 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erklärung zum Kompilieren und Bereitstellen von Vue-Projekten in Nicht-Website-Stammverzeichnissen
Ausführliche Erklärung zum Kompilieren und Bereitstellen von Vue-Projekten in Nicht-Website-Stammverzeichnissen
Ausführliche Erklärung zum Kompilieren und Bereitstellen von Vue-Projekten in Nicht-Website-Stammverzeichnissen
Dieses Mal erkläre ich Ihnen ausführlich, wie ein Vue-Projekt nach der Kompilierung und Bereitstellung in einem Nicht-Website-Stammverzeichnis verarbeitet wird. Was sind die Vorsichtsmaßnahmen bei der Verarbeitung eines Vue-Projekts nach der Kompilierung? Bereitstellung in einem Nicht-Website-Stammverzeichnis? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Für dasselbe Produktionsbereitstellungsprojekt sind die Zugriffspfade zu den internen und externen Netzwerken unterschiedlich. Der Zugriff auf das interne Netzwerk basiert auf dem Stammverzeichnis des Domänennamens, während das externe Netzwerk auf ein Unterverzeichnis verweist.
z. B.:
vue-router: Verlaufsmodus Intranetumgebung: 192.168.1.1:8080/index.html Externe Netzwerkumgebung: domain.com/ttsd/index.html
Da das entwickelte Projekt auf Kundenseite bereitgestellt werden soll und der Kunde keinen separaten Domänennamen (oder Subdomain) für die Bereitstellung verwenden möchte, muss das Paketprogramm zu diesem Zeitpunkt einige Konfigurationsänderungen vornehmen.
Ändern Sie die -Konfigurationsdatei
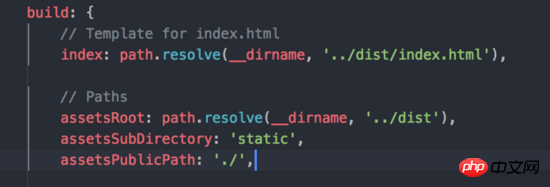
1. Ändern Sie die gepackte Ressourcenreferenz in einen relativen Pfad und suchen Sie sie unter dem config/index.js-Attribut in build assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
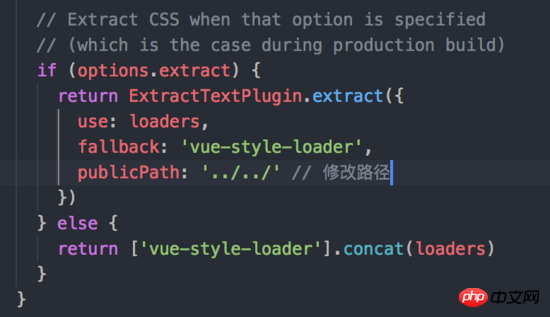
2. Ändern Sie die Ressourcendateien (Bilder, Videos, Schriftartdateien usw.), auf die der zu suchende Stil verweist Fügen Sie den relativen Pfad in build/utils.js hinzu (oder ändern Sie ihn) publicPath für '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
, um die Route
Im Verlaufsmodus der Route basieren alle Routen auf dem Stammpfad, z. B. Da das Bereitstellungsverzeichnis unbekannt ist, können wir den aktuell aufgerufenen Dateipfad basierend auf /xxxx abrufen, um die Route zu ändern. location.pathname
Standardwert: string Der Basispfad der Anwendung. Wenn beispielsweise das gesamte SPA unter "/" bedient wird, sollte /app/ auf base gesetzt werden. "/app/"
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})Nginx-Konfiguration ändern
Die offizielle Nginx-Konfiguration befindet sich im Stammverzeichnis, alsohttps://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
} Ändern Sie es einfach entsprechend dem tatsächlich bereitgestellten Website-Verzeichnis. Persönlich bin ich der Meinung, dass Sie es auch dynamisch über die integrierten Anweisungen von Nginx erhalten können, aber ich bin mir unten nicht sicher. /dist
Detaillierte Erläuterung der Schritte zur Implementierung eines öffentlichen WeChat-Kontos für Mobilgeräte mit Vue
jQuery-Steuerelemente werden aufgeschlüsselt , nach unten, nach links und nach rechts über die Pfeiltasten. Ausführliche Erklärung der Bewegungsschritte
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Kompilieren und Bereitstellen von Vue-Projekten in Nicht-Website-Stammverzeichnissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Gibt es eine Website zum Erlernen der C-Sprache?
Jan 30, 2024 pm 02:38 PM
Gibt es eine Website zum Erlernen der C-Sprache?
Jan 30, 2024 pm 02:38 PM
Websites zum Erlernen der C-Sprache: 2. C-Sprach-Forum 5. Tianji.com; 51 Selbststudiennetzwerk; 10. C-Programmierung. Detaillierte Einführung: 1. C-Sprach-Chinesisch-Website, die sich der Bereitstellung von C-Sprach-Lernmaterialien für Anfänger widmet. Sie ist reich an Inhalten, einschließlich grundlegender Grammatik, Zeiger, Arrays, Funktionen, Strukturen und anderen Modulen. Dies ist eine umfassende Website zum Programmieren und mehr.
 Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
1. Einleitung In den letzten Jahren haben sich YOLOs aufgrund ihres effektiven Gleichgewichts zwischen Rechenkosten und Erkennungsleistung zum vorherrschenden Paradigma im Bereich der Echtzeit-Objekterkennung entwickelt. Forscher haben das Architekturdesign, die Optimierungsziele, Datenerweiterungsstrategien usw. von YOLO untersucht und erhebliche Fortschritte erzielt. Gleichzeitig behindert die Verwendung von Non-Maximum Suppression (NMS) bei der Nachbearbeitung die End-to-End-Bereitstellung von YOLO und wirkt sich negativ auf die Inferenzlatenz aus. In YOLOs fehlt dem Design verschiedener Komponenten eine umfassende und gründliche Prüfung, was zu erheblicher Rechenredundanz führt und die Fähigkeiten des Modells einschränkt. Es bietet eine suboptimale Effizienz und ein relativ großes Potenzial zur Leistungsverbesserung. Ziel dieser Arbeit ist es, die Leistungseffizienzgrenze von YOLO sowohl in der Nachbearbeitung als auch in der Modellarchitektur weiter zu verbessern. zu diesem Zweck
 So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 pm 12:07 PM
So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 pm 12:07 PM
Um das Problem zu lösen, dass Tomcat nach der Bereitstellung nicht erfolgreich auf das Kriegspaket zugreifen kann, sind bestimmte Codebeispiele erforderlich. Als weit verbreiteter Java-Webserver ermöglicht Tomcat Entwicklern, ihre eigenen entwickelten Webanwendungen zur Bereitstellung in Kriegsdateien zu packen. Manchmal kann es jedoch vorkommen, dass wir nach der Bereitstellung des Kriegspakets nicht erfolgreich darauf zugreifen können. Dies kann an einer falschen Konfiguration oder aus anderen Gründen liegen. In diesem Artikel stellen wir einige konkrete Codebeispiele bereit, die dieses Dilemma angehen. 1. Überprüfen Sie den Tomcat-Dienst
 Gunicorn-Bereitstellungshandbuch für Flask-Anwendungen
Jan 17, 2024 am 08:13 AM
Gunicorn-Bereitstellungshandbuch für Flask-Anwendungen
Jan 17, 2024 am 08:13 AM
Wie stellt man die Flask-Anwendung mit Gunicorn bereit? Flask ist ein leichtes Python-Web-Framework, das häufig zur Entwicklung verschiedener Arten von Webanwendungen verwendet wird. Gunicorn (GreenUnicorn) ist ein Python-basierter HTTP-Server, der zum Ausführen von WSGI-Anwendungen (WebServerGatewayInterface) verwendet wird. In diesem Artikel wird erläutert, wie Sie mit Gunicorn Flask-Anwendungen bereitstellen
 PHP Jenkins 101: Der einzige Weg, mit CI/CD zu beginnen
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: Der einzige Weg, mit CI/CD zu beginnen
Mar 09, 2024 am 10:28 AM
Einführung Kontinuierliche Integration (CI) und kontinuierliche Bereitstellung (CD) sind Schlüsselpraktiken in der modernen Softwareentwicklung, die Teams dabei helfen, hochwertige Software schneller und zuverlässiger bereitzustellen. Jenkins ist ein beliebtes Open-Source-CI/CD-Tool, das den Build-, Test- und Bereitstellungsprozess automatisiert. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP eine CI/CD-Pipeline mit Jenkins einrichten. Jenkins einrichten Jenkins installieren: Laden Sie Jenkins von der offiziellen Jenkins-Website herunter und installieren Sie es. Projekt erstellen: Erstellen Sie im Jenkins-Dashboard ein neues Projekt und benennen Sie es entsprechend Ihrem PHP-Projekt. Quellcodeverwaltung konfigurieren: Konfigurieren Sie das Git-Repository Ihres PHP-Projekts als Jenkin
 So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 am 11:43 AM
So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 am 11:43 AM
Die Lösung des Problems, dass auf Tomcat nach der Bereitstellung des Kriegspakets nicht zugegriffen werden kann, erfordert spezifische Codebeispiele. Einführung: In der Webentwicklung ist Tomcat einer der am häufigsten verwendeten Java-Webserver. Manchmal tritt jedoch nach der Bereitstellung des Kriegspakets auf Tomcat ein unzugängliches Problem auf. In diesem Artikel werden verschiedene Situationen vorgestellt, die zu Unzugänglichkeit führen können, und entsprechende Lösungen und Codebeispiele bereitgestellt. 1. Stellen Sie sicher, dass das Kriegspaket korrekt bereitgestellt wurde. Der erste Schritt besteht darin, sicherzustellen, dass das Kriegspaket korrekt in der Tomcat-Webanwendung bereitgestellt wurde.
 So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
Um eine PHP-Website erfolgreich bereitzustellen und zu warten, müssen Sie die folgenden Schritte ausführen: Wählen Sie einen Webserver (z. B. Apache oder Nginx). Installieren Sie PHP. Erstellen Sie eine Datenbank und verbinden Sie PHP. Laden Sie Code auf den Server hoch. Richten Sie den Domänennamen und die DNS-Überwachung der Website-Wartung ein Zu den Schritten gehören die Aktualisierung von PHP und Webservern sowie die Sicherung der Website, die Überwachung von Fehlerprotokollen und die Aktualisierung von Inhalten.
 Setzen Sie die unschlagbare Kombination aus Gunicorn und Flask ein
Jan 17, 2024 am 10:24 AM
Setzen Sie die unschlagbare Kombination aus Gunicorn und Flask ein
Jan 17, 2024 am 10:24 AM
Gunicorn und Flask: Die perfekte Bereitstellungskombination, die spezifische Codebeispiele erfordert. Übersicht: Für Entwickler ist es sehr wichtig, die geeignete Bereitstellungsmethode zu wählen, insbesondere für Python-Webanwendungen. Unter den Python-Webframeworks ist Flask eine sehr beliebte Wahl und Gunicorn ist ein Server für die Bereitstellung von Python-Anwendungen. In diesem Artikel wird die Kombination von Gunicorn und Flask vorgestellt und einige spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen



