
Dieser Artikel stellt hauptsächlich den ECMAscript-Variablenbereich vor und erklärt ihn anhand von zwei Szenarien der Verwendung der var-Operator-Deklaration und der Nichtverwendung der var-Operator-Deklaration. Interessierte Leser können sich auf die detaillierte Erklärung unten beziehen dazu.
Der Unterschied zwischen Variablen, die mit dem var-Operator deklariert wurden, und Variablen, die ohne den var-Operator deklariert wurden
Javascript ist ein Produkt, das dem ECMAScript-Standard folgt. Natürlich muss der ECMAScript-Standard folgen
ECMAScript-Variablen sind lose typisiert, das heißt, sie können zum Speichern jeder Art von Daten verwendet werden (nicht initialisierte Variablen speichern den Sonderwert undefiniert).
Nicht mit dem var-Operator deklariert
function test() {
message='hi';
console.log(message);
}
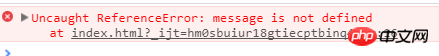
console.log(message);Die nicht mit dem var-Operator deklarierte Variablennachricht ist eine globale Variable, wenn Die test()-Methode wird nicht aufgerufen, die Nachricht befindet sich in einem undefinierten Zustand.

function test() {
message='hi';
console.log(message);
}
test();
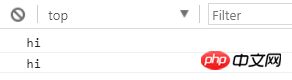
console.log(message);Die Variable message, die nicht mit dem var-Operator deklariert wird, ist eine globale Variable und die test()-Methode muss aufgerufen werden.

Verwenden Sie den var-Operator, um
lokale Variablen
zu deklarierenfunction test() {
var message='hi';
console.log(message);
}
test();
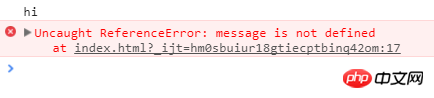
console.log(message);Bei mit var innerhalb einer Funktion deklarierten Variablen wird die Nachricht nach dem Aufruf der test()-Methode zerstört und die Konsolenausgabe kann diese Variable nicht finden.

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Schritte zur Verwendung der Create-Methode in vue.js
vue.js Schritte zur Verwendung der Create-Methode
Das obige ist der detaillierte Inhalt vonZusammenfassung des Tutorials zum ECMAscript-Variablenbereich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




