Jul 10, 2023 pm 05:13 PM
Computer verfügen über zahlreiche Systemdienste, die die Anwendung verschiedener Programme unterstützen. Wenn der Computer keinen Ton hat und die meisten Audiodienste nach der Behebung von Hardwareproblemen nicht aktiviert sind, wie aktivieren Sie Audiodienste in Win7? Viele Freunde sind verwirrt. Für die Frage, wie man den Audiodienst in Win7 aktiviert, stellt der Redakteur unten vor, wie man den Audiodienst in Win7 aktiviert. So aktivieren Sie den Audiodienst in Win7. 1. Suchen Sie den Computer auf dem Computerdesktop unter Windows 7, klicken Sie mit der rechten Maustaste und wählen Sie die Verwaltungsoption. 2. Suchen und öffnen Sie das Dienstelement unter „Dienste und Anwendungen“ in der Computerverwaltungsoberfläche, die sich öffnet. Suchen Sie auf der Serviceoberfläche rechts nach WindowsAudio und doppelklicken Sie, um die Änderung zu öffnen. 4. Wechseln Sie zum regulären Projekt und klicken Sie auf Start, um die Funktion zu aktivieren.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.






