 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie jQuery.i18n.properties js Internationalisierungsstandards implementiert
Wie jQuery.i18n.properties js Internationalisierungsstandards implementiert
Wie jQuery.i18n.properties js Internationalisierungsstandards implementiert
Dieses Mal zeige ich Ihnen, wie jQuery.i18n.properties den js-Internationalisierungsstandard implementiert. Was sind die Vorsichtsmaßnahmen für jQuery.i18n.properties, um den js-Internationalisierungsstandard zu implementieren? , lasst uns gemeinsam einen Blick darauf werfen.
Als wir die Front-End-Seite entwickelten, hatte eine Seite manchmal Tausende von Zeilen, weil der Seiteninhalt zu umfangreich und zu kompliziert war (natürlich wird eine solche Seite als durchschnittlich angesehen, um sie zu reduzieren). den Inhalt der Seite. Wir extrahieren die JS-Datei der Seite, fügen sie in eine bestimmte JS-Datei ein und importieren sie dann in die Seite. Auf diese Weise müssen wir bei der Internationalisierung der Anwendung die Internationalisierung von js berücksichtigen. Hier stellen wir die Verwendung von JQuery.i18n.properties vor, um die Internationalisierung von js zu erreichen.
PS: jQuery.i18n.properties ist ein leichtes jQuery-Internationalisierungs-Plug-in. Ähnlich wie Ressourcendateien in Java verwendet jQuery.i18n.properties .properties-Dateien, um JavaScript zu internationalisieren. Das jQuery.i18n.properties-Plug-in analysiert die entsprechenden Ressourcendateien mit dem Suffix „.properties“ entsprechend der vom Benutzer angegebenen (oder vom Browser bereitgestellten) Sprache und dem Ländercode (gemäß ISO-639 und ISO-3166). Normen).
Die Verwendung von Ressourcendateien zur Internationalisierung ist eine beliebte Methode. Beispielsweise können Android-Anwendungen Ressourcendateien verwenden, die nach Sprache und Länderkodierung benannt sind, um die Internationalisierung zu erreichen. Die Ressourcendateien im jQuery.i18n.properties-Plug-in haben das Suffix „.properties“ und enthalten regionsbezogene Schlüssel-Wert-Paare. Wir wissen, dass Java-Programme auch Ressourcendateien mit dem Suffix .properties verwenden können, um eine Internationalisierung zu erreichen. Daher ist diese Methode besonders nützlich, wenn wir Ressourcendateien zwischen Java-Programmen und Front-End-JavaScript-Programmen gemeinsam nutzen möchten. Das jQuery.i18n.properties-Plug-in lädt zunächst die Standardressourcendatei (z. B. strings.properties) und dann die Ressourcendatei für ein bestimmtes Gebietsschema (z. B. strings_zh.properties), wodurch sichergestellt wird, dass bei einer Übersetzung für Wenn eine bestimmte Sprache nicht bereitgestellt wird, ist der Standardwert immer gültig. Entwickler können Schlüssel in Ressourcendateien als JavaScript-Variablen (oder -Funktionen) oder Maps verwenden.
Wie kann man also jQuery.i18n.properties verwenden, um eine js-Internationalisierung zu erreichen?
Schritt eins: Erstellen Sie die Eigenschaftenressourcendatei.
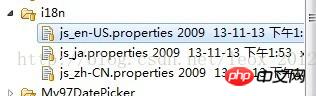
Die Benennungsregel für Eigenschaftenressourcendateien lautet: string_browser language shortcode.properties, z. B. Vereinfachtes Chinesisch: string_zh-CN.properties. Hier ist zu beachten, dass es Unterstriche anstelle von Unterstrichen gibt Abbildung: Ich habe drei Ressourcendateien erstellt:
js_en-US.properties (US-Englisch), js_ja.properties (Japanisch), js_zh-CN.properties (vereinfachtes Chinesisch).

Schritt 2: Fügen Sie die für jQuery.i18n.properties erforderlichen js-Dateien in die js-Datei ein.
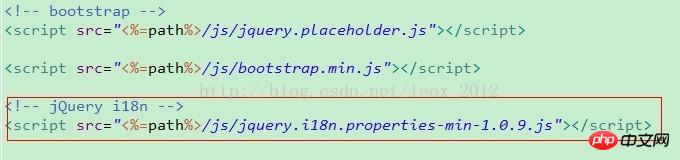
Da jQuery.i18n.properties vom Jquery-Framework abhängt, müssen Sie die für jQuery.i18n.properties erforderlichen js-Dateien in Ihre js-Datei einfügen.

Importieren Sie die js im roten Teil, um jQuery.i18n.properties zu verwenden.
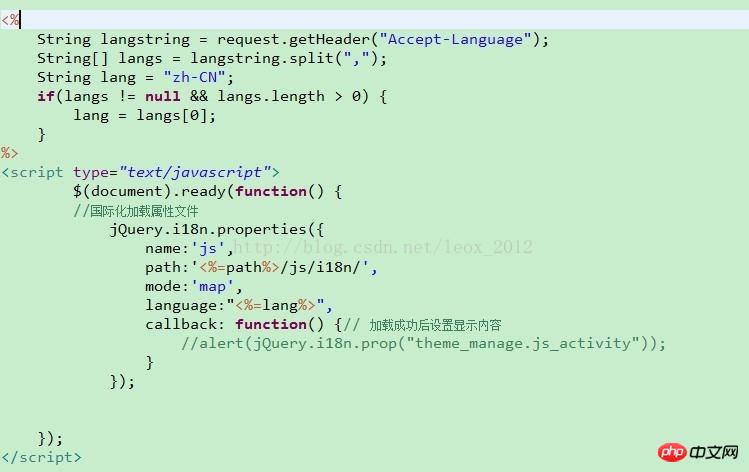
Schritt 3: Verwenden Sie die jQuery.i18n.properties-API
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>wobei: der Wert nach dem Namen die Zeichenfolge vor dem Sprachkürzel in der von Ihnen definierten Ressourcendatei ist , weil meine Ressourcendatei js_xxx.properties ist, also ist der Wert js
Der Wert nach path ist der relative Pfad Ihrer Ressourcendatei. Das heißt, relativ zum Pfad unter der Projektstruktur WebContent ist der Wert nach

mode der Lademodus; „vars“ bedeutet das Laden des Schlüssels in der Ressourcendatei im Form einer JavaScript-Variablen oder eines Funktionswerts (Standard ist dies), „map“ bedeutet das Laden des Schlüsselwerts in der Ressourcendatei in Form einer Karte. „Beides bedeutet, dass beide Methoden gleichzeitig angewendet werden können.“ Was ich hier verwende, ist eine Karte.
Callback ist die Callback-Funktion .
Wie werden unterschiedliche Ressourcendateien je nach Gebietsschemaumgebung geladen? Tatsächlich besteht das Implementierungsprinzip von jQuery.i18n.properties darin, dass die entsprechende Ressourcendatei basierend auf dem Wert nach dem Namen sowie dem Sprach-Shortcode des Browsers und .properties findet. Dieser Vorgang erfolgt automatisch und erfordert lediglich die obige Konfiguration .
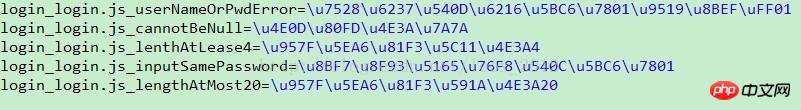
Die Schlüssel-Wert-Paare in den Eigenschaften lauten wie folgt: (Chinesische Zeichen in der Eigenschaftendatei werden automatisch in entsprechende ASCII-Werte konvertiert. Dies kann natürlich über Plug-Ins festgelegt oder geändert werden. Ich habe es nicht getan Wie auch immer, diese chinesischen Zeichen werden von der Seite kopiert (ignorieren), das Zeichen vor dem Gleichheitszeichen ist der Schlüssel und das Zeichen nach dem Gleichheitszeichen ist der Wert (beachten Sie, dass der Schlüssel in verschiedenen Ressourcendateien konsistent sein muss). und angepasst).

Der Inhalt in der Ressourcendatei wurde geladen.
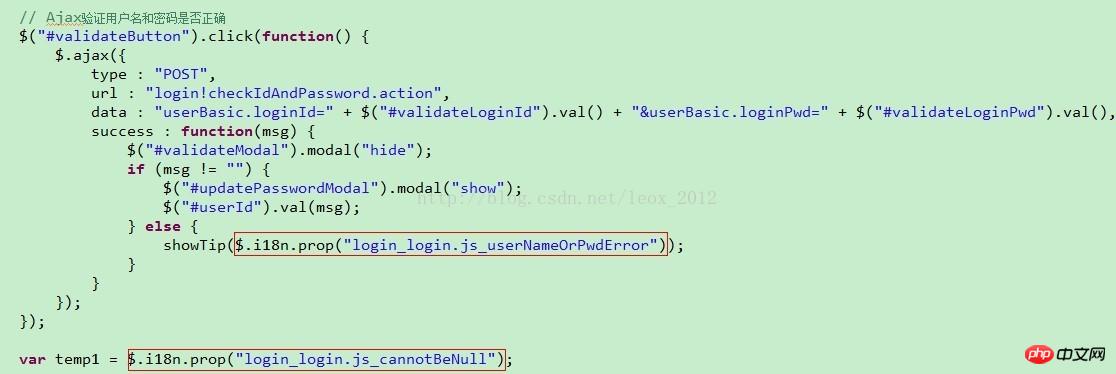
Schritt 4: Suchen Sie den entsprechenden Wert basierend auf dem Schlüssel in der js-Datei.

Der rote Teil ist der Weg, um den Wert zu erhalten. Die Zeichenfolge in Anführungszeichen entspricht dem Schlüsselwert in der Ressourcendatei oben.
Wichtige Hinweise:
Diese Methode kann problemlos in Google- und Firefox-Browsern implementiert werden. Es wird jedoch ein Problem im IE-Browser geben. Das Problem besteht darin, dass das Gebietsschema, das bei Verwendung des IE-Browsers jedes Mal abgerufen wird, die Systemsprache und nicht die Browsersprache ist.
Ich habe schon lange mit diesem Problem zu kämpfen. Es gibt einige Methoden im Internet, um die Sprache des Browsers zu erhalten, aber im IE funktioniert es letztendlich nicht Zu ladende jQuery.i18n.properties Rufen Sie vor der Ressourcendatei zunächst die Sprache des Browsers in den Anforderungsheaderinformationen ab und legen Sie sie dann fest.

Dies ist das Ende der Internationalisierung.
Dies ist mein erster Blog. Später stellte ich fest, dass das Problem, auf das ich gestoßen war, gelöst war Ich hatte das gleiche Problem, aber später vergaß ich, wie ich es lösen konnte, also suchte ich noch einmal online nach Informationen. Dies ist der direkte Grund, warum ich mich entschieden habe, einen Blog zu schreiben. Es tut jedoch gut, einen Blog zu schreiben, da Sie so Ihren Lernprozess aufzeichnen können. Ich hoffe, das kann auch jeder ausprobieren.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Erfahrung mit dem dreischichtigen verschachtelten Vue-Routing
JS-Zusammenfassung des Beitrags zur Unterstützung domänenübergreifender Methoden Anfragen
Das obige ist der detaillierte Inhalt vonWie jQuery.i18n.properties js Internationalisierungsstandards implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Erstellen mehrsprachiger Websites mit PHP: Beseitigung von Sprachbarrieren
Feb 19, 2024 pm 07:10 PM
Erstellen mehrsprachiger Websites mit PHP: Beseitigung von Sprachbarrieren
Feb 19, 2024 pm 07:10 PM
1. Bereiten Sie die Datenbank vor, um eine neue Tabelle für mehrsprachige Daten zu erstellen, einschließlich der folgenden Felder: CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id)); 2. Legen Sie den Sprachwechselmechanismus fest auf der Website Fügen Sie oben oder in der Seitenleiste einen Sprachumschalter hinzu, damit Benutzer ihre bevorzugte Sprache auswählen können. //Die aktuelle Sprache abrufen $current_locale=isset($_GET["locale"])?$_
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



