
Dieses Mal zeige ich Ihnen, wie Sie mit PHP+JS Suchaufforderungen in Echtzeit erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung von Suchaufforderungen in Echtzeit mit PHP+JS? , lass uns einen Blick darauf werfen.
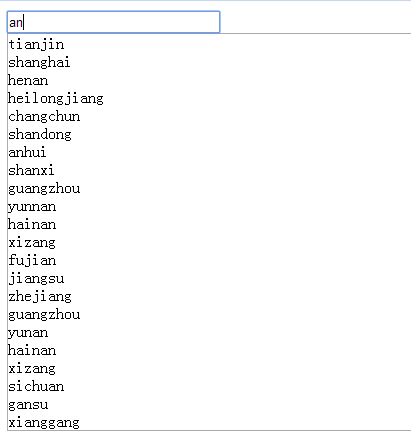
Das Rendering ist wie folgt:

Der Code ist wie folgt:
HTML-Code: (Dieser Code wird auf zwei Arten implementiert , eine davon ist Jquery, eine Art natives JS)
<html>
<head>
<script src="/DelphiRequest/search/js/jquery.js"></script>
<script>
/*用原生js实现
// function showResult(str)
// {
// if (str.length==0)
// {
// document.getElementById("livesearch").innerHTML="";
// document.getElementById("livesearch").style.border="0px";
// return;
// }
// if (window.XMLHttpRequest)
// {// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
// xmlhttp=new XMLHttpRequest();
// }
// else
// {// IE6, IE5 浏览器执行
// xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
// }
// xmlhttp.onreadystatechange=function()
// {
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
// document.getElementById("livesearch").style.border="1px solid #A5ACB2";
// }
// }
// xmlhttp.open("GET","livesearch.php?q="+str,true);
// xmlhttp.send();
// }
*/
//用jquery实现
function showResult(str){
$.ajax({
type: "GET",
url : "livesearch.php",
datatype : 'json',
data: {'q':str} ,
success :function (data) {
document.getElementById("livesearch").innerHTML=data;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
})
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<p id="livesearch"></p>
</form>
</body>
</html>PHP-Code lautet wie folgt: (PHP kann nicht nur die direkte Verwendung von Arrays in Betracht ziehen, sondern auch die Datenbank direkt abfragen, um die Datenbank zu erhalten Inhalt. Dieser Code verwendet Arrays.)
rrreeIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
PHP-Methode zum Sortieren von Arrays nach Schlüsselwert
Detaillierte Erläuterung der Schritte zur direkten Ausgabe von Bildern im PHP-Browser
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Echtzeit-Suchanfragen mit PHP+JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




