
Dieses Mal zeige ich Ihnen, wie Sie die Funktion „Linkes Wischen zum Löschen“ in der Mint-Benutzeroberfläche implementieren Ein praktischer Fall, schauen wir uns das gemeinsam an. In Bezug auf die Benutzeroberfläche von Mint gibt es Probleme, z. B. dass die Dokumentation nicht genau und detailliert genug ist, die Komponenten etwas rau sind und die Funktionen nicht perfekt genug sind. Außerdem hat es den Vorteil, dass es stark komponentenorientiert und klein ist Größe.
InstallierenMint-Benutzeroberfläche:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
Komponenten einführen: // 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);
<ul class="list">
<li class="item" v-for="section in sectionList">
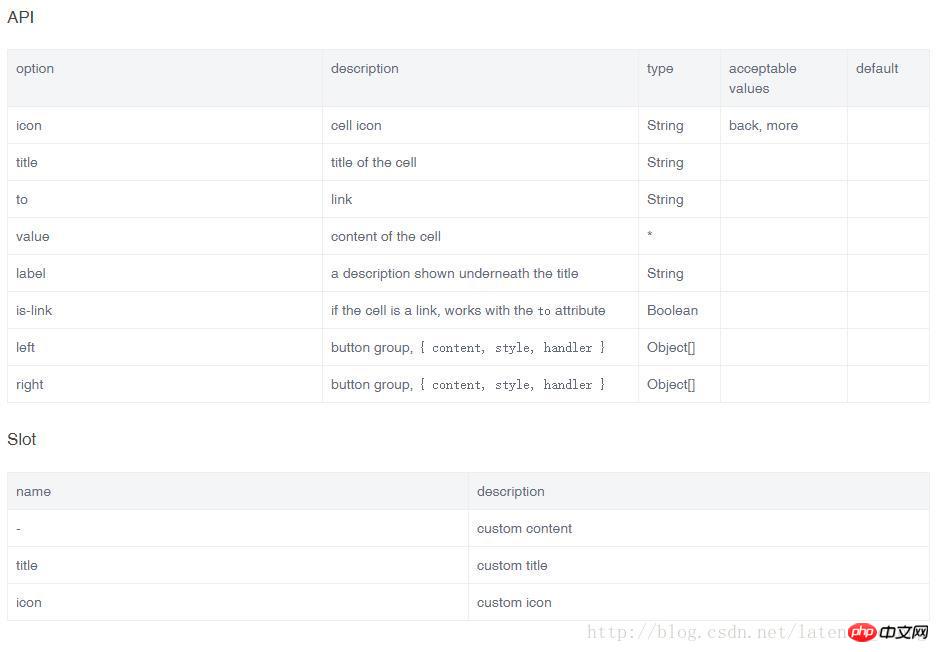
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul> :right kann mehr als eine Schaltfläche definieren, oder Sie können den Standardstil von CellSwipe selbst ändern
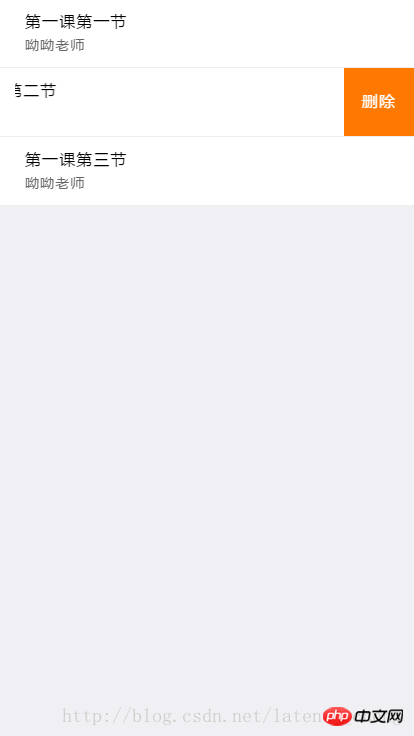
:right kann mehr als eine Schaltfläche definieren, oder Sie können den Standardstil von CellSwipe selbst ändern Effektanzeige:
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Empfohlene Lektüre:
Vue weiterVerwendung des Tick-Mechanismus Ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion „Nach links wischen zum Löschen' in der Mint-Benutzeroberfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Welche Methoden gibt es, um SQL-Injection zu verhindern?
Welche Methoden gibt es, um SQL-Injection zu verhindern?
 Webserver
Webserver
 Offizielle App des Euro-Italienischen Austauschs
Offizielle App des Euro-Italienischen Austauschs
 Der Unterschied zwischen zufällig und pseudozufällig
Der Unterschied zwischen zufällig und pseudozufällig
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 Tastenkombinationen für den Windows-Sperrbildschirm
Tastenkombinationen für den Windows-Sperrbildschirm
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites




