 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zur Implementierung der JWT-Benutzerauthentifizierung mit Node.js+Koa
Detaillierte Erläuterung der Schritte zur Implementierung der JWT-Benutzerauthentifizierung mit Node.js+Koa
Detaillierte Erläuterung der Schritte zur Implementierung der JWT-Benutzerauthentifizierung mit Node.js+Koa
Dieses Mal werde ich Ihnen die Schritte zur Implementierung der JWT-Benutzerauthentifizierung mit Node.js+Koa ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung der JWT-Benutzerauthentifizierung mit Node.js+Koa? sind praktische Fälle.

1. Vorkenntnisse
Tokenbasierte Authentifizierung
Koajs Chinesische Dokumentation
Koa Framework Tutorial
2. Umgebung
Microsoft Visual Studio 2017 Integrierte Entwicklungsumgebung
Node .js v8.9.4JavascriptLaufumgebung
3. Beginnen Sie mit der Arbeit und verbessern Sie sich Schritt für Schritt
1. Erstellen Sie einen grundlegenden statischen Ressourcenserver und eine Infrastruktur
Das Folgende ist der grundlegende Code zum Implementieren eines statischen Servers und eines Handlers, wenn die Token-Überprüfung abnormal ist.
Nachfolgend werden wir nach und nach Registrierungs-, Anmelde- und Informationsfunktionen unter diesem Basiscode hinzufügen.
const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});Nachfolgend fügen wir den Implementierungscode unter den Kommentaren zu Registrierung, Anmeldung und Informationen hinzu.
2. Routing-Berechtigungskontrolle
Registrierung, Anmeldeschnittstelle, andere Ressourcen erfordern keine Authentifizierung und die Informationsschnittstelle erfordert eine Authentifizierung.
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
}));3. Registrieren
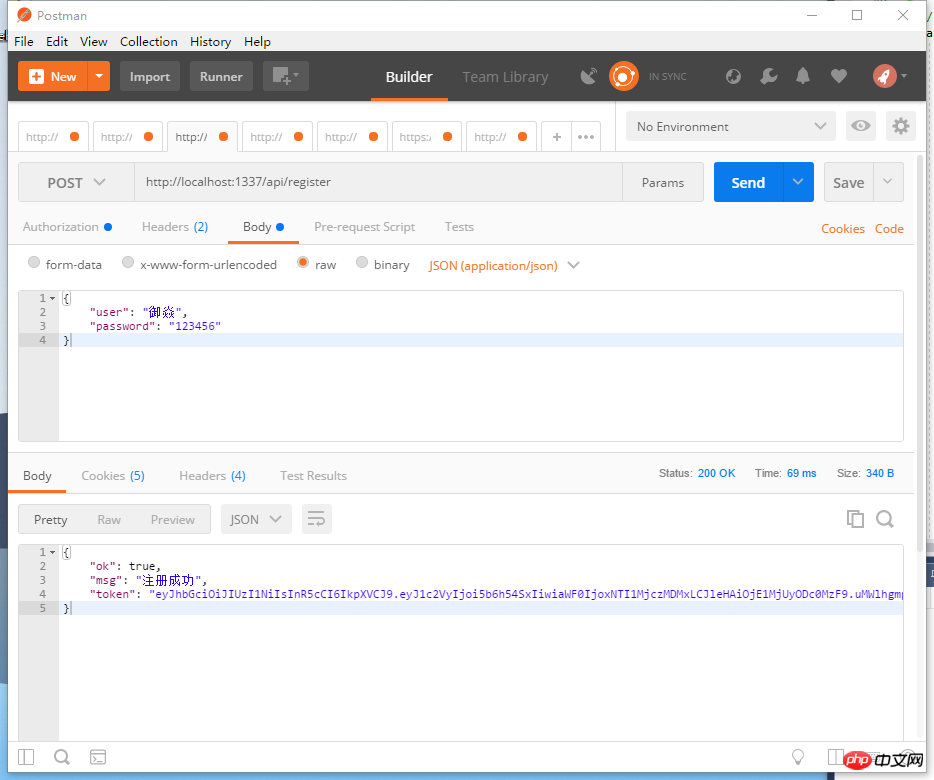
/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
3. Anmelden
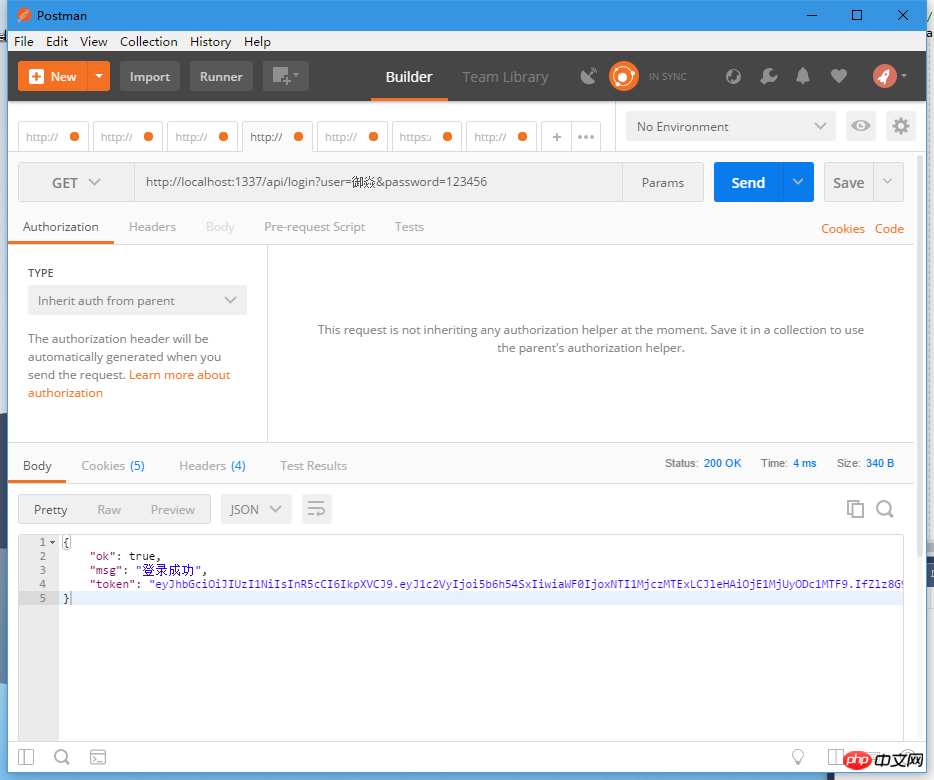
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));
Nach Erhalt des Frontends Der Token kann in jedem lokalen Speicher gespeichert werden.
4. Informationen
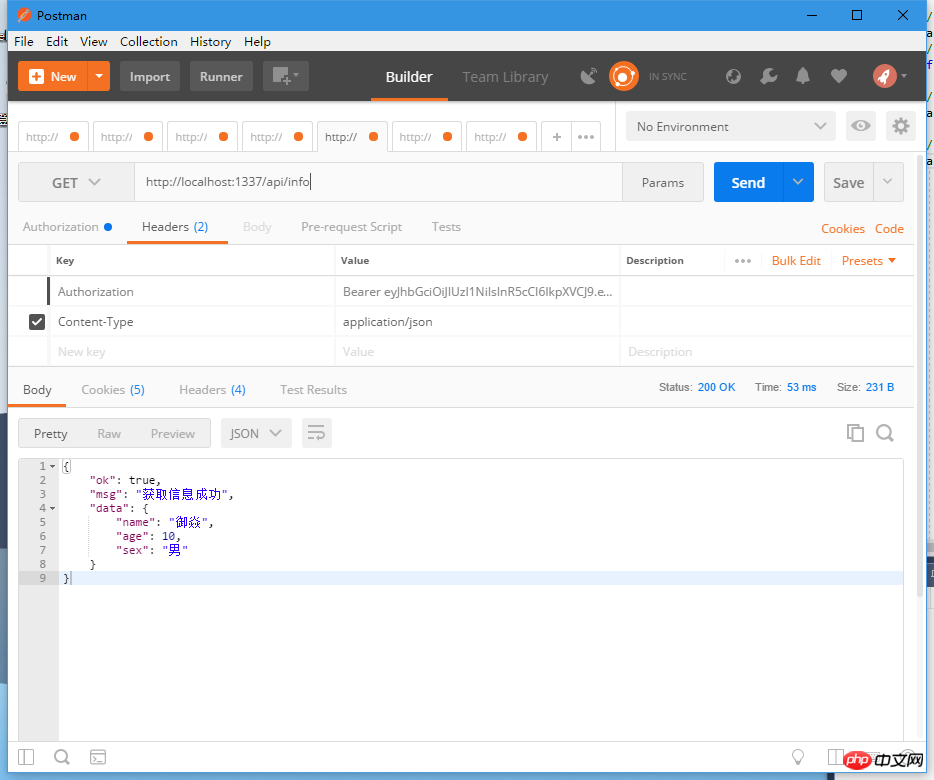
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}
Wenn Sie auf eine Schnittstelle zugreifen, die eine Authentifizierung erfordert, müssen Sie das Feld Authorization:Bearer [Token] in den Anforderungsheader aufnehmen.
Quelladresse: https://segmentfault.com/a/1190000014727547
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Dinge, bitte achten Sie auf PHP-Chinesisch. Andere verwandte Artikel online!
Empfohlene Lektüre:
Vue Three-Layer Nested Routing Experience
Vue.js Berechnung und Listener-Eigenschaften Detaillierte Anweisungen für verwenden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung der JWT-Benutzerauthentifizierung mit Node.js+Koa. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
WeChat ist eine der Social-Media-Plattformen in China, die ständig neue Versionen herausbringt, um ein besseres Benutzererlebnis zu bieten. Ein Upgrade von WeChat auf die neueste Version ist sehr wichtig, um mit Familie und Kollegen in Kontakt zu bleiben, mit Freunden in Kontakt zu bleiben und über die neuesten Entwicklungen auf dem Laufenden zu bleiben. 1. Verstehen Sie die Funktionen und Verbesserungen der neuesten Version. Es ist sehr wichtig, die Funktionen und Verbesserungen der neuesten Version zu verstehen, bevor Sie WeChat aktualisieren. Für Leistungsverbesserungen und Fehlerbehebungen können Sie sich über die verschiedenen neuen Funktionen der neuen Version informieren, indem Sie die Update-Hinweise auf der offiziellen WeChat-Website oder im App Store lesen. 2. Überprüfen Sie die aktuelle WeChat-Version. Bevor wir WeChat aktualisieren, müssen wir die derzeit auf dem Mobiltelefon installierte WeChat-Version überprüfen. Klicken Sie, um die WeChat-Anwendung „Ich“ zu öffnen, und wählen Sie dann das Menü „Über“ aus, in dem Sie die aktuelle WeChat-Versionsnummer sehen können. 3. Öffnen Sie die App
 Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Wenn Sie sich mit der AppleID beim iTunesStore anmelden, wird möglicherweise die Fehlermeldung „Diese AppleID wurde nicht im iTunesStore verwendet“ auf dem Bildschirm angezeigt. Es gibt keine Fehlermeldungen, über die Sie sich Sorgen machen müssen. Sie können sie beheben, indem Sie diese Lösungssätze befolgen. Fix 1 – Lieferadresse ändern Der Hauptgrund, warum diese Aufforderung im iTunes Store erscheint, ist, dass Sie nicht die richtige Adresse in Ihrem AppleID-Profil haben. Schritt 1 – Öffnen Sie zunächst die iPhone-Einstellungen auf Ihrem iPhone. Schritt 2 – AppleID sollte über allen anderen Einstellungen stehen. Also, öffnen Sie es. Schritt 3 – Öffnen Sie dort die Option „Zahlung & Versand“. Schritt 4 – Bestätigen Sie Ihren Zugang mit Face ID. Schritt
 Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Haben Sie Probleme mit der Shazam-App auf dem iPhone? Shazam hilft Ihnen, Lieder zu finden, indem Sie sie anhören. Wenn Shazam jedoch nicht richtig funktioniert oder den Song nicht erkennt, müssen Sie den Fehler manuell beheben. Die Reparatur der Shazam-App wird nicht lange dauern. Befolgen Sie also, ohne noch mehr Zeit zu verlieren, die folgenden Schritte, um Probleme mit der Shazam-App zu beheben. Fix 1 – Deaktivieren Sie die Funktion für fetten Text. Fetter Text auf dem iPhone kann der Grund dafür sein, dass Shazam nicht richtig funktioniert. Schritt 1 – Sie können dies nur über Ihre iPhone-Einstellungen tun. Also, öffnen Sie es. Schritt 2 – Als nächstes öffnen Sie dort die Einstellungen „Anzeige & Helligkeit“. Schritt 3 – Wenn Sie feststellen, dass „Fetttext“ aktiviert ist
 Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Windows 11 erfreut sich als neuestes von Microsoft eingeführtes Betriebssystem großer Beliebtheit bei den Nutzern. Bei der Verwendung von Windows 11 müssen wir manchmal Systemadministratorrechte erlangen, um einige Vorgänge ausführen zu können, für die Berechtigungen erforderlich sind. Als Nächstes stellen wir die Schritte zum Erlangen von Systemadministratorrechten in Windows 11 im Detail vor. Der erste Schritt besteht darin, auf „Startmenü“ zu klicken. Sie können das Windows-Symbol in der unteren linken Ecke sehen. Klicken Sie auf das Symbol, um das „Startmenü“ zu öffnen. Suchen Sie im zweiten Schritt nach „
 iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
Die Screenshot-Funktion funktioniert auf Ihrem iPhone nicht? Das Erstellen eines Screenshots ist sehr einfach, da Sie nur die Lauter-Taste und die Ein-/Aus-Taste gleichzeitig gedrückt halten müssen, um den Bildschirm Ihres Telefons anzuzeigen. Es gibt jedoch auch andere Möglichkeiten, Frames auf dem Gerät zu erfassen. Fix 1 – Assistive Touch verwenden Machen Sie einen Screenshot mit der Assistive Touch-Funktion. Schritt 1 – Gehen Sie zu Ihren Telefoneinstellungen. Schritt 2 – Tippen Sie als Nächstes auf, um die Barrierefreiheitseinstellungen zu öffnen. Schritt 3 – Öffnen Sie die Touch-Einstellungen. Schritt 4 – Öffnen Sie als Nächstes die Assistive Touch-Einstellungen. Schritt 5 – Aktivieren Sie Assistive Touch auf Ihrem Telefon. Schritt 6 – Öffnen Sie „Hauptmenü anpassen“, um darauf zuzugreifen. Schritt 7 – Jetzt müssen Sie nur noch eine dieser Funktionen mit der Bildschirmaufnahme verknüpfen. Klicken Sie also auf das erste
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Wenn Sie in Safari keine Kontrolle über die Zoomstufe haben, kann es schwierig sein, Dinge zu erledigen. Wenn Safari also verkleinert aussieht, könnte das ein Problem für Sie sein. Hier sind einige Möglichkeiten, wie Sie dieses geringfügige Zoomproblem in Safari beheben können. 1. Cursorvergrößerung: Wählen Sie in der Safari-Menüleiste „Anzeige“ > „Cursorvergrößerung“. Dadurch wird der Cursor auf dem Bildschirm besser sichtbar und lässt sich einfacher steuern. 2. Bewegen Sie die Maus: Das hört sich vielleicht einfach an, aber manchmal kann es passieren, dass durch einfaches Bewegen der Maus an eine andere Stelle auf dem Bildschirm automatisch die normale Größe wiederhergestellt wird. 3. Verwenden Sie Tastaturkürzel. Fix 1 – Zoomstufe zurücksetzen Sie können die Zoomstufe direkt über den Safari-Browser steuern. Schritt 1 – Wenn Sie sich in Safari befinden



