 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue-Implementierung der Analyse der PopupWindow-Komponentennutzungsschritte
Vue-Implementierung der Analyse der PopupWindow-Komponentennutzungsschritte
Vue-Implementierung der Analyse der PopupWindow-Komponentennutzungsschritte
May 15, 2018 am 09:47 AMDieses Mal werde ich die Schritte zur Verwendung von Vue zur Implementierung der PopupWindow-Komponente analysieren. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue zur Implementierung der PopupWindow-Komponente? Schauen Sie mal rein.
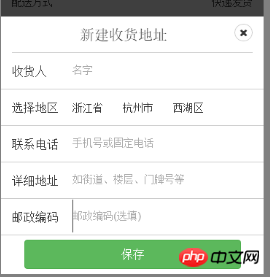
Ich habe in dieser Zeit Front-End-Technologie erlernt, um meine eigenen kleinen Projekte abzuschließen. In Bezug auf js wird das Vue-Framework verwendet. Da ich den PopupWindow-Effekt einer neuen Adresse im Projekt erreichen wollte, dachte ich, ich könnte einige Funktionen von Vue verwenden, um dies zu erreichen.
Verwendete Vue-Funktionen: Komponente, RequisitenWert, Einfügen von Slot-Inhalten, Übergangsanimation für Übergänge, X-Templet-Vorlage.
Laden Sie den Code direkt hoch (der vollständige Code kann im Link-Popup-Fenster heruntergeladen werden):
HTML-Code (kein Stil):
<p id="address-choose">
<p>
<button @click="showOneBtnWindow()">显示</button>
</p>
<new-address-window
v-show="isShowEditWindow"
@close="removeEditWindow()"
:addressregion="addressRegion">
<!--使用插槽显示不同的title-->
<p slot="edit-window-title">
{{editTitle}}
</p>
<p slot="popup-btn-container">
<button>保存</button>
<button>删除</button>
</p>
</new-address-window>
</p>
<!--新建地址popupwindow模板-->
<script type="text/x-template" id="popup-window-address-new">
<transition name="popup-window-transition">
<p>
<slot name="edit-window-title">
<p>新建收货地址</p>
</slot>
</p>
<p>
<p>收货人</p>
<input type="text" :value="addressregion.name"/>
</p>
<p>
<p>选择地区</p>
<ul>
<li>{{addressregion.province}}</li>
<li>{{addressregion.city}}</li>
<li>{{addressregion.region}}</li>
</ul>
</p>
<p>
<p>联系电话</p>
<input type="text" placeholder="手机号"/>
</p>
<p>
<p>详细地址</p>
<input type="text" placeholder="如街道、楼层、门牌号等"/>
</p>
<p>
<p>邮政编码</p>
<input type="text" placeholder="邮政编码(选填)"/>
</p>
<p>
<slot name="popup-btn-container">
<button class="btn btn-success">保存</button>
<button class="btn btn-danger">删除</button>
</slot>
</p>
</p>
</transition>
</script>js-Code:
/*
* 新建与编辑地址Vue组件popupwindow
* */
var newAddressWindow = Vue.component("new-address-window",{
props: ['addressregion'],
template: "#popup-window-address-new"
})
/*
* 地址popupwindow的Vue实例
* */
var chooseAddress = new Vue({
el: "#address-choose",
data: {
isShowEditWindow: true,
isOneButton: false,
editTitle: "新建收货地址",
//填入初始地址信息,组件与改数据绑定
addressRegion: {
}
},
methods: {
showOneBtnWindow: function(){ //显示新建收货地址对话框(有一个按钮)
this.isShowEditWindow = true;
this.isOneButton = false;
this.editTitle = "新建收货地址";
},
removeEditWindow: function(){ //关闭新建与编辑地址选择对话框
this.isShowEditWindow = false;
}
}
})Zu diesem Zeitpunkt ist eine Popupwindow-Komponente fertiggestellt. Beim Implementieren einer Vue-Komponente können Sie eine Vorlage verwenden, um die Komponente zu implementieren. Gleichzeitig können Sie auch die Übergangsfunktion von Vue verwenden, um der Komponente einige Animationseffekte hinzuzufügen .

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Verwendung von npm Publishing für das Vue2.0+ Plug-in
JS implementiert die Transparenzverlaufsfunktion
Das obige ist der detaillierte Inhalt vonVue-Implementierung der Analyse der PopupWindow-Komponentennutzungsschritte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
 Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
 Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
 Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
 iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem







