 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zur Implementierung der Warenkorbfunktion mithilfe von JS
Detaillierte Erläuterung der Schritte zur Implementierung der Warenkorbfunktion mithilfe von JS
Detaillierte Erläuterung der Schritte zur Implementierung der Warenkorbfunktion mithilfe von JS
Dieses Mal werde ich Ihnen die Schritte zur Verwendung von JS zur Implementierung der Warenkorbfunktion ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS zur Implementierung der Warenkorbfunktion? , lass uns einen Blick darauf werfen.
Wir alle müssen mit der Produkt-Warenkorbfunktion vertraut sein. Immer wenn wir Produkte auf einer bestimmten Website kaufen, legen wir das Produkt, das uns gefällt, in den Warenkorb und bezahlen es schließlich. Die Warenkorbfunktion erleichtert Verbrauchern die Verwaltung von Produkten. Sie können Produkte hinzufügen, Produkte löschen, ein oder mehrere Produkte im Warenkorb auswählen und auch der endgültige Gesamtpreis der Produkte ändert sich mit den Aktionen des Verbrauchers.
Jetzt hat der Autor eine einfache Implementierung des Warenkorbs erstellt, die die meisten Funktionen des echten Warenkorbs realisieren kann. In diesem Beispiel werden BOM-Operationen, DOM-Operationen, Tabellenoperationen, Cookies, JSON und andere Wissenspunkte in Javascript verwendet. Gleichzeitig wird der Warenkorb mithilfe einer dreischichtigen Architektur entworfen, die eine starke umfassende Anwendung von Javascript aufweist und ist für Javascript-Anfänger geeignet. Es gibt gewisse Vorteile für Fortgeschrittene.
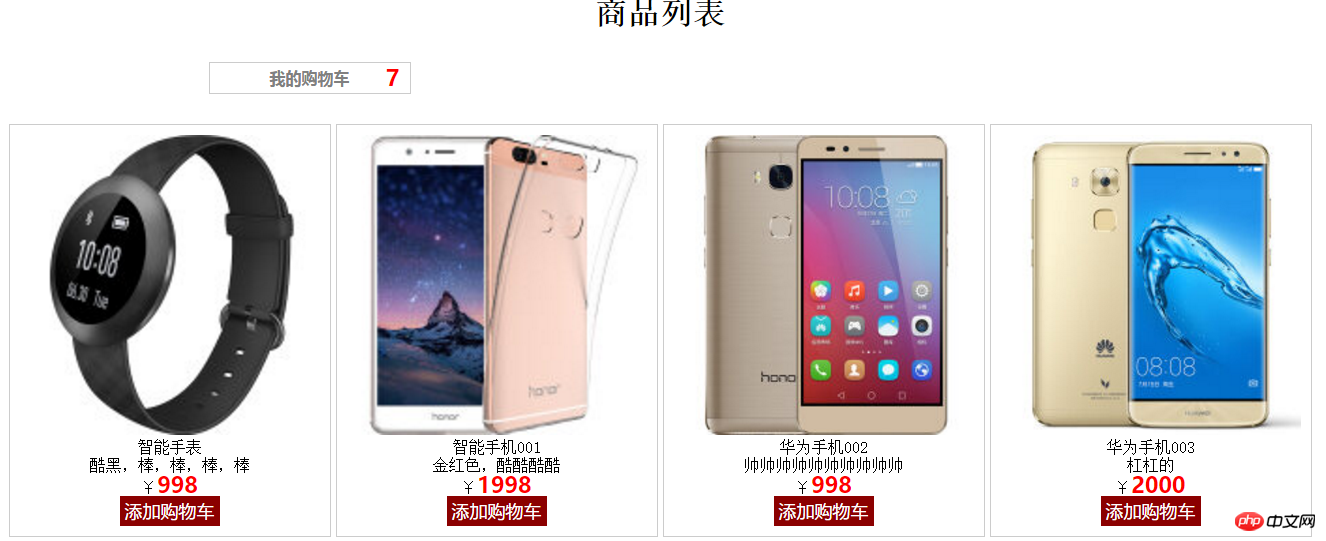
Bitte sehen Sie sich die Darstellung der Homepage an:

Da die Leser nun ein Verständnis für die Darstellung der Homepage haben, füge ich den HTML-Code der bei Als Referenz für die Leser wird empfohlen, Code nach ihren eigenen Vorstellungen zu schreiben.
Bitte schauen Sie sich den HTML-Code an:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>商品列表页面</title> <!--商品列表样式表--> <link rel="stylesheet" type="text/css" href="../css/index.css" rel="external nofollow" /> <!--cookie操作的js库--> <script src="../js/cookie.js" type="text/javascript" charset="utf-8"></script> </head> <body> <p class="container"> <h1>商品列表</h1> <p class="mycar"> <a href="cart.html" rel="external nofollow" >我的购物车</a><i id="ccount">0</i> </p> <p class="list"> <dl pid="1001"> <dt> <img src="../images/p1.jpg" /> </dt> <dd>智能手表</dd> <dd>酷黑,棒,棒,棒,棒</dd> <dd>¥<span>998</span></dd> <dd> <button>添加购物车</button> </dd> </dl> <dl pid="1002"> <dt> <img src="../images/p2.jpg" /> </dt> <dd>智能手机001</dd> <dd>金红色,酷酷酷酷</dd> <dd>¥<span>1998</span></dd> <dd> <button>添加购物车</button> </dd> </dl> <dl pid="1003"> <dt> <img src="../images/p3.jpg" /> </dt> <dd>华为手机002</dd> <dd>帅帅帅帅帅帅帅帅帅帅</dd> <dd>¥<span>998</span></dd> <dd> <button>添加购物车</button> </dd> </dl> <dl pid="1004"> <dt> <img src="../images/p4.jpg" /> </dt> <dd>华为手机003</dd> <dd>杠杠的</dd> <dd>¥<span>2000</span></dd> <dd> <button>添加购物车</button> </dd> </dl> </p> </p> <!-- 描述:数据访问层,操作本地数据的模块 --> <script type="text/javascript" src="../js/server.js"></script> <!-- 描述:本页面的js操作 --> <script type="text/javascript" src="../js/index.js"></script> </body> </html>
Sobald der HTML-Strukturcode verfügbar ist, können Sie CSS-Performance-Design auf der Homepage durchführen. Ich werde hier nicht zu viel über CSS erklären.
Nachdem wir die Homepage entworfen haben, können wir DOM-Vorgänge im Zusammenhang mit der Homepage ausführen, einschließlich des Hinzufügens von Schaltflächenklickereignissen, Cookies und JSON-Anwendungen. Cookies werden hauptsächlich zum Teilen aktueller Daten mit dem Warenkorb verwendet. Bitte schauen Sie sich den zugehörigen Javascript-Code an:
Dies ist der index.js-Code, der sich hauptsächlich auf die Homepage-Vorgänge bezieht:
/*
思路:
第一步:获取所要操作的节点对象
第二步:当页面加载完后,需要计算本地cookie存了多少【个】商品,把个数赋值给ccount
第三步:为每一个商品对应的添加购物车按钮绑定一个点击事件onclick
更改本地的cookie
获取当前商品的pid
循环遍历本地的cookie转换后的数组,取出每一个对象的pid进行对比,若相等则该商品不是第一次添加
从购物车中取出该商品,然后更pCount值追加1
否则:创建一个新的对象,保存到购物中。同时该商品的数量为1
*/
var ccount = document.getElementById("ccount"); //显示商品总数量的标签节点对象
var btns = document.querySelectorAll(".list dl dd button"); //所有的购物车按钮
//约定好用名称为datas的cookie来存放购物车里的数据信息 datas里所存放的就是一个json字符串
var listStr = cookieObj.get("datas");
/*判断一下本地是否有一个购物车(datas),没有的话,创建一个空的购物车,有的话就直接拿来使用*/
if(!listStr) { //没有购物车 datas json
cookieObj.set({
name: "datas",
value: "[]"
});
listStr = cookieObj.get("datas");
}
var listObj = JSON.parse(listStr); //数组
/*循环遍历数组,获取每一个对象中的pCount值相加总和*/
var totalCount = 0; //默认为0
for(var i = 0, len = listObj.length; i < len; i++) {
totalCount = listObj[i].pCount + totalCount;
}
ccount.innerHTML = totalCount;
/*循环为每一个按钮添加点击事件*/
for(var i = 0, len = btns.length; i < len; i++) {
btns[i].onclick = function() {
var dl = this.parentNode.parentNode;
var pid = dl.getAttribute("pid");//获取自定义属性
var arrs = dl.children;//获取所有子节点
if(checkObjByPid(pid)) {
listObj = updateObjById(pid, 1)
} else {
var imgSrc = arrs[0].firstElementChild.src;
var pName = arrs[1].innerHTML;
var pDesc = arrs[2].innerHTML;
var price = arrs[3].firstElementChild.innerHTML;
var obj = {
pid: pid,
pImg: imgSrc,
pName: pName,
pDesc: pDesc,
price: price,
pCount: 1
};
listObj.push(obj)
listObj = updateData(listObj);
}
ccount.innerHTML = getTotalCount();
}
}Dies ist der cookie.js-Code, der sich hauptsächlich auf die Cookie-Einstellungen bezieht Erwerb Der Vorgang wird mithilfe des Singleton--Entwurfsmusters gekapselt. Bitte beachten Sie den Code:
/*
单例设计模式
完整形式:[]中是可选项
document.cookie = “name=value[;expires=date][;path=path-to-resource][;domain=域名][;secure]”
*/
var cookieObj = {
/*
增加或修改cookie
参数:o 对象{}
name:string cookie名
value:string cookie值
expires:Date对象 过期时间
path:string 路径限制
domain:string 域名限制
secure:boolean true https false或undeinfed
*/
set: function(o) {
var cookieStr = encodeURIComponent(o.name) + "=" + encodeURIComponent(o.value);
if(o.expires) {
cookieStr += ";expires=" + o.expires;
}
if(o.path) {
cookieStr += ";path=" + o.path;
}
if(o.domain) {
cookieStr += ";domain=" + o.domain;
}
if(o.secure) {
cookieStr += ";secure";
}
document.cookie = cookieStr;
},
/*
删除
参数:n string cookie的名字
*/
del: function(n) {
var date = new Date();
date.setHours(-1);
//this代表的是当前函数的对象
this.set({
name: n,
expires: date
});
},
/*查找*/
get: function(n) {
n = encodeURIComponent(n);
var cooikeTotal = document.cookie;
var cookies = cooikeTotal.split("; ");
for(var i = 0, len = cookies.length; i < len; i++) {
var arr = cookies[i].split("=");
if(n == arr[0]) {
return decodeURIComponent(arr[1]);
}
}
}
}Das Folgende ist der server.js-Code, der hauptsächlich verschiedene Vorgänge im Warenkorb kapselt, z Zählen Sie die Anzahl der Produkte, aktualisieren und erhalten Sie lokale Daten usw., um die Codeverwaltung zu erleichtern:
/*
功能:查看本地数据中是否含有指定的对象(商品),根据id
参数:id:商品的标识
*/
function checkObjByPid(id) {
var jsonStr = cookieObj.get("datas");
var jsonObj = JSON.parse(jsonStr);
var isExist = false;
for(var i = 0, len = jsonObj.length; i < len; i++) {
if(jsonObj[i].pid == id) {
isExist = true;
break;
}
}
return isExist; //return false;
}
/*
功能:更新本地数据
参数:arr 数组对象
返回一个值:最新的本地转换后的数组对象
* */
function updateData(arr) {
var jsonStr = JSON.stringify(arr);
cookieObj.set({
name: "datas",
value: jsonStr
});
jsonStr = cookieObj.get("datas");
return JSON.parse(jsonStr);
}
/*
获取商品的总数量
返回:数字
*/
function getTotalCount() {
/*循环遍历数组,获取每一个对象中的pCount值相加总和*/
var totalCount = 0; //默认为0
var jsonStr = cookieObj.get("datas");
var listObj = JSON.parse(jsonStr);
for(var i = 0, len = listObj.length; i < len; i++) {
totalCount = listObj[i].pCount + totalCount;
}
return totalCount;
}
/*
更新本地数据根据pid
id:商品的标识
*/
function updateObjById(id, num) {
var jsonStr = cookieObj.get("datas");
var listObj = JSON.parse(jsonStr);
for(var i = 0, len = listObj.length; i < len; i++) {
if(listObj[i].pid == id) {
listObj[i].pCount = listObj[i].pCount + num;
break;
}
}
return updateData(listObj)
}
/*
获取本地数据
返回 数组对象
* */
function getAllData() {
var jsonStr = cookieObj.get("datas");
var listObj = JSON.parse(jsonStr);
return listObj;
}
function deleteObjByPid(id) {
var lisObj = getAllData();
for(var i = 0, len = lisObj.length; i < len; i++) {
if(lisObj[i].pid == id) {
lisObj.splice(i, 1);
break;
}
}
updateData(lisObj);
return lisObj;
}Da der obige Code nach dem Betreten des Warenkorbs einige Vorgänge erfordert, kann es beim Lesen zu Verwirrung kommen Keine Sorge, bitte sehen Sie sich die Analyse an, nachdem Sie unten auf „Mein Warenkorb“ geklickt haben.
Bitte sehen Sie sich die Darstellung an:

Der Autor klickte insgesamt sieben Mal auf drei Produkte auf der Startseite und die entsprechenden Produkte erschienen im Warenkorb Warenkorb- und Preisberechnungen. Ich glaube, dass die Leser alle möglichen Informationen auf einen Blick verstehen können. Bitte schauen Sie sich den HTML-Code dieses Warenkorbs an:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>购物车</title> <!--购物车样式表--> <link rel="stylesheet" type="text/css" href="../css/cart.css" rel="external nofollow" /> <!--操作cookie的js文件--> <script type="text/javascript" src="../js/cookie.js"></script> </head> <body> <p class="container"> <h1>购物车</h1> <h3><a href="index.html" rel="external nofollow" >返回商品列表页面</a></h3> <table id="table" border="1" cellspacing="0" cellpadding="0" class="hide"> <thead> <tr> <th> <input type="checkbox" id="allCheck" class="ck" />全选 </th> <th> 图片 </th> <th> 描述 </th> <th> 数量 </th> <th> 单价 </th> <th> 小计 </th> <th> 操作 </th> </tr> </thead> <tbody id="tbody"> <!-- <tr> <td> <input type="checkbox" class="ck" /> </td> <td> <img src="../images/p1.jpg" alt="" /> </td> <td> 酷黑,棒棒棒棒 </td> <td> <button class="down">-</button><input type="text" value="1" readonly="readonly" /><button class="up">+</button> </td> <td> ¥<span>111</span> </td> <td> ¥<span>111</span> </td> <td> <button class="del" >删除</button> </td> </tr> --> </tbody> </table> <p class="box" id="box">购物车里没有任何商品</p> <h2 id="h2" class="">总价格:¥<span id="totalPrice">0</span></h2> </p> <script src="../js/server.js" type="text/javascript" charset="utf-8"></script> <!--操作购物车页面的cart.js--> <script src="../js/cart.js"></script> </body> </html>
Nachdem Sie die relevante Leistung des Warenkorbs entworfen haben, müssen Sie das Javascript-Verhalten entwerfen. Bitte schauen Sie sich den mit dieser Seite verknüpften cart.js-Code an:
/*
思路:
第一步:当页面加载完后,根据本地的数据,动态生成表格(购物车列表)
获取所要操作的节点对象
判断购物车中是否有数据?
有:
显示出购物列表
没有:
提示购物车为空
第二步:当购物车列表动态生成后,获取tbody里所有 的checkeBox标签节点对象,看那个被选中就获取对应行小计进行总价格运算。
第三步:
为每一个checkbox添加一个onchange事件,根据操作更改总价格
第四步:全选
第五步:
为加减按钮添加一个鼠标点击事件
更改该商品的数量
第六步:删除
获取所有的删除按钮
为删除按钮添加一个鼠标点击事件
删除当前行,并更新本地数据
*/
var listObj = getAllData();
var table = document.getElementById("table")
var box = document.getElementById("box")
var tbody = document.getElementById("tbody");
var totalPrice = document.getElementById("totalPrice");
var allCheck = document.getElementById("allCheck");
if(listObj.length == 0) { //购物车为空
box.className = "box";
table.className = "hide";
} else {
box.className = "box hide";
table.className = "";
for(var i = 0, len = listObj.length; i < len; i++) {
var tr = document.createElement("tr");
tr.setAttribute("pid", listObj[i].pid);
//{"pid":值,"pImg":值,"pName":值,"pDesc":值,"price":值,"pCount":1},
tr.innerHTML = '<td>' +
'<input type="checkbox" class="ck" />' +
'</td>' +
'<td>' +
'<img src="' + listObj[i].pImg + '" alt="" />' +
'</td>' +
'<td>' +
listObj[i].pDesc +
'</td>' +
'<td>' +
'<button class="down">-</button><input type="text" value="' + listObj[i].pCount + '" readonly="readonly" /><button class="up">+</button>' +
'</td>' +
'<td>' +
'¥<span>' + listObj[i].price + '</span>' +
'</td>' +
'<td>' +
'¥<span>' + listObj[i].price * listObj[i].pCount + '</span>' +
'</td>' +
'<td>' +
'<button class="del" >删除</button>' +
'</td>';
tbody.appendChild(tr);
}
}
/*
功能:计算总价格
*/
var cks = document.querySelectorAll("tbody .ck");
function getTotalPrice() {
cks = document.querySelectorAll("tbody .ck");
var sum = 0;
for(var i = 0, len = cks.length; i < len; i++) {
if(cks[i].checked) { //如果当前被选中
var tr = cks[i].parentNode.parentNode;
var temp = tr.children[5].firstElementChild.innerHTML;
sum = Number(temp) + sum;
}
}
return sum;
}
/*循环遍历为每一个checkbox添加一个onchange事件*/
for(var i = 0, len = cks.length; i < len; i++) {
cks[i].onchange = function() {
checkAllChecked();
totalPrice.innerHTML = getTotalPrice();
}
}
/*全选实现*/
allCheck.onchange = function() {
if(this.checked) {
for(var i = 0, len = cks.length; i < len; i++) {
cks[i].checked = true;
}
} else {
for(var i = 0, len = cks.length; i < len; i++) {
cks[i].checked = false;
}
}
totalPrice.innerHTML = getTotalPrice();
}
var downs = document.querySelectorAll(".down"); //一组减的按钮
var ups = document.querySelectorAll(".up"); //一组加的按钮
var dels = document.querySelectorAll(".del"); //一组删除按钮
for(var i = 0, len = downs.length; i < len; i++) {
downs[i].onclick = function() {
var txtObj = this.nextElementSibling;//下一个兄弟节点
var tr = this.parentNode.parentNode;
var pid = tr.getAttribute("pid");
txtObj.value = txtObj.value - 1;
if(txtObj.value < 1) {
txtObj.value = 1;
updateObjById(pid, 0)
} else {
updateObjById(pid, -1)
}
tr.children[0].firstElementChild.checked = true;
checkAllChecked();
var price = tr.children[4].firstElementChild.innerHTML;
tr.children[5].firstElementChild.innerHTML = price * txtObj.value;
totalPrice.innerHTML = getTotalPrice();
}
ups[i].onclick = function() {
var txtObj = this.previousElementSibling;//上一个兄弟节点
var tr = this.parentNode.parentNode;
var pid = tr.getAttribute("pid");
txtObj.value = Number(txtObj.value) + 1;
updateObjById(pid, 1)
tr.children[0].firstElementChild.checked = true;
checkAllChecked()
var price = tr.children[4].firstElementChild.innerHTML;
tr.children[5].firstElementChild.innerHTML = price * txtObj.value;
totalPrice.innerHTML = getTotalPrice();
}
dels[i].onclick = function() {
var tr = this.parentNode.parentNode;
var pid = tr.getAttribute("pid")
if(confirm("确定删除?")) {
//remove() 自杀
tr.remove();
listObj = deleteObjByPid(pid);
}
if(listObj.length == 0) { //购物车为空
box.className = "box";
table.className = "hide";
} else {
box.className = "box hide";
table.className = "";
}
totalPrice.innerHTML = getTotalPrice();
}
}
/*检测是否要全选*/
function checkAllChecked() {
var isSelected = true; //全选是否会选中
for(var j = 0, len = cks.length; j < len; j++) {
if(cks[j].checked == false) {
isSelected = false;
break;
}
}
allCheck.checked = isSelected;
}Der obige Code schließt verwandte Vorgänge im Warenkorb ab, z. B. Preisberechnung, Ersetzung der Produktmenge, Produktlöschung und andere Vorgänge.
Zu diesem Zeitpunkt haben wir die meisten Funktionen des Warenkorbs abgeschlossen. Wir haben HTML, CSS, BOM, DOM, JSON, Cookies usw. umfassend angewendet. Ich glaube, dass die Leser mehr über ihr eigenes Javascript erfahren werden Nachdem Sie es verstanden haben, wird der größte Teil des in diesem Beispiel enthaltenen Codes auf dieser Seite veröffentlicht. Einige Coderessourcen werden den Lesern nicht angezeigt, um den gesamten Code und die Bildmaterialien dieses Beispiels herunterzuladen. Dieses Beispiel wird mit dem HBuilder-Compiler kompiliert und ausgeführt und beinhaltet Cookie-Vorgänge. Leser werden gebeten, den Server selbst zu installieren oder ihn zum Ausführen und Anzeigen zu HBuilder hinzuzufügen.
Ressourcenlink: Laden Sie alle Ressourcen im Warenkorb herunter
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Empfohlene Lektüre:
PHP Curl Batch steuert gleichzeitige asynchrone Vorgänge
PHP implementiert schnell die Array-Deduplizierungsmethode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung der Warenkorbfunktion mithilfe von JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 Praktisches Tutorial: Ausführliche Erklärung der Warenkorbfunktion mit PHP und MySQL
Mar 15, 2024 pm 12:27 PM
Praktisches Tutorial: Ausführliche Erklärung der Warenkorbfunktion mit PHP und MySQL
Mar 15, 2024 pm 12:27 PM
Praktisches Tutorial: Ausführliche Erklärung der Warenkorbfunktion mit PHP und MySQL. Die Warenkorbfunktion ist eine der häufigsten Funktionen bei der Website-Entwicklung. Über den Warenkorb können Benutzer die Artikel, die sie kaufen möchten, einfach in den Warenkorb legen Fahren Sie dann mit der Abrechnung und Zahlung fort. In diesem Artikel erklären wir detailliert, wie Sie eine einfache Warenkorbfunktion mit PHP und MySQL implementieren, und stellen spezifische Codebeispiele bereit. Um eine Datenbank und eine Datentabelle zu erstellen, müssen Sie zunächst eine Datentabelle in der MySQL-Datenbank erstellen, um Produktinformationen zu speichern. Das Folgende ist eine einfache Datentabelle
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen
 So implementieren Sie eine exakte Divisionsoperation in Golang
Feb 20, 2024 pm 10:51 PM
So implementieren Sie eine exakte Divisionsoperation in Golang
Feb 20, 2024 pm 10:51 PM
Die Implementierung exakter Divisionsoperationen in Golang ist ein häufiger Bedarf, insbesondere in Szenarien mit Finanzberechnungen oder anderen Szenarien, die hochpräzise Berechnungen erfordern. Der in Golang integrierte Divisionsoperator „/“ wird für Gleitkommazahlen berechnet, und manchmal besteht das Problem eines Präzisionsverlusts. Um dieses Problem zu lösen, können wir Bibliotheken von Drittanbietern oder benutzerdefinierte Funktionen verwenden, um exakte Divisionsoperationen zu implementieren. Ein gängiger Ansatz ist die Verwendung des Rat-Typs aus dem Paket math/big, der eine Darstellung von Brüchen bereitstellt und zur Implementierung exakter Divisionsoperationen verwendet werden kann.
 Detaillierte Erläuterung der Verwendung von Golang zur Implementierung der Datenexportfunktion
Feb 28, 2024 pm 01:42 PM
Detaillierte Erläuterung der Verwendung von Golang zur Implementierung der Datenexportfunktion
Feb 28, 2024 pm 01:42 PM
Titel: Detaillierte Erläuterung der Datenexportfunktion mit Golang. Mit der Verbesserung der Informatisierung müssen viele Unternehmen und Organisationen in Datenbanken gespeicherte Daten zur Datenanalyse, Berichtserstellung und anderen Zwecken exportieren. In diesem Artikel wird erläutert, wie die Programmiersprache Golang zum Implementieren der Datenexportfunktion verwendet wird, einschließlich detaillierter Schritte zum Herstellen einer Verbindung zur Datenbank, zum Abfragen von Daten und zum Exportieren von Daten in Dateien sowie zur Bereitstellung spezifischer Codebeispiele. Um zunächst eine Verbindung zur Datenbank herzustellen, müssen wir den in Golang bereitgestellten Datenbanktreiber verwenden, z. B. da



