
Der unten stehende Herausgeber wird Ihnen eine kurze Diskussion der neuen Funktionen von ECMAScript6 geben: let und const. Lassen Sie mich es jetzt mit Ihnen teilen und es allen als Referenz geben.
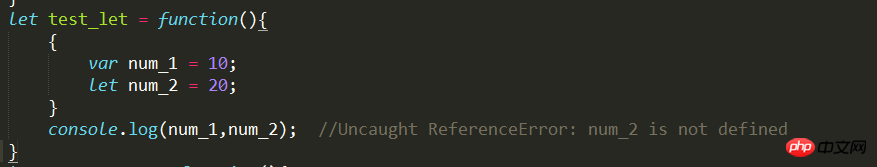
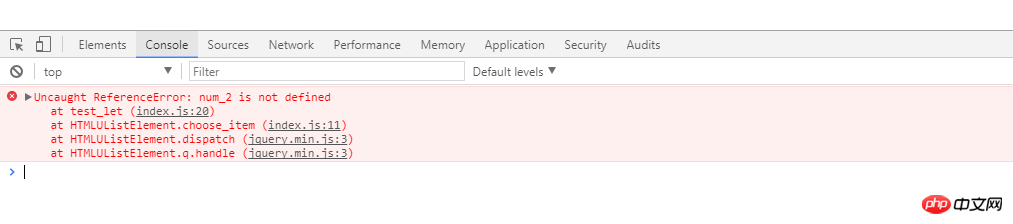
Als nächstes stellen wir die neue Funktion „let“ in es6 vor. Erstens ähnelt dieses Ding eigentlich dem var-Befehl, der zum Deklarieren von Variablen verwendet wird, aber die deklarierten Variablen sind nur innerhalb des Codeblocks gültig, in dem sich der let-Befehl befindet (dies betrifft die Blockebene). (scope) Konzept, aber dieses Konzept wurde auch in es6 vorgeschlagen. PS: In anderen Programmiersprachen gibt es schon seit langem Blockebene Die beiden Bilder oben zeigen, dass die von let deklarierten Variablen nur innerhalb des
Codeblocks gültig sind, in dem sich der let-Befehl befindet. Hier ein Beispiel: 

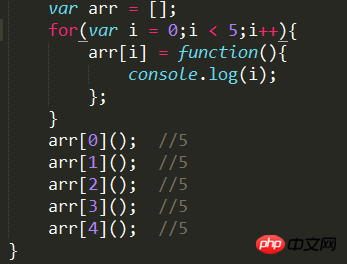
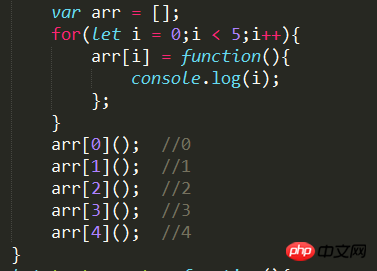
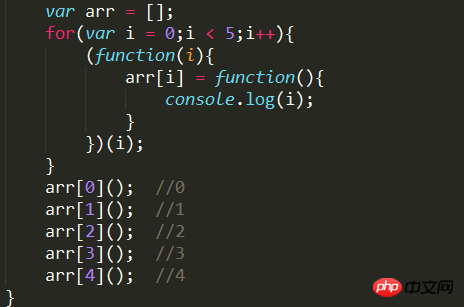
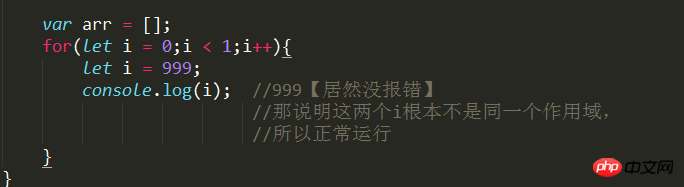
Haben Sie den Unterschied bemerkt? Von var deklarierte Variablen sind im globalen Bereich gültig. In jedem Zyklus überschreibt der neue i-Wert den alten Wert, was dazu führt, dass die endgültige Ausgabe die letzte Runde des i-Werts ist (natürlich können auch Abschlüsse verwendet werden, um dieses Problem zu lösen). . [Drittes Bild]). Wenn Sie let verwenden, ist die deklarierte Variable nur im Bereich auf Blockebene gültig und das aktuelle i ist nur in diesem Zyklus gültig, sodass i tatsächlich bei jeder Schleife eine neue Variable ist. Während dieser Zeit habe ich etwas Erstaunlicheres entdeckt, schauen Sie sich bitte das Bild unten an:



:  ①, let Im Gegensatz zu var tritt das Phänomen der „Variablenförderung“ auf. Daher muss es vor der Verwendung deklariert werden, andernfalls wird ein Fehler gemeldet.
①, let Im Gegensatz zu var tritt das Phänomen der „Variablenförderung“ auf. Daher muss es vor der Verwendung deklariert werden, andernfalls wird ein Fehler gemeldet.
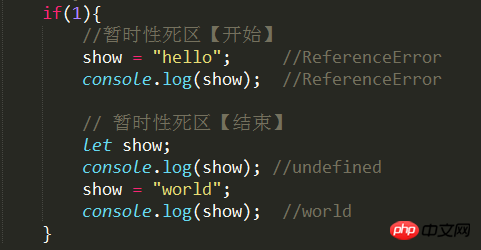
②. Solange es einen let-Befehl im Bereich auf Blockebene gibt, werden die von ihm deklarierten Variablen ohne äußeren Einfluss an diesen Bereich gebunden. Einfach ausgedrückt: In einem Codeblock können Variablen erst verwendet werden, wenn sie mit dem let-Befehl deklariert werden. Beispiel:
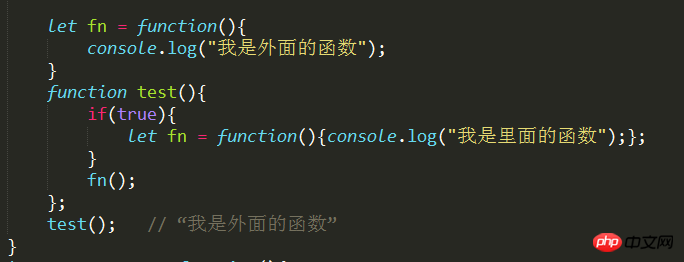
③, let erlaubt keine wiederholte Deklaration derselben Variablen im selben Bereich. Okay, jetzt reden wir über etwas oben Erwähntes: „Bereich auf Blockebene“. In es5 gibt es nur „Global Scope“ und „Function Scope“. Dies hat mich verwirrt, als ich zum ersten Mal mit dem Lernen begonnen habe. Andere Sprachen haben Bereiche auf Blockebene (z. B. die C-Sprache), js jedoch nicht. Glücklicherweise wurde das Konzept des „Block-Level-Bereichs“ zu JavaScript hinzugefügt. Mit dem Block-Level-Bereich kann verhindert werden, dass Variablen in globale Variablen gelangen, der Code jedoch nicht schnell verändern. Darüber hinaus legt es6 Folgendes fest: Der Umfang der Funktion selbst liegt innerhalb ihres Umfangs auf Blockebene. Beachten! Beachten! Beachten! Wichtige Dinge, die Sie dreimal sagen sollten: (Im strikten Modus können Funktionen nur im Bereich der obersten Ebene und innerhalb der Funktion deklariert werden. In anderen Fällen [z. B. bei if-Anweisungen und Schleifenanweisungen] wird ein Fehler gemeldet.)
Der Umfang der Funktion selbst liegt innerhalb ihres Umfangs auf Blockebene. Beachten! Beachten! Beachten! Wichtige Dinge, die Sie dreimal sagen sollten: (Im strikten Modus können Funktionen nur im Bereich der obersten Ebene und innerhalb der Funktion deklariert werden. In anderen Fällen [z. B. bei if-Anweisungen und Schleifenanweisungen] wird ein Fehler gemeldet.)
:
Lassen Sie uns zum Schluss über die neue Funktion „const“ in es6 sprechen Früher in anderen Programmiersprachen gab es das, aber Javascript existierte noch nicht vor es6~~. Dies wird verwendet, um Konstanten zu deklarieren, die nicht änderbar sind. Außerdem muss bei der Deklaration eine Zuweisung durchgeführt werden, andernfalls wird ein Fehler gemeldet.
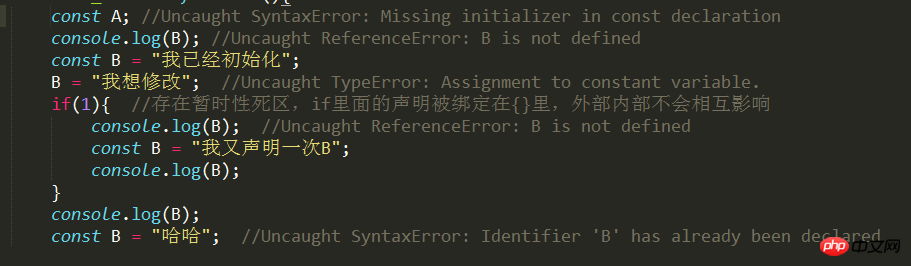
 Hinweis:
Hinweis:
① Vom Umfang her ist es tatsächlich dasselbe wie der Let-Bereich: Er ist nur innerhalb des Blockebenenbereichs gültig, in dem sich die Deklaration befindet ;
② Die vom Befehl const deklarierten Konstanten verfügen auch nicht über eine „Variablenheraufstufung“ und es gibt auch eine „temporäre Totzone“, die deklariert werden muss, bevor sie verwendet werden kann. ③. Konstanten können nicht wiederholt deklariert werden. Umfassendes Beispiel:
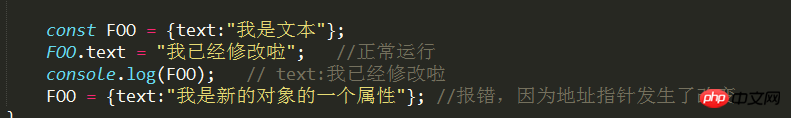
④ Bei zusammengesetzten Typvariablen zeigt der Konstantenname nicht auf die Daten, sondern auf die Zeigeradresse der Daten Der Befehl const stellt nur sicher, dass sich die Adresse nicht ändert, garantiert jedoch nicht, dass sich die Daten nicht ändern. Seien Sie also vorsichtig, wenn Sie den Befehl const verwenden, um eine Konstante als Objekt zu deklarieren! ! Tatsächlich können wir seine Objekte „einfrieren“, indem wir Object.freeze() verwenden.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
php construct()-Funktionseinführung und detaillierte Erklärung der Verwendung
constDetaillierte Erläuterung der Einführung und Verwendung von Ant-Funktionen
JS-Variablendeklaration var,let.constDetaillierte Erläuterung der Verwendung
Das obige ist der detaillierte Inhalt vonECMAScript6 neue Funktionen let, const (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 C-Sprachkonstantenverwendung
C-Sprachkonstantenverwendung
 So laden Sie Binance herunter
So laden Sie Binance herunter
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro
 Was tun, wenn Postscript nicht geparst werden kann?
Was tun, wenn Postscript nicht geparst werden kann?
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Gängige hexadezimale Farbcodes
Gängige hexadezimale Farbcodes
 Dauerhaft kostenloses OA-System
Dauerhaft kostenloses OA-System
 So lösen Sie dns_probe_possible
So lösen Sie dns_probe_possible




