 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Konvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang)
Konvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang)
Konvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang)
In diesem Artikel wird hauptsächlich die Konvertierung von JSON-Objekten in Zeichenfolgen vorgestellt. Freunde in Not können sich auf
Serialisierung
Definition
bezieht sich auf den Prozess der Konvertierung von JavaScript-Werten in JSON-Strings.JSON.stringify() konvertiert JavaScript-Werte in JSON-Strings. Die von JSON.stringify() generierte Zeichenfolge kann mithilfe von JSON.parse() in einen JavaScript-Wert wiederhergestellt werden.
Bedeutung der Parameter
1) JSON.stringify(value[, replacementer[, space]])2) value: erforderlicher Parameter. Der zu transformierende JavaScript-Wert, normalerweise ein Objekt oder Array.
3) Ersatz: kann weggelassen werden. Es gibt zwei Möglichkeiten: Funktion oder Array.
②- Wenn es sich um ein Array handelt, können nur Namen konvertiert werden, die im Array vorhanden sind, und die Reihenfolge nach der Konvertierung stimmt mit den Werten im Array überein.
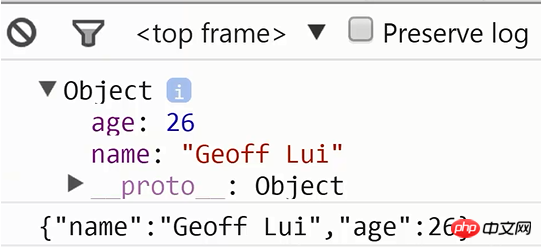
Wertverwendung
Beispielcode:<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>

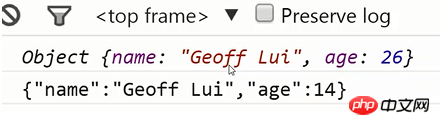
Verwendung von Ersatzstoff
Beispielcode:<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>
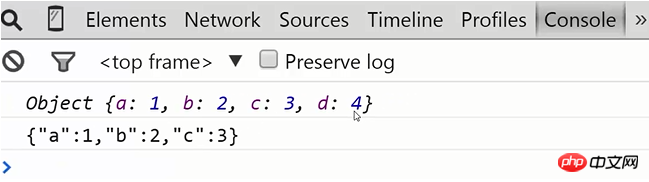
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
Raumnutzung //Die Anordnung ist besser lesbar
Beispielcode:<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>
So verwenden Sie JS zur Erkennung der Computerkonfiguration
Vue.js +Flask Detaillierte Erklärung zum Erstellen eines einseitigen APP-Falls (mit Code)
JS-Zusammenfassung der Durchquerung unregelmäßiger mehrdimensionaler Array-Methoden
Das obige ist der detaillierte Inhalt vonKonvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
Mar 26, 2024 am 11:45 AM
Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
Mar 26, 2024 am 11:45 AM
Ausführliche Erläuterung der Methode zum Konvertieren des Typs int in einen String in PHP. Bei der PHP-Entwicklung stoßen wir häufig auf die Notwendigkeit, den Typ int in einen String-Typ zu konvertieren. Diese Konvertierung kann auf verschiedene Weise erreicht werden. In diesem Artikel werden verschiedene gängige Methoden im Detail vorgestellt, mit spezifischen Codebeispielen, um den Lesern das Verständnis zu erleichtern. 1. Verwenden Sie die integrierte Funktion strval() von PHP. PHP bietet eine integrierte Funktion strval(), die Variablen verschiedener Typen in String-Typen konvertieren kann. Wenn wir den Typ int in den Typ string konvertieren müssen,
 So wiederholen Sie eine Zeichenfolge in Python_Tutorial zum Wiederholen von Zeichenfolgen in Python
Apr 02, 2024 pm 03:58 PM
So wiederholen Sie eine Zeichenfolge in Python_Tutorial zum Wiederholen von Zeichenfolgen in Python
Apr 02, 2024 pm 03:58 PM
1. Öffnen Sie zuerst Pycharm und rufen Sie die Pycharm-Homepage auf. 2. Erstellen Sie dann ein neues Python-Skript, klicken Sie mit der rechten Maustaste – klicken Sie auf „Neu“ – klicken Sie auf „Pythondatei“. 3. Geben Sie eine Zeichenfolge ein, Code: s="-". 4. Dann müssen Sie die Symbole in der Zeichenfolge 20 Mal wiederholen, Code: s1=s*20 5. Geben Sie den Druckausgabecode ein, Code: print(s1). 6. Führen Sie abschließend das Skript aus und Sie sehen unten unseren Rückgabewert: - 20 Mal wiederholt.
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Operation: Eine praktische Methode zum effektiven Entfernen von Leerzeichen Bei der PHP-Entwicklung kommt es häufig vor, dass Sie Leerzeichen aus einem String entfernen müssen. Das Entfernen von Leerzeichen kann die Zeichenfolge sauberer machen und die nachfolgende Datenverarbeitung und -anzeige erleichtern. In diesem Artikel werden mehrere effektive und praktische Methoden zum Entfernen von Leerzeichen vorgestellt und spezifische Codebeispiele angehängt. Methode 1: Verwenden Sie die in PHP integrierte Funktion trim(). Die in PHP integrierte Funktion trim() kann Leerzeichen an beiden Enden der Zeichenfolge entfernen (einschließlich Leerzeichen, Tabulatoren, Zeilenumbrüche usw.), was sehr praktisch und einfach ist benutzen.
 PHP-String-Operation: Tipps zur Implementierung zusätzlicher Kommas und Beibehaltung nur von Kommas
Mar 28, 2024 pm 03:02 PM
PHP-String-Operation: Tipps zur Implementierung zusätzlicher Kommas und Beibehaltung nur von Kommas
Mar 28, 2024 pm 03:02 PM
PHP-String-Operation: Entfernen Sie zusätzliche Kommas und behalten Sie nur Kommas bei. Implementierungstipps In der PHP-Entwicklung ist die String-Verarbeitung eine sehr häufige Anforderung. Manchmal müssen wir die Zeichenfolge verarbeiten, um zusätzliche Kommas zu entfernen und die einzigen Kommas beizubehalten. In diesem Artikel stelle ich eine Implementierungstechnik vor und stelle konkrete Codebeispiele bereit. Schauen wir uns zunächst eine allgemeine Anforderung an: Angenommen, wir haben eine Zeichenfolge, die mehrere Kommas enthält, und wir müssen die zusätzlichen Kommas entfernen und nur das eindeutige Komma beibehalten. Ersetzen Sie beispielsweise „apple,ba
 So konvertieren Sie einen String in PHP in einen Float
Mar 27, 2024 pm 12:48 PM
So konvertieren Sie einen String in PHP in einen Float
Mar 27, 2024 pm 12:48 PM
Das Konvertieren einer Zeichenfolge in eine Gleitkommazahl ist eine häufige Operation in PHP und kann über integrierte Methoden durchgeführt werden. Stellen Sie zunächst sicher, dass die Zeichenfolge in einem zulässigen Gleitkommaformat vorliegt, bevor sie erfolgreich in eine Gleitkommazahl konvertiert werden kann. Im Folgenden wird detailliert beschrieben, wie eine Zeichenfolge in PHP in eine Gleitkommazahl konvertiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. (Float-)Cast verwenden In PHP ist die Verwendung von Cast der einfachste Weg, einen String in eine Gleitkommazahl umzuwandeln. Die Möglichkeit, die Konvertierung zu erzwingen, besteht darin, (float) vor der Zeichenfolge hinzuzufügen, und PHP konvertiert sie automatisch
 Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
PHP-Arrays können über die Funktion json_encode() in JSON-Strings konvertiert werden (zum Beispiel: $json=json_encode($array);) und umgekehrt kann die Funktion json_decode() zum Konvertieren von JSON in Arrays ($array=) verwendet werden json_decode($json);) . Weitere Tipps sind die Vermeidung tiefgreifender Konvertierungen, die Angabe benutzerdefinierter Optionen und die Verwendung von Bibliotheken von Drittanbietern.



