
Dieses Mal erkläre ich Ihnen ausführlich die Schritte der benutzerdefinierten Vue-FilterFilter, was sind die Vorsichtsmaßnahmen der benutzerdefinierten Vue-Filter, das Folgende ist ein praktischer Fall, nehmen wir an einmal einen Blick darauf werfen.
Offiziell bereitgestellt
Vue.filters(id , [definition])
//id {string}
//definition {function}Details anzeigen
Wenn wir mehrere Filter im Projekt haben, wie kann ich diese gleichzeitig registrieren und global verfügbar machen? Im Projektordner ist index.js wie folgt die Exportdatei, readMore ist ein Filter, der Zeichenfolge

Dateiverzeichnis
Fügen Sie den folgenden Code ein://index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
export default readMore;
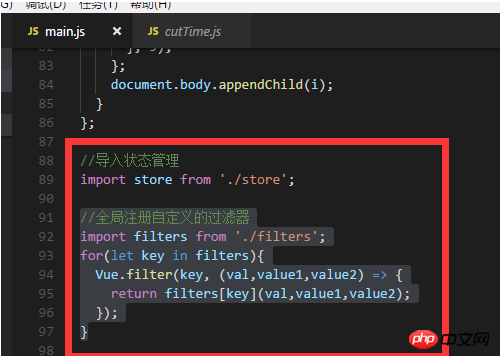
main. js führt eine globale Registrierung durch
//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
}//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>Detaillierte Erklärung, wie man ein Vue-Projekt kompiliert und in einem Nicht-Website-Stammverzeichnis bereitstellt
Verwenden Sie VuePress, um einen persönlichen Blog zu erstellen. Detaillierte Schritte (mit Code)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte für benutzerdefinierte Vue-Filter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Windows kann diese drahtlose Verbindung nicht konfigurieren
Windows kann diese drahtlose Verbindung nicht konfigurieren
 Software für Immobilienverwaltungssysteme
Software für Immobilienverwaltungssysteme
 Trend auf dem Ripple-Devisenmarkt
Trend auf dem Ripple-Devisenmarkt
 So konvertieren Sie Excel in VCF
So konvertieren Sie Excel in VCF
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 0x80070057 Parameterfehlerlösung
0x80070057 Parameterfehlerlösung
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums




