 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 PHP-Methode zum Speichern des Website-Benutzerkennworts in einer CSS-Datei
PHP-Methode zum Speichern des Website-Benutzerkennworts in einer CSS-Datei
PHP-Methode zum Speichern des Website-Benutzerkennworts in einer CSS-Datei
这篇文章主要介绍了PHP实现保存网站用户密码到css文件的实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下
很多时候呢,我们拿到一个shell以后,偶尔会遇到密码解不了的情况,用xss收集cookie吧,感觉不方便;利用xss平台劫持表单吧,感觉麻烦,也会担心自己想要的密码别人也copy了一份等等情况吧,这个时候我们就需要自己想办法来收集想要的PWD……
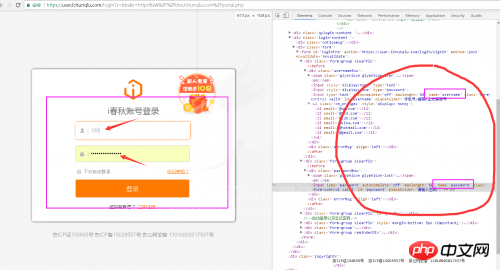
最简单了,看别人的登陆界面如下:
I春秋的登陆界面,我们可以看到用户和密码的的name属性分别是:“username还有password“,当然针对i春秋这样的cms,你若是巧合的拥有这样类似的网站shell,

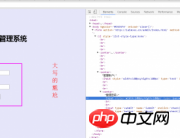
然后我们再找一个一下thinkphp的登陆界面:

其实也是看账户 还有 密码的name属性:“user 还有 password“,其实登陆中的name都差不多,那么我们就可以直接在shell中找到登陆文件 ,然后修改相关内容即可。
那么问题来了,很多人会感觉到登陆的文件很繁琐或者是不好找什么的,那么最好的办法就是我们自己写一个抓取登陆时候post数据的脚本,然后用相关的文件来include它,这样就完成了既保证网站安全运行,又保障了你能够得到你想要的密码。惊喜不惊喜,意外不意外。
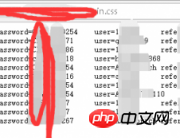
再看一下我的网站后台,很简单,直接admin目录,啥也不说了,直接找到我的admin目录,include我们的脚本,就拿到了管理员的密码
我是不是说多了怎么扯犊子到管理员的密码了,我日啊,罪过罪过,我是故意的,你没有听错,我就是故意的,This is bypass ,this is a gold key,when you wonna be get someone else's password .

哈哈,你开心了吗,兄弟们
其实,对于那种开始就让你登陆的网站,你可以从它的index.php文件来进行循规蹈矩,看它的require 或者 include等的调用文件,只要和登陆有关系,或者直接可以说成是登陆的过程中会调用到的文件来说直接把咱们研究的文件include其中即可拿到密码。
啰嗦了这么久,上面这句才是重点,让你们失望了,小弟的语言组织能力需要联系,那么就总结一句话吧:凡是登

陆的过程有调用到的文件,咱么那就可以include进去,然后就拿到密码了!!
最后上一张我利用的图片,不许激动哦

PS:下面看段实例代码php使用gzip压缩传输js和css文件的方法
<?php
/**
* 完整调用示例:
* 1、combine.php?t=j&b=public&fs=jslib.jquery,function
*
* 该例子调用的是网站根目录下的public/jslib/jquery.js和public/function.js
*
* 2、combine.php?t=j&fs=jslib.jquery,function
*
* 该例子调用的是网站根目录下的jslib/jquery.js和function.js
*
* 3、combine.php?t=c&b=public.css&fs=common,index
*
* 该例子调用的是网站根目录下的public/css/common.css和public/css/index.css
*
* 4、combine.php?t=c&fs=css.common
* 该例子调用的是网站根目录下的css/common.css
*
* 注:多个文件名之间用,分隔;只有一个文件名最后不要有,
* 用,分隔的多个文件会被压缩进一个文件,一次性传给浏览器
**/
$is_bad_request=false;
$cache = true;
$doc_root_uri=$_SERVER['DOCUMENT_ROOT'].'/';
$cachedir = $doc_root_uri . 'public/cache';
//文件类型,j为js,c为css
$type=isset($_GET['t'])?($_GET['t']=='j'||$_GET['t']=='c'?$_GET['t']:''):'';
//存放js和css文件的基目录, 例如:?b=public.js 代表的是/public/js文件夹,出发点是网站根目录
//基目录参数不是必须的,如果有基目录那么这个基目录就会附加在文件名之前
$base =isset($_GET['b'])?($doc_root_uri.str_replace('.','/',$_GET['b'])):$doc_root_uri;
//文件名列表,文件名不带后缀名.比如基目录是
//文件名的格式是 :基目录(如果有)+文件包名+文件名
//例如:类型是j,
// 文件名public.js.jquery
// 如果有基路径且为public,
// 那么转换后的文件名就是/public/public/js/jquery.js
// 如果没有基路径
// 那么转换后的文件名就是/public/js/jquery.js
//多个文件名之间用,分隔
$fs=isset($_GET['fs'])?str_replace('.','/',$_GET['fs']):'';
$fs=str_replace(',','.'.($type=='j'?'js,':'css,'),$fs);
$fs=$fs.($type=='j'?'.js':'.css');
if($type==''||$fs==''){$is_bad_request=true;}
//die($base);
if($is_bad_request){header ("HTTP/1.0 503 Not Implemented");}
$file_type=$type=='j'?'javascript':'css';
$elements = explode(',',preg_replace('/([^?]*).*/', '\1', $fs));
// Determine last modification date of the files
$lastmodified = 0;
while (list(,$element) = each($elements)) {
$path =$base . '/' . $element;
if (($type == 'j' && substr($path, -3) != '.js') ||
($type == 'c' && substr($path, -4) != '.css')) {
header ("HTTP/1.0 403 Forbidden");
exit;
}
if (substr($path, 0, strlen($base)) != $base || !file_exists($path)) {
header ("HTTP/1.0 404 Not Found");
exit;
}
$lastmodified = max($lastmodified, filemtime($path));
}
// Send Etag hash
$hash = $lastmodified . '-' . md5($fs);
header ("Etag: \"" . $hash . "\"");
if (isset($_SERVER['HTTP_IF_NONE_MATCH']) &&
stripslashes($_SERVER['HTTP_IF_NONE_MATCH']) == '"' . $hash . '"')
{
// Return visit and no modifications, so do not send anything
header ("HTTP/1.0 304 Not Modified");
header ("Content-Type: text/" . $file_type);
header ('Content-Length: 0');
}
else
{
// First time visit or files were modified
if ($cache)
{
// Determine supported compression method
$gzip = strstr($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip');
$deflate = strstr($_SERVER['HTTP_ACCEPT_ENCODING'], 'deflate');
// Determine used compression method
$encoding = $gzip ? 'gzip' : ($deflate ? 'deflate' : 'none');
// Check for buggy versions of Internet Explorer
if (!strstr($_SERVER['HTTP_USER_AGENT'], 'Opera') &&
preg_match('/^Mozilla\/4\.0 \(compatible; MSIE ([0-9]\.[0-9])/i', $_SERVER['HTTP_USER_AGENT'], $matches)) {
$version = floatval($matches[1]);
if ($version < 6)
$encoding = 'none';
if ($version == 6 && !strstr($_SERVER['HTTP_USER_AGENT'], 'EV1'))
$encoding = 'none';
}
// Try the cache first to see if the combined files were already generated
$cachefile = 'cache-' . $hash . '.' . $file_type . ($encoding != 'none' ? '.' . $encoding : '');
if (file_exists($cachedir . '/' . $cachefile)) {
if ($fp = fopen($cachedir . '/' . $cachefile, 'rb')) {
if ($encoding != 'none') {
header ("Content-Encoding: " . $encoding);
}
header ("Content-Type: text/" . $file_type);
header ("Content-Length: " . filesize($cachedir . '/' . $cachefile));
fpassthru($fp);
fclose($fp);
exit;
}
}
}
// Get contents of the files
$contents = '';
reset($elements);
while (list(,$element) = each($elements)) {
$path = $base . '/' . $element;
$contents .= "\n\n" . file_get_contents($path);
}
// Send Content-Type
header ("Content-Type: text/" . $file_type);
if (isset($encoding) && $encoding != 'none')
{
// Send compressed contents
$contents = gzencode($contents, 9, $gzip ? FORCE_GZIP : FORCE_DEFLATE);
header ("Content-Encoding: " . $encoding);
header ('Content-Length: ' . strlen($contents));
echo $contents;
}
else
{
// Send regular contents
header ('Content-Length: ' . strlen($contents));
echo $contents;
}
// Store cache
if ($cache) {
if ($fp = fopen($cachedir . '/' . $cachefile, 'wb')) {
fwrite($fp, $contents);
fclose($fp);
}
}
}相关推荐:
jquery.cookie.js实现用户登录保存密码功能的方法_jquery
Das obige ist der detaillierte Inhalt vonPHP-Methode zum Speichern des Website-Benutzerkennworts in einer CSS-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
In PHP wird das endgültige Schlüsselwort verwendet, um zu verhindern, dass Klassen vererbt werden, und die Methoden überschrieben werden. 1) Wenn die Klasse als endgültig markiert wird, kann die Klasse nicht vererbt werden. 2) Wenn die Methode als endgültig markiert wird, kann die Methode nicht von der Unterklasse neu geschrieben werden. Durch die Verwendung von endgültigen Schlüsselwörtern wird die Stabilität und Sicherheit Ihres Codes sichergestellt.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.



