 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die Vue-Komponente implementiert das Popup-Box-Klicken zum Anzeigen und Ausblenden von Funktionen (mit Code).
Die Vue-Komponente implementiert das Popup-Box-Klicken zum Anzeigen und Ausblenden von Funktionen (mit Code).
Die Vue-Komponente implementiert das Popup-Box-Klicken zum Anzeigen und Ausblenden von Funktionen (mit Code).
Dieses Mal bringe ich Ihnen die Vue-Komponente zum Implementieren des Popup-Felds. Klicken Sie, um die Funktion anzuzeigen und auszublenden (mit Code). Was sind die Vorsichtsmaßnahmen für die Vue-Komponente zum Implementieren des Popup-Fensters? Klicken Sie auf das Feld „Up“, um die Funktion ein- und auszublenden. Das Folgende ist ein praktischer Fall: Stehen Sie auf und werfen Sie einen Blick darauf.
Das Beispiel in diesem Artikel zeigt Ihnen den spezifischen Code für Vue zum Implementieren eines Popup-Fensters, das Sie als Referenz anzeigen und ausblenden können. Der spezifische Inhalt ist wie folgt:
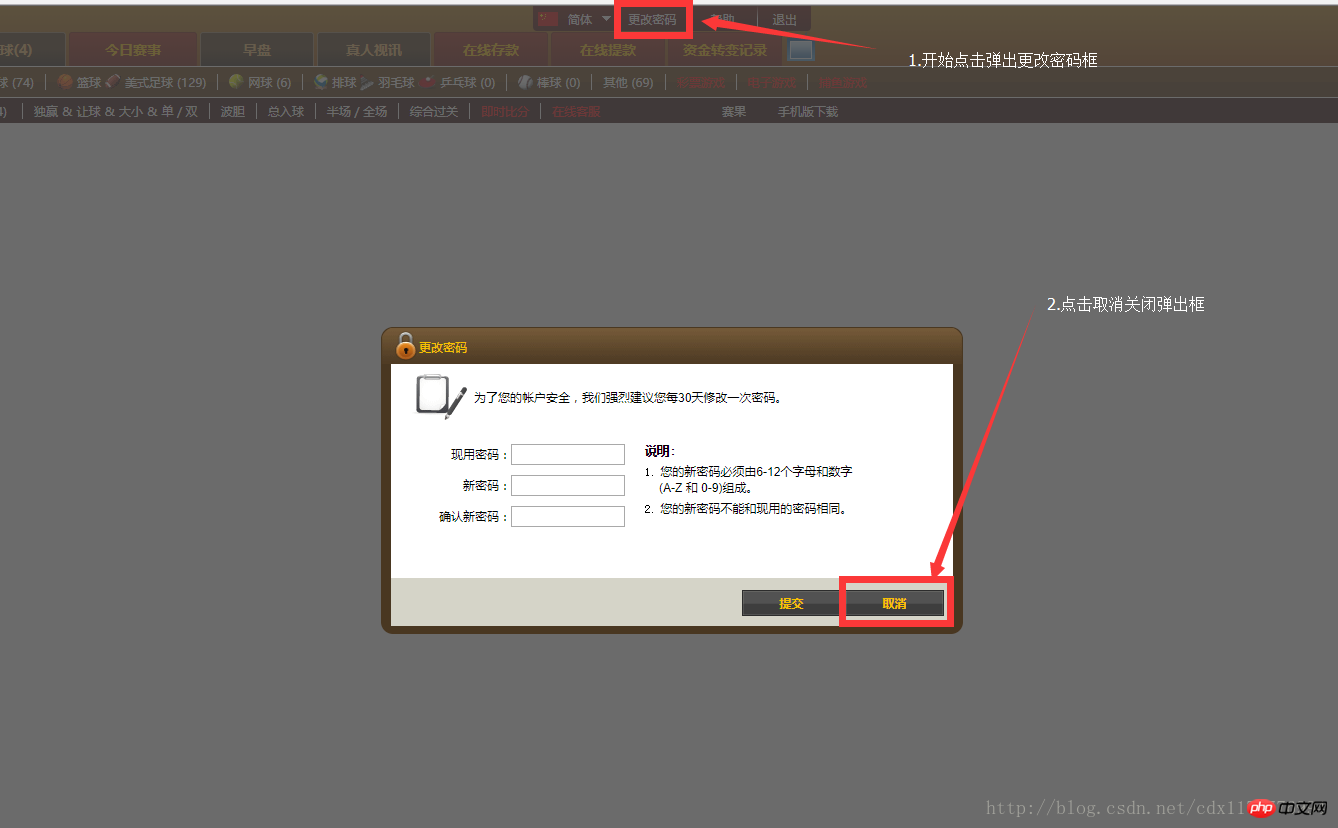
Der Effekt ist wie folgt unten gezeigt

Da mein Popup-Fenster zum Ändern des Passworts von einer Komponente referenziert wird, ist es am Anfang ausgeblendet. Dies erfordert die Einstellung von v-show auf der Popup-Box-Komponente auf der aktuellen Seite, aber wenn das Popup-Feld angezeigt wird, wurde die Änderungsschaltfläche auf der aktuellen Seite nach Abschluss des Vorgangs durch das Popup-Feld abgedeckt . Daher können Sie auf der Popup-Seite nur auf „Abbrechen“ klicken, um das ausgeblendete Popup-Fenster zu schließen. Auf diese Weise müssen zwei Klick--Ereignisse geschrieben werden, aber die beiden Klick-Ereignisse stehen in Konflikt und es sind zwei Klicks erforderlich, um das Popup-Fenster anzuzeigen und auszublenden. Dann habe ich die folgende Methode verwendet, ich hoffe, sie kann allen helfen! ! !
Der Code lautet wie folgt
1. Auf der aktuellen Seite (Hauptseite)
<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script>2. Auf der Popup-Box-Komponentenseite (Passwort ändern)
<template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Anwendungsfälle von Vue-Komponenten
Detaillierte Erläuterung der Implementierungsschritte der Winkel-Routing-Hervorhebung
Das obige ist der detaillierte Inhalt vonDie Vue-Komponente implementiert das Popup-Box-Klicken zum Anzeigen und Ausblenden von Funktionen (mit Code).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So entfernen Sie Nachrichten und Trendinhalte aus der Windows 11-Suche
Oct 16, 2023 pm 08:13 PM
So entfernen Sie Nachrichten und Trendinhalte aus der Windows 11-Suche
Oct 16, 2023 pm 08:13 PM
Wenn Sie in Windows 11 auf das Suchfeld klicken, wird die Suchoberfläche automatisch erweitert. Es zeigt links eine Liste der zuletzt verwendeten Programme und rechts Webinhalte an. Dort zeigt Microsoft Neuigkeiten und Trendinhalte an. Der heutige Check bewirbt Bings neue Bildgenerierungsfunktion DALL-E3, das Angebot „Chat Dragons with Bing“, weitere Informationen zu Drachen, Top-News aus dem Web-Bereich, Spielempfehlungen und den Trending Search-Bereich. Die gesamte Liste der Elemente ist unabhängig von Ihrer Aktivität auf Ihrem Computer. Während einige Benutzer die Möglichkeit, Nachrichten anzuzeigen, zu schätzen wissen, ist all dies anderswo in Hülle und Fülle verfügbar. Andere können es direkt oder indirekt als Verkaufsförderung oder sogar als Werbung einstufen. Microsoft nutzt Schnittstellen, um eigene Inhalte zu bewerben,
 So stellen Sie mehrere Timer auf dem iPhone iOS 17 ein
Sep 18, 2023 am 09:01 AM
So stellen Sie mehrere Timer auf dem iPhone iOS 17 ein
Sep 18, 2023 am 09:01 AM
In iOS 17 können Sie mit der Uhr-App mehrere Timer auf Ihrem iPhone einstellen oder Siri zum Freisprechen verwenden. Wir besprechen beides in diesem Artikel. Werfen wir einen Blick auf sie. Stellen Sie mit der Uhr-App mehrere Timer auf dem iPhone ein. Öffnen Sie die Uhr-App auf Ihrem iPhone und tippen Sie auf die Registerkarte „Timer“ in der unteren rechten Ecke. Stellen Sie nun die Stunden, Minuten und Sekunden ein. Mit den Optionen „Label“ und „Wann endet der Timer“ können Sie einen Namen für den Timer und einen bevorzugten Ton festlegen, wenn der Timer abläuft. Dies wird Ihnen helfen, zwischen Timern zu unterscheiden. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Start“. Klicken Sie dann auf das „+“-Symbol in der oberen rechten Ecke. Wiederholen Sie nun die obigen Schritte, um mehrere Timer auf dem iPhone einzustellen. Sie können auch stöbern
 Windows 11-Benutzerhandbuch: So deaktivieren Sie Werbe-Popups
Sep 22, 2023 pm 07:21 PM
Windows 11-Benutzerhandbuch: So deaktivieren Sie Werbe-Popups
Sep 22, 2023 pm 07:21 PM
Das Betriebssystem Windows 11 von Microsoft zeigt mithilfe des Benachrichtigungssystems möglicherweise regelmäßig Vorschläge als Popups auf Ihrem Computer an. Das Vorschlagssystem, das ursprünglich dazu gedacht war, Benutzern Tipps und Vorschläge zur Verbesserung ihrer Windows 11-Workflows zu geben, hat sich fast vollständig in ein Werbesystem zur Bewerbung von Microsoft-Diensten und -Produkten verwandelt. Pop-ups mit Vorschlägen könnten Benutzern ein Microsoft 365-Abonnement anbieten, vorschlagen, ein Android-Telefon mit dem Gerät zu verknüpfen oder eine Backup-Lösung einzurichten. Wenn Sie diese Pop-ups stören, können Sie Ihr System so anpassen, dass sie vollständig deaktiviert werden. Die folgende Anleitung enthält Empfehlungen zum Deaktivieren von Popups auf Geräten mit dem Betriebssystem Windows 11 von Microsoft.
 So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste auf dem iPhone in iOS17. Das Erstellen einer Einkaufsliste in der Erinnerungen-App ist sehr einfach. Sie fügen einfach eine Liste hinzu und füllen sie mit Ihren Artikeln. Die App sortiert Ihre Artikel automatisch in Kategorien und Sie können sogar mit Ihrem Partner oder Ihrer Wohnungspartnerin zusammenarbeiten, um eine Liste der Dinge zu erstellen, die Sie im Geschäft kaufen müssen. Hier sind die vollständigen Schritte dazu: Schritt 1: iCloud-Erinnerungen aktivieren So seltsam es auch klingen mag, Apple sagt, dass Sie Erinnerungen von iCloud aktivieren müssen, um eine Einkaufsliste unter iOS17 zu erstellen. Hier sind die Schritte dafür: Gehen Sie zur App „Einstellungen“ auf Ihrem iPhone und tippen Sie auf [Ihr Name]. Wählen Sie als Nächstes i aus
![So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]
Sep 22, 2023 pm 09:17 PM
So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]
Sep 22, 2023 pm 09:17 PM
Mit „Meine Visitenkarten“ in iOS können Sie eine personalisierte Kontaktkarte erstellen, die Siri und andere Dienste erkennen und mit Ihnen und Ihrer Telefonnummer verknüpfen. Mit der Einführung von Kontaktpostern in iOS17 wird „Meine Karten“ sehr wichtig, da es jetzt zum Erstellen Ihrer Kontaktposter verwendet wird. Wenn Sie Ihr Kontaktplakat einrichten und in Betrieb nehmen möchten, müssen Sie zunächst „Meine Visitenkarte“ einrichten. Wir zeigen Ihnen, wie Sie eine „Meine Visitenkarte“ erstellen und wie Sie dafür sorgen, dass sie reibungslos mit Siri und Ihrem Kontaktposter funktioniert. So richten Sie „Meine Visitenkarten“ in den Kontakten auf dem iPhone ein [2023] Wenn Sie „Meine Visitenkarten“ zum ersten Mal auf Ihrem iPhone einrichten, müssen Sie dies nur über die Kontakte-App tun
![So schalten Sie Alarme auf dem iPhone aus [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
Seit dem Aufkommen von Smartphones haben sie zweifellos Wecker ersetzt. Wenn Sie ein iPhone besitzen, können Sie mit der Uhr-App ganz einfach beliebig viele Alarme für mehrere Anlässe im Laufe des Tages einstellen. Mit der App können Sie die Weckzeit, den Ton, die Wiederholungshäufigkeit und die Möglichkeit, den Weckruf mit der Snooze-Option zu verzögern, konfigurieren. Wenn Sie den von Ihnen eingestellten Alarm ausschalten möchten, soll Ihnen der folgende Beitrag dabei helfen, regelmäßige Alarme und Weckalarme auf Ihrem iPhone zu deaktivieren und zu löschen. So schalten Sie einen regulären Alarm auf dem iPhone aus Wenn Sie in der Uhr-App einen Alarm hinzufügen oder Siri bitten, einen Alarm für Sie hinzuzufügen, erstellen Sie standardmäßig einen regulären Alarm. Sie können auf Ihrem iPhone beliebig viele Wecker erstellen und platzieren
 Gründe und Lösungen für die Sperrung des Desktop-Layouts
Feb 19, 2024 pm 06:08 PM
Gründe und Lösungen für die Sperrung des Desktop-Layouts
Feb 19, 2024 pm 06:08 PM
Was passiert, wenn das Desktop-Layout gesperrt ist? Bei der Verwendung des Computers kann es manchmal vorkommen, dass das Desktop-Layout gesperrt ist. Dieses Problem bedeutet, dass wir die Position von Desktop-Symbolen nicht frei anpassen oder den Desktop-Hintergrund ändern können. Was genau passiert also, wenn es heißt, dass das Desktop-Layout gesperrt ist? 1. Das Desktop-Layout und die Sperrfunktionen verstehen. Zunächst müssen wir die beiden Konzepte Desktop-Layout und Desktop-Sperre verstehen. Unter Desktop-Layout versteht man die Anordnung verschiedener Elemente auf dem Desktop, darunter Verknüpfungen, Ordner, Widgets usw. wir können frei sein
 So stellen Sie eine Remotedesktopverbindung her und zeigen die Taskleiste des anderen Teilnehmers an
Jan 03, 2024 pm 12:49 PM
So stellen Sie eine Remotedesktopverbindung her und zeigen die Taskleiste des anderen Teilnehmers an
Jan 03, 2024 pm 12:49 PM
Es gibt viele Benutzer, die die Remotedesktopverbindung verwenden. Bei der Verwendung werden einige kleinere Probleme auftreten, z. B. dass die Taskleiste des anderen Teilnehmers nicht angezeigt wird. Tatsächlich liegt das Problem an den Einstellungen des anderen Teilnehmers Lösungen unten. So zeigen Sie die Taskleiste des anderen Teilnehmers während einer Remotedesktopverbindung an: 1. Klicken Sie zunächst auf „Einstellungen“. 2. Öffnen Sie anschließend „Personalisierung“. 3. Wählen Sie dann links „Taskleiste“ aus. 4. Deaktivieren Sie die Option „Taskleiste ausblenden“ im Bild.



