
In diesem Artikel werden hauptsächlich relevante Informationen zum Importieren von in es6 geschriebenen Dateien vorgestellt.
Während dieser Zeit habe ich ein wenig über die neuen Spezifikationen von es6 gelernt Ich bin aus einer Laune heraus darauf gekommen und möchte versuchen, den in ES6 geschriebenen Code im Browser auszuführen.
Lassen Sie mich zuerst über meine Implementierungsschritte sprechen
Übersetzen Sie den ES6-Code in ES5;
HTML-Datei nach dem Importieren der Übersetzung ES5;
dann in der Browserumgebung ausführen
in der Knotenumgebung ausführen; 🎜>Dann unten sind einige meiner Verzeichnisstrukturen, eine grobe Vorschau.


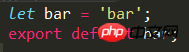
 Datei
Datei
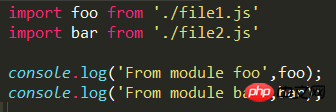
App
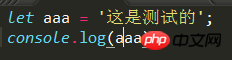
 Test
Test 



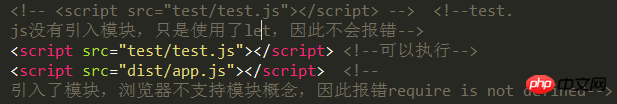
 Wir haben jedoch festgestellt, dass weiterhin ein Fehler gemeldet wird, der darauf hinweist, dass die Syntax nicht unterstützt wird oder dass die beiden in Konflikt stehen, da einer AMD und der andere CommonJS ist.
Wir haben jedoch festgestellt, dass weiterhin ein Fehler gemeldet wird, der darauf hinweist, dass die Syntax nicht unterstützt wird oder dass die beiden in Konflikt stehen, da einer AMD und der andere CommonJS ist.
 Lösung
Lösung
Nachdem ich die Informationen konsultiert hatte, stellte ich fest, dass die Abhängigkeiten über das Webpack-Paketierungstool in einer Datei zusammengeführt und dann in HTML eingeführt werden können
Das Obige ist was Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
JS
Erstellen einer Hash-TabellenfunktionDetaillierte Erläuterung der Schritte zum Abrufen von URL-Parametern und Senden von POST im JSON-FormatZusammenfassung der EventEmitter-NutzungsfähigkeitenDas obige ist der detaillierte Inhalt vonIn Es6 geschriebene Dateiimportlösung (detaillierte Interpretation). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 So konvertieren Sie Ape in WAV
So konvertieren Sie Ape in WAV
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Ist es schwierig, Java selbst zu lernen?
Ist es schwierig, Java selbst zu lernen?
 Suchverlauf löschen
Suchverlauf löschen
 So richten Sie Textfelder in HTML aus
So richten Sie Textfelder in HTML aus
 MySQL ändert die Speicher-Engine-Methode einer Tabelle
MySQL ändert die Speicher-Engine-Methode einer Tabelle
 Häufig verwendete Linux-Befehle
Häufig verwendete Linux-Befehle




