 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Detaillierte Erläuterung der Schritte zum Abgleich der Laravel 5.4+vue+vux+element-Umgebung
Detaillierte Erläuterung der Schritte zum Abgleich der Laravel 5.4+vue+vux+element-Umgebung
Detaillierte Erläuterung der Schritte zum Abgleich der Laravel 5.4+vue+vux+element-Umgebung
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte für den Laravel 5.4+vue+vux+element-Umgebungsabgleich geben. Was sind die Vorsichtsmaßnahmen für den Laravel 5.4+vue+vux+element-Umgebungsabgleich? sind praktische Fälle. Stehen Sie auf und werfen Sie einen Blick darauf.
Vorwort
Aufgrund der Anforderungen des Projekts ist es in letzter Zeit notwendig, eine solche Umgebung anzupassen. Ich habe noch nie etwas verwendet, das ich zuvor gemacht habe. Nachdem ich lange im Internet gesucht hatte, war es entweder zu einfach oder einfach nicht machbar, und schließlich gelang es mir, es zu finden.
Der Vorgang ist wie folgt
Laden Sie zuerst laravel5.4 herunter und gehen Sie direkt zur offiziellen Website, um das -Paket oder den Composer zu installieren oder Gerüstbau mit einem Klick Kurz gesagt, auf die Laravel-Umgebung kann jetzt zugegriffen werden.
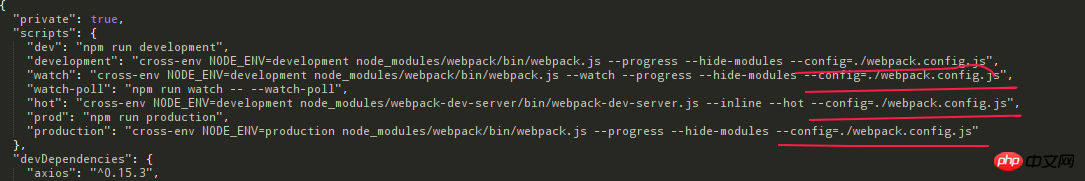
Öffnen Sie die package.json-Datei in Laravel:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}cnpm install
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。

, aber es ist immer noch die Seite, die mit Laravel geliefert wird. npm run dev
npm install vue-cli -g / cnpm install vue-cli -g
npm install vux --save
npm install vux-loader --save
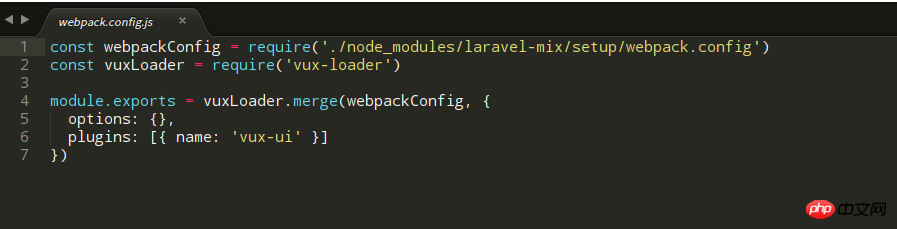
Öffnen Sie dann das Stammverzeichnis. Ändern Sie package.json – die Datei, auf die config verweist, verweist auf Ihre aktuelle webpack.config.js-Datei:

Speichern und ausführen, nachdem die Konfiguration abgeschlossen ist abgeschlossen:
rrreeIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
Detaillierte Erläuterung der Schritte zur Simulation der Anmeldung und Erfassung von Daten mit PHP
Verwenden Sie PHP zur Implementierung Fallanalyse des Karussell-Lotterie-Algorithmus
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Abgleich der Laravel 5.4+vue+vux+element-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wie bekomme ich den Rückgabecode, wenn das Senden von E -Mails in Laravel fehlschlägt?
Apr 01, 2025 pm 02:45 PM
Wie bekomme ich den Rückgabecode, wenn das Senden von E -Mails in Laravel fehlschlägt?
Apr 01, 2025 pm 02:45 PM
Methode zum Abholen des Rücksendecode, wenn das Senden von Laravel -E -Mails fehlschlägt. Wenn Sie Laravel zur Entwicklung von Anwendungen verwenden, stellen Sie häufig Situationen auf, in denen Sie Überprüfungscodes senden müssen. Und in Wirklichkeit ...
 Laravel -Zeitplanaufgabe wird nicht ausgeführt: Was soll ich tun, wenn die Aufgabe nicht nach Zeitplan ausgeführt wird: Befehl ausführen?
Mar 31, 2025 pm 11:24 PM
Laravel -Zeitplanaufgabe wird nicht ausgeführt: Was soll ich tun, wenn die Aufgabe nicht nach Zeitplan ausgeführt wird: Befehl ausführen?
Mar 31, 2025 pm 11:24 PM
Laravel -Zeitplan -Aufgabe Ausführen nicht reagierende Fehlerbehebung Bei Verwendung der Zeitplanung von Laravel -Zeitplänen werden viele Entwickler auf dieses Problem stoßen: Zeitplan: Run ...
 Wie kann man in Laravel mit der Situation umgehen, in der Überprüfungscodes nicht per E -Mail gesendet werden?
Mar 31, 2025 pm 11:48 PM
Wie kann man in Laravel mit der Situation umgehen, in der Überprüfungscodes nicht per E -Mail gesendet werden?
Mar 31, 2025 pm 11:48 PM
Die Methode zum Umgang mit Laravels E -Mail -Versagen zum Senden von Verifizierungscode besteht darin, Laravel zu verwenden ...
 So implementieren Sie die benutzerdefinierte Tabellenfunktion des Klickens, um Daten im DCAT -Administrator hinzuzufügen?
Apr 01, 2025 am 07:09 AM
So implementieren Sie die benutzerdefinierte Tabellenfunktion des Klickens, um Daten im DCAT -Administrator hinzuzufügen?
Apr 01, 2025 am 07:09 AM
So implementieren Sie die Tabellenfunktion von benutzerdefiniertem Klicken, um Daten in dcatadmin (laravel-admin) hinzuzufügen, wenn Sie DCAT verwenden ...
 Laravel – Dump-Server
Aug 27, 2024 am 10:51 AM
Laravel – Dump-Server
Aug 27, 2024 am 10:51 AM
Laravel – Dump-Server – Der Laravel-Dump-Server wird mit der Version von Laravel 5.7 geliefert. Die Vorgängerversionen enthalten keinen Dump-Server. Der Dump-Server wird eine Entwicklungsabhängigkeit in der Laravel-/Laravel-Composer-Datei sein.
 Laravel Redis -Verbindungsfreigabe: Warum wirkt sich die Auswahlmethode auf andere Verbindungen aus?
Apr 01, 2025 am 07:45 AM
Laravel Redis -Verbindungsfreigabe: Warum wirkt sich die Auswahlmethode auf andere Verbindungen aus?
Apr 01, 2025 am 07:45 AM
Die Auswirkungen des Austauschs von Redis -Verbindungen im Laravel -Framework und der Auswahl von Methoden bei Verwendung von Laravel -Framework und Redis können Entwickler auf ein Problem stoßen: Durch Konfiguration ...
 Laravel Multi-Tenant-Erweiterungsstanz/Mietverhältnis: Wie passen Sie die Host-Adresse einer Mieterdatenbankverbindung an?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant-Erweiterungsstanz/Mietverhältnis: Wie passen Sie die Host-Adresse einer Mieterdatenbankverbindung an?
Apr 01, 2025 am 09:09 AM
Benutzerdefinierte Mieterdatenbankverbindung in Laravel Multi-Tenant-Erweiterungspaket Stanz/Mietverhältnis beim Erstellen von Multi-Mandanten-Anwendungen mit Laravel Multi-Tenant-Erweiterungspaket Stanz/Mietverhältnis, ...
 Laravel – Aktions-URL
Aug 27, 2024 am 10:51 AM
Laravel – Aktions-URL
Aug 27, 2024 am 10:51 AM
Laravel – Aktions-URL – Laravel 5.7 führt eine neue Funktion namens „Aufrufbare Aktions-URL“ ein. Diese Funktion ähnelt der in Laravel 5.6, die String-in-Action-Methoden akzeptiert. Der Hauptzweck der neuen Syntax, die Laravel 5.7 eingeführt hat, besteht darin, direktl



