
Dieses Mal zeige ich Ihnen Node+async zur Kontrolle der Parallelität. Was sind die Vorsichtsmaßnahmen für node+async zur Kontrolle der Parallelität?
Ziel
Erstellen Sie ein Lektion5-Projekt und schreiben Sie Code darin.
Der Einstiegspunkt des Codes ist app.js. Wenn der Knoten app.js aufgerufen wird, werden die Titel aller Themen auf der Community-Homepage von CNode ausgegeben (https://). cnodejs.org/). Link und erster Kommentar im JSON-Format.
Hinweis: Im Gegensatz zur vorherigen Lektion muss die Anzahl gleichzeitiger Verbindungen auf 5 begrenzt werden.
Ausgabebeispiel:
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]Wissenspunkt
Asynchron lernen(https://github.com/caolan/async ) verwenden. Hier ist eine detaillierte asynchrone Demo: https://github.com/alsotang/async_demo
Lernen Sie, wie Sie asynchron verwenden, um die Anzahl gleichzeitiger Verbindungen zu steuern.
Kursinhalt
Der Code von Lektion 4 ist tatsächlich unvollständig. Der Grund, warum wir dies sagen, ist, dass wir in Lektion 4 40 gleichzeitige Anfragen auf einmal gesendet haben. Sie müssen wissen, dass andere Websites, mit Ausnahme von CNode, Sie möglicherweise als böswillige Anfrage behandeln und Ihre IP blockieren .
Wenn wir einen Crawler schreiben und 1.000 Links zu crawlen sind, ist es unmöglich, 1.000 gleichzeitige Links gleichzeitig zu versenden, oder? Wir müssen die Anzahl der Parallelen kontrollieren, zum Beispiel 10 Parallelen, und dann langsam diese 1.000 Links erfassen.
Dies mit Async zu tun ist einfach.
Dieses Mal stellen wir die mapLimit(arr, limit, iterator, callback) Schnittstelle von Async vor. Darüber hinaus gibt es eine häufig verwendete Schnittstelle zum Steuern der Anzahl gleichzeitiger Verbindungen: queue(worker, concurrency), Sie können zu https://github.com/caolan/async#queueworker-concurrency gehen, um die Anweisungen anzuzeigen.
Dieses Mal werde ich Sie nicht zum Crawlen der Website mitnehmen. Konzentrieren wir uns auf den Wissenspunkt: die Kontrolle der Anzahl gleichzeitiger Verbindungen.
Eine andere Frage ist übrigens: Wann sollte man Eventproxy und wann Async verwenden? Werden sie nicht alle für die asynchrone Prozesssteuerung verwendet?
Meine Antwort lautet:
Wenn Sie auf mehrere Quellen (normalerweise weniger als 10) zugreifen müssen, um Daten zusammenzufassen, ist es praktisch, bei Bedarf Eventproxy zu verwenden Verwenden Sie Async, wenn Sie eine Warteschlange erstellen möchten, die Anzahl der Parallelitätsvorgänge steuern müssen oder wenn Sie eine funktionale Programmierphilosophie bevorzugen. Die meisten Szenarien sind ersteres, daher verwende ich persönlich die meiste Zeit Eventproxy.
Das Hauptthema beginnt.
Zuerst fälschen wir eine fetchUrl(url, callback) -Funktion. Die Funktion dieser Funktion besteht darin, dass sie die Seite von http://www.baidu zurückgibt, wenn Sie sie über
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});aufrufen. com Inhalt kommt zurück.
Natürlich ist der Rückgabeinhalt hier falsch und die Rückgabeverzögerung ist zufällig. Und wenn es aufgerufen wird, erfahren Sie, wie viele Orte gleichzeitig aufgerufen werden.
// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
};Wir erstellen dann eine Reihe von Links
var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}Diese Reihe von Links sieht so aus:

Als nächstes verwenden wir async. mapLimit zum gleichzeitigen Crawlen und Erhalten von Ergebnissen.
async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
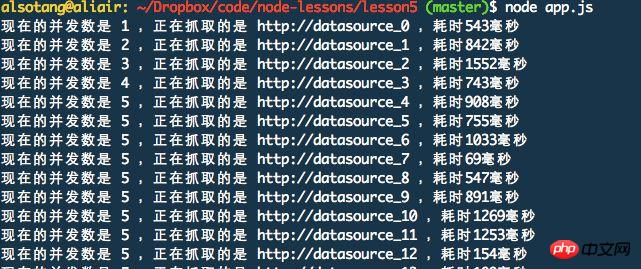
});Die laufende Ausgabe sieht so aus:

Sie können sehen, dass am Anfang die Anzahl der gleichzeitigen Links von 1 an zu wachsen beginnt und wann es wächst auf 5, es wird nicht mehr erhöht. Wenn eine der Aufgaben abgeschlossen ist, fahren Sie mit dem Abrufen fort. Die Anzahl gleichzeitiger Verbindungen ist immer auf 5 begrenzt.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Schnelle Implementierung der Array-Deduplizierungsmethode in PHP
React-Navigation-Nutzungszusammenfassung (mit Code)
Das obige ist der detaillierte Inhalt vonnode+async implementiert die Parallelitätskontrolle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




