
Dieses Mal werde ich Ihnen einige Methoden zum Betrieb von DOM-Knoten in JS vorstellen und welche Vorsichtsmaßnahmen für den Betrieb von DOM-Knoten in JS gelten. Das Folgende ist ein praktischer Fall Schauen Sie mal rein. Man kann sagen, dass
DOM-Operationen in JS sehr verbreitet sind. Die Implementierung vieler kleiner Funktionen von Webseiten, wie zum Beispiel das Hinzufügen und Löschen einiger Elemente, kann mit JS implementiert werden. Was müssen wir also im DOM wissen, um einige Funktionen zu implementieren? Der heutige Artikel stellt Ihnen kurz die DOM-Operationen in JS vor! !
1. Knoten des DOM-Baums
1. DOM-Knoten sind in drei Kategorien unterteilt: Elementknoten (Beschriftungsknoten), Attributknoten und Textknoten.
Sowohl Attributknoten als auch Textknoten sind untergeordnete Knoten von Elementknoten. Daher müssen Sie beim Betrieb zuerst den Elementknoten auswählen und dann die Attribute und den Text ändern.
[Elementknoten anzeigen]
1. Verwenden Sie die Methoden der getElement-Serie:
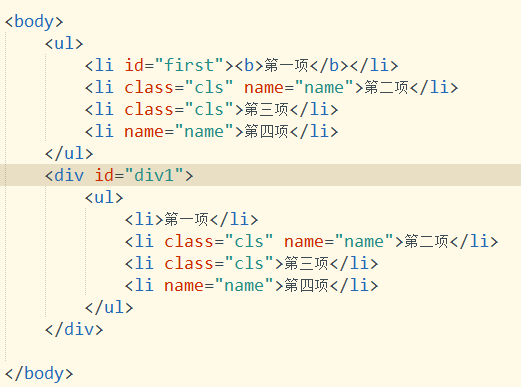
Der spezifische HTML-Code lautet wie folgt:

//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");Hinweis:
① Die ID darf nicht denselben Namen haben. Wenn die ID doppelt vorhanden ist, kann nur die erste abgerufen werden.
② Beim Abrufen von Elementknoten müssen Sie warten, bis der DOM-Baum geladen ist.
Zwei Verarbeitungsmethoden:
a. Schreiben Sie JS am Ende des Dokuments.
b > ③ Was durch die getElements-Reihe abgerufen wird, liegt im Array-Format vor. Während des Betriebs muss jedes Element abgerufen werden, bevor der Vorgang ausgeführt werden kann, und das Array kann nicht direkt bearbeitet werden.
document.getElementsByTagName("li")[0].click = function(){}④ In dieser Methodenreihe können Sie auch zuerst einen DOM-Knoten auswählen und dann den erforderlichen Knoten aus dem ausgewählten DOM-Knoten auswählen:
document.getElementById("p1").getElementsByTagName("li");[über Methoden der querySelector-Reihe]
① Übergeben Sie einen Selektornamen und geben Sie das erste gefundene Element zurück. Wird normalerweise zum Finden der ID verwendet:
var dq1 = document.querySelector("#id");② Übergeben Sie einen Selektornamen und geben Sie alle gefundenen Elemente zurück. Unabhängig davon, wie viele gefunden werden, werden sie im Array-Format zurückgegeben. Diese Methode ist vielseitiger und kann jedes Attribut genau finden.
var dqs1 = document.querySelectorAll("#p1 li");[Den eingestellten Attributknoten anzeigen]
1. Zeigen Sie den Attributknoten an: .getAttribute("Attribute name");
2. setAttribute(" Attributname","Attributwert");
Hinweis: .setAttribute() kann in älteren Versionen von IE Kompatibilitätsprobleme haben, daher können Sie stattdessen das Symbol verwenden.
[Verschiedene Möglichkeiten für JS, CSS zu ändern]
1. Verwenden Sie setAttribute, um Klasse und Stil festzulegen.
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");2. Verwenden Sie .className, um einen Klassenselektor hinzuzufügen.
document.getElementById("first").className = "class1";3. Verwenden Sie .style.style, um einen einzelnen Stil direkt zu ändern. Beachten Sie, dass Stilnamen die CamelCase-Notation verwenden müssen.
document.getElementById("first").style.fontSize = "18px";4. Verwenden Sie .style oder .style.cssText, um einen Stil auf serieller Ebene hinzuzufügen:
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";[Textknoten anzeigen/festlegen]
1. Nehmen Sie den HTML-Code auf oder legen Sie ihn in einem Knoten fest.
2. .innerText: Der Text in einem Knoten kann nicht festgelegt werden.
2. Hierarchische Knotenoperationen1. Alle untergeordneten Knoten des aktuellen Knotens abrufen (einschließlich Elementknoten und Textknoten).
.children: Ruft alle untergeordneten Elementknoten des aktuellen Knotens ab (ausgenommen Textknoten).
2. .parentNode: Den übergeordneten Knoten des aktuellen Knotens abrufen.
3. .firstChild: Holen Sie sich den ersten untergeordneten Knoten, einschließlich Textknoten wie Wagenrückläufe;
.firstElementChild: Holen Sie sich den ersten Elementknoten. Ohne Textknoten;
.lastChild: Ruft den letzten untergeordneten Knoten ab, einschließlich Textknoten wie Wagenrückläufe;
.lastElementChild: Ruft den letzten untergeordneten Knoten ab, ohne Textknoten; 🎜>4. previousSibling: Holen Sie sich den vorherigen Geschwisterknoten des aktuellen Knotens, einschließlich Textknoten; Holen Sie sich den nächsten Geschwisterknoten des aktuellen Knotens, einschließlich Textknoten
.nextElementSibling: Holen Sie sich den nächsten Element-Geschwisterknoten des aktuellen Knotens.
5. Gibt das Array-Format zurück.
[Neue Knoten erstellen und hinzufügen]
1. document.createElement("label name"): Einen neuen Knoten erstellen und den erstellten neuen Knoten zurückgeben.
Sie müssen mit .setAttribute() zusammenarbeiten, um Attribute für neue Knoten festzulegen.
2. Parent node.insertBefore(new node, target node): Fügen Sie im übergeordneten Knoten den neuen Knoten vor dem Zielknoten ein.
Parent node.appendChild (neuer Knoten): Fügen Sie einen neuen Knoten am Ende des übergeordneten Knotens ein.
3. Quelle node.cloneNode(true): Einen Knoten klonen.
Die Übergabe von true bedeutet, dass der Quellknoten und alle untergeordneten Knoten des Quellknotens geklont werden.
Die Übergabe von false oder nicht bedeutet, dass nur der aktuelle Knoten und nicht die untergeordneten Knoten geklont werden.
[Knoten löschen und ersetzen]
1. Übergeordneter Knoten.removeChild (untergeordneter Knoten): Löschen Sie den angegebenen untergeordneten Knoten vom übergeordneten Knoten.
2. Parent node.replaceChild(new node, old node): Ersetzen Sie vom übergeordneten Knoten aus den alten Knoten durch den neuen Knoten.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Eine Zusammenfassung der Verwendung des NodeJS-Protokollmoduls Winston
jQuery macht eine Zykluszeit automatisch Stilfunktion ändern
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es, um DOM-Knoten in JS zu betreiben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




