 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten
Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten
Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten
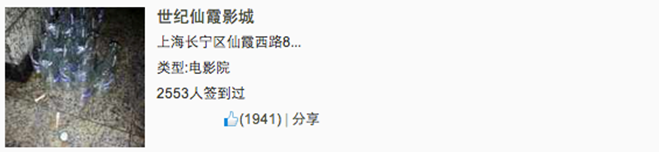
Bei der Produktion von Webseiten oder mobilen Seiten sehen wir häufig diesen Effekt, wobei die linke Seite links (oder rechts) und der Inhalt rechts (oder links) ist, wie in der folgenden Abbildung dargestellt:

Wir nennen solche Effekte oft Medienobjekte. Man kann sagen, dass es sich um einen abstrakten Stil handelt, der zum Erstellen verschiedener Arten von Komponenten verwendet werden kann. Diese Komponenten haben alle den eingangs erwähnten Stil. Anschließend werden einige Teile speziell aus dem Bootstrap-Framework extrahiert, um eine Komponente einzuführen. Die entsprechende Versionsdatei:
☑ LESS-Version: Die entsprechende Quelldatei ist media.less
☑ Sass-Version: Die entsprechende Quelldatei ist _media.scss
☑ Kompilierte Version: entspricht den Zeilen 4792 ~ 4819 der Datei bootstrap.css
1. Medienobjekt – Standard-Medienobjekt
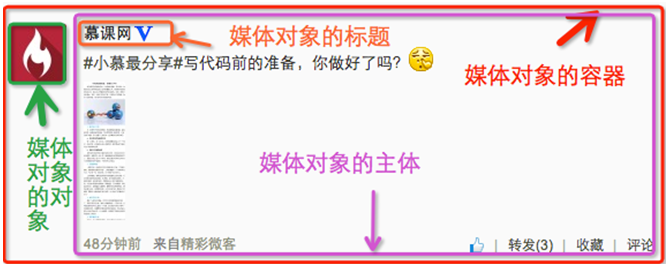
Medienobjekte erscheinen im Allgemeinen in Gruppen und eine Gruppe von Medienobjekten umfasst häufig die folgenden Teile:
☑ Container von Medienobjekten: Wird häufig durch den Klassennamen „Medien“ dargestellt und dient zur Aufnahme aller Inhalte von Medienobjekten
☑ Das Objekt des Medienobjekts: Wird oft als „Medienobjekt“ ausgedrückt und ist das Objekt im Medienobjekt, häufig ein Bild
☑ Der Körper des Medienobjekts: Wird oft als „Medienkörper“ ausgedrückt und ist der Hauptinhalt im Medienobjekt, der ein beliebiges Element sein kann, oft der Nebeninhalt des Bildes
☑ Der Titel des Medienobjekts: wird oft durch „Medienüberschrift“ ausgedrückt, ein Titel, der zur Beschreibung des Objekts verwendet wird. Dieser Teil ist optional
Wie unten gezeigt:

Zusätzlich zu den oben genannten vier Teilen werden im Bootstrap-Framework häufig „Pull-Left“ oder „Pull-Right“ verwendet, um den Floating-Modus von Objekten in Medienobjekten zu steuern.
Im konkreten Gebrauch lautet es wie folgt:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="imgs/1.jpg" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div class="media-body">
<h4 id="系列-十天精通CSS">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
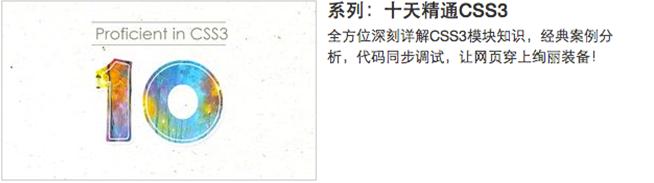
Der Betriebseffekt ist wie folgt:

Prinzipanalyse:
Medienobjektstile sind relativ einfach. Legen Sie einfach den Abstand zwischen ihnen fest, wie unten gezeigt:
/Zeile 4792~Zeile 4815 der Bootstrap.css-Datei/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2. Medienobjekte – Verschachtelung von Medienobjekten
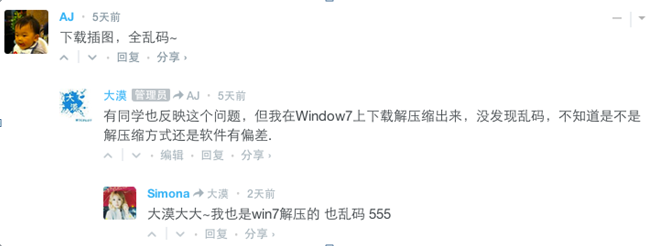
Im Kommentarsystem sieht man häufig folgenden Effekt:

Von außen nach innen betrachtet gibt es hier drei Medienobjekte, aber eines ist in dem anderen verschachtelt. Dann hat das Medienobjekt im Bootstrap-Framework auch eine solche Funktion. Sie müssen lediglich eine weitere Medienobjektstruktur im Körper des Medienobjekts „Medienkörper“ platzieren, wie unten gezeigt:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten</div>
</div>
</div>
</div>
</div>
</div>
</div>Wenn Sie sicherstellen, dass Ihre Struktur nicht falsch verschachtelt ist, können Sie den Effekt wie unten gezeigt direkt sehen:

3. Medienobjekte – Medienobjektliste
Das Verschachteln von Medienobjekten ist nur einer der einfachen Anwendungseffekte in Medienobjekten. In vielen Fällen werden wir auch auf eine Liste stoßen, und jedes Listenelement sieht dem Medienobjekt ähnlich . Sache:

Verwendung:
Für den Medienobjektlisteneffekt im obigen Bild bietet das Bootstrap-Framework einen Listenanzeigeeffekt. Sie können beim Schreiben der Struktur ul verwenden, den Klassennamen „media-list“ zu ul hinzufügen und „media“ verwenden. , der Beispielcode lautet wie folgt:
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012" alt="Medienobjekte, die Bootstrap jeden Tag erlernen muss_Javascript-Fähigkeiten">
</a>
<div>
<h4 id="Media-Header">Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
Der Betriebseffekt ist wie folgt:

Prinzipanalyse:
Die Medienobjektliste hat keine allzu große spezielle Verarbeitung in Bezug auf den Stil. Sie setzt lediglich den linken Abstand der Liste auf 0 und entfernt das Aufzählungslistensymbol:
/Zeile 4816~Zeile 4819 der Bootstrap.css-Datei/
.media-list {
padding-left: 0;
list-style: none;
}
Das Obige ist der gesamte Inhalt dieses Artikels, der Ihnen beim Erlernen von Bootstrap-Medienobjekten helfen soll. Ich hoffe, dass er Ihnen beim Lernen hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



