
Dieses Mal werde ich Ihnen den Fall der Übergabe von JSON-Parametern durch die Post-Methode des $http-Dienstes ausführlich erläutern Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf. Die Details lauten wie folgt:
1. Der Standardtyp der von der $http POST-Methode übermittelten Daten ist application/jsonvar data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}
an den Server übergeben besser geeignet für RESTful-Schnittstellen. Aber der $_POST des PHP-Skripts kann die JSON-Daten nicht aus dem Anfragetext abrufen.
Sie können Folgendes verwenden:$data = file_get_contents("php://input"); //获得原始输入流
Nachdem Sie den ursprünglichen Eingabestream der Anfrage erhalten und ihn dann entsprechend verarbeitet haben, können Sie die JSON-Daten abrufen.
2. Verwenden Sie x-www-form-urlencoded, um die JSON-Daten zu übermitteln app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));
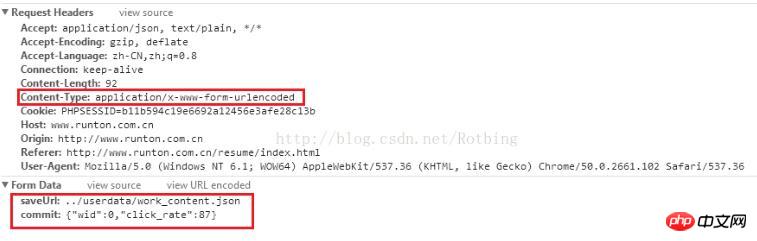
Die endgültige Anfrage wurde gesendet Es ist:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie Angular die serverseitige Rendering-Entwicklung durchführtVue2-Implementierung des Einkaufswagen- und Adressauswahlfalls AnalyseDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Falles der Übergabe von JSON-Parametern in der Post-Methode des $http-Dienstes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




