
Dieses Mal bringe ich Ihnen ein Einführungs-Tutorial zu Angular HttpClient. Was sind die Vorsichtsmaßnahmen für den Einstieg in Angular HttpClient? Hier sind praktische Fälle.
Die HttpClient-Klasse in @angular/common/http bietet eine vereinfachte API für Angular-Anwendungen zur Implementierung der HTTP-Client-Funktionalität.
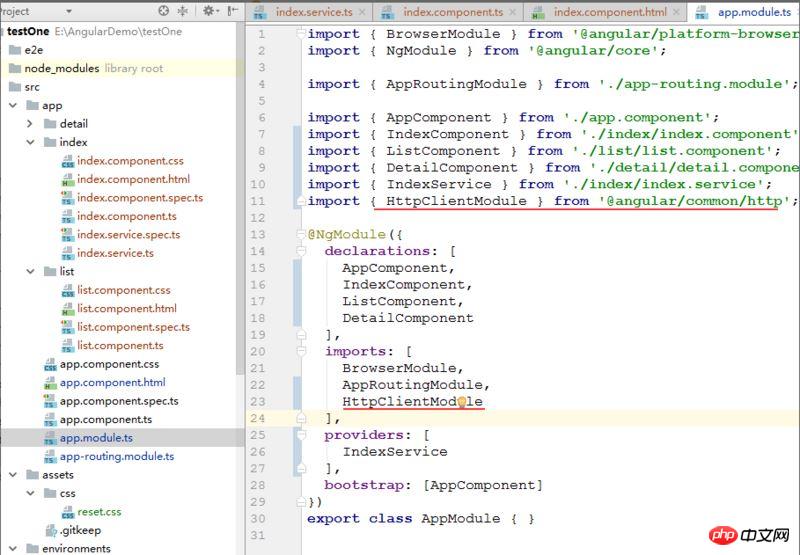
1. Vorbereitung
Zuerst HttpClientModule in app.module.ts importieren. Wie folgt:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
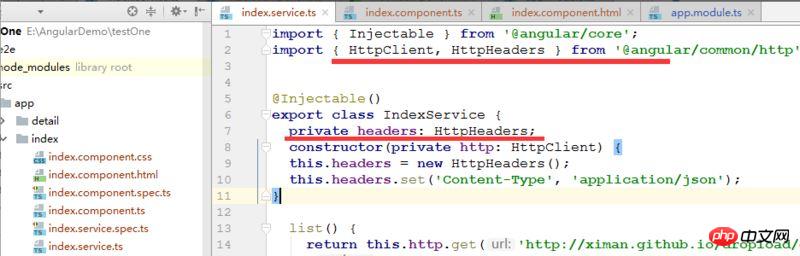
2. Fügen Sie HttpClient wie folgt in service.ts ein, das auf HttpClient verweisen muss:
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
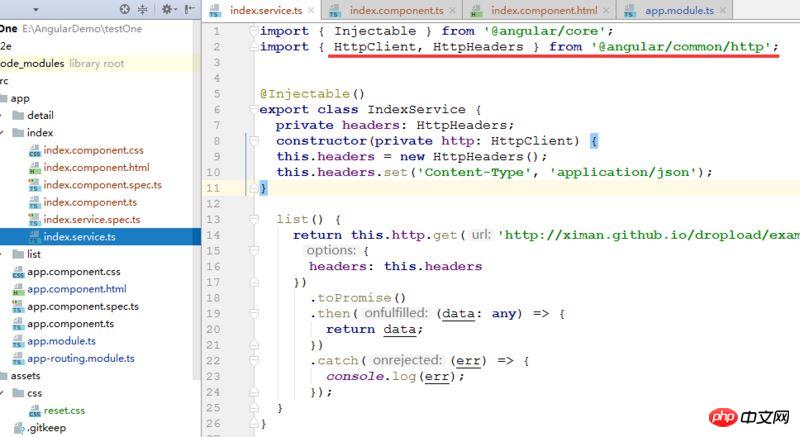
3. Daten anfordern
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
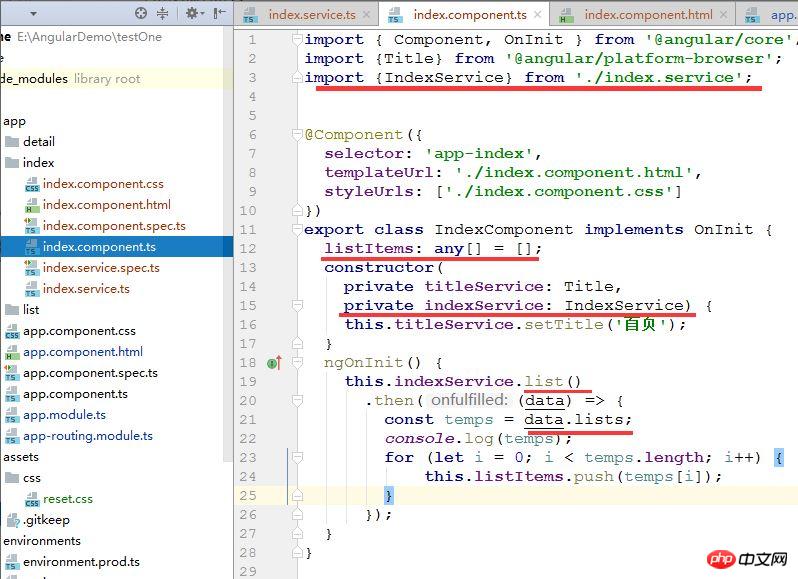
4. Dienst vorstellen

Datenformat:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
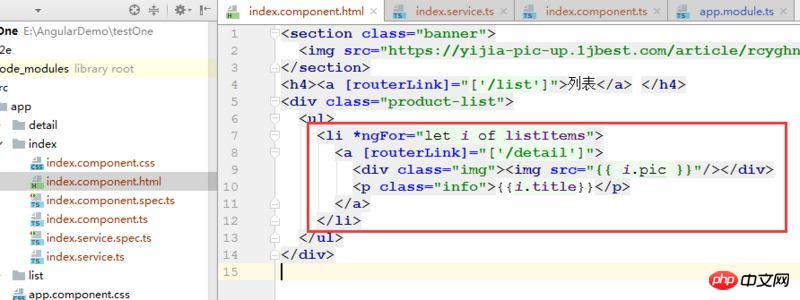
}5 . Rufen Sie an

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website Weitere verwandte Artikel!
Empfohlene Lektüre:
Vue Three-Layer Nested Routing Experience
Vue.js Berechnung und Listener-Eigenschaften Detaillierte Anweisungen für verwenden
Das obige ist der detaillierte Inhalt vonAngular HttpClient Einführungs-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Verwendung der MySQL-Datediff-Funktion
Verwendung der MySQL-Datediff-Funktion
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 Ajax-Tutorial
Ajax-Tutorial
 Welche Programme können mit PHP entwickelt werden?
Welche Programme können mit PHP entwickelt werden?
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
 javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden




