
In JavaScript gibt es eine „berühmte“ Dreiecksbeziehung zwischen Prototyp, Konstruktor und __proto__. Lassen Sie mich diese Beziehungen im Folgenden ausführlich erläutern.
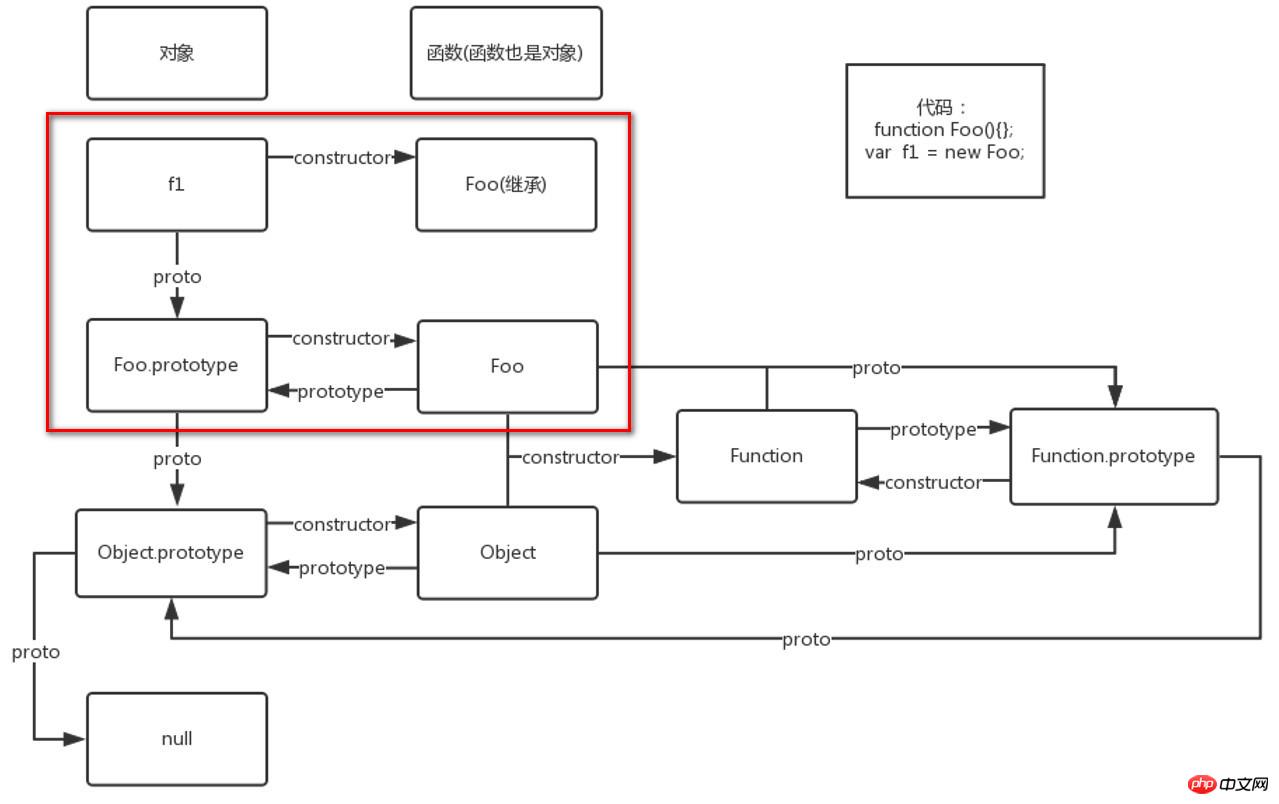
Es gibt viele und verwirrende Beziehungen in JavaScript. Die Scope-Kette ist eine einseitige Kettenbeziehung, die relativ einfach und klar ist. Die Aufrufbeziehung dieses Mechanismus ist etwas kompliziert. In Bezug auf den Prototyp handelt es sich um eine Dreiecksbeziehung zwischen Prototyp, Proto und Konstruktor. Dieser Artikel verwendet zunächst ein Bild, um das Konzept zu verdeutlichen, und erläutert dann ausführlich die Dreiecksbeziehung des Prototyps
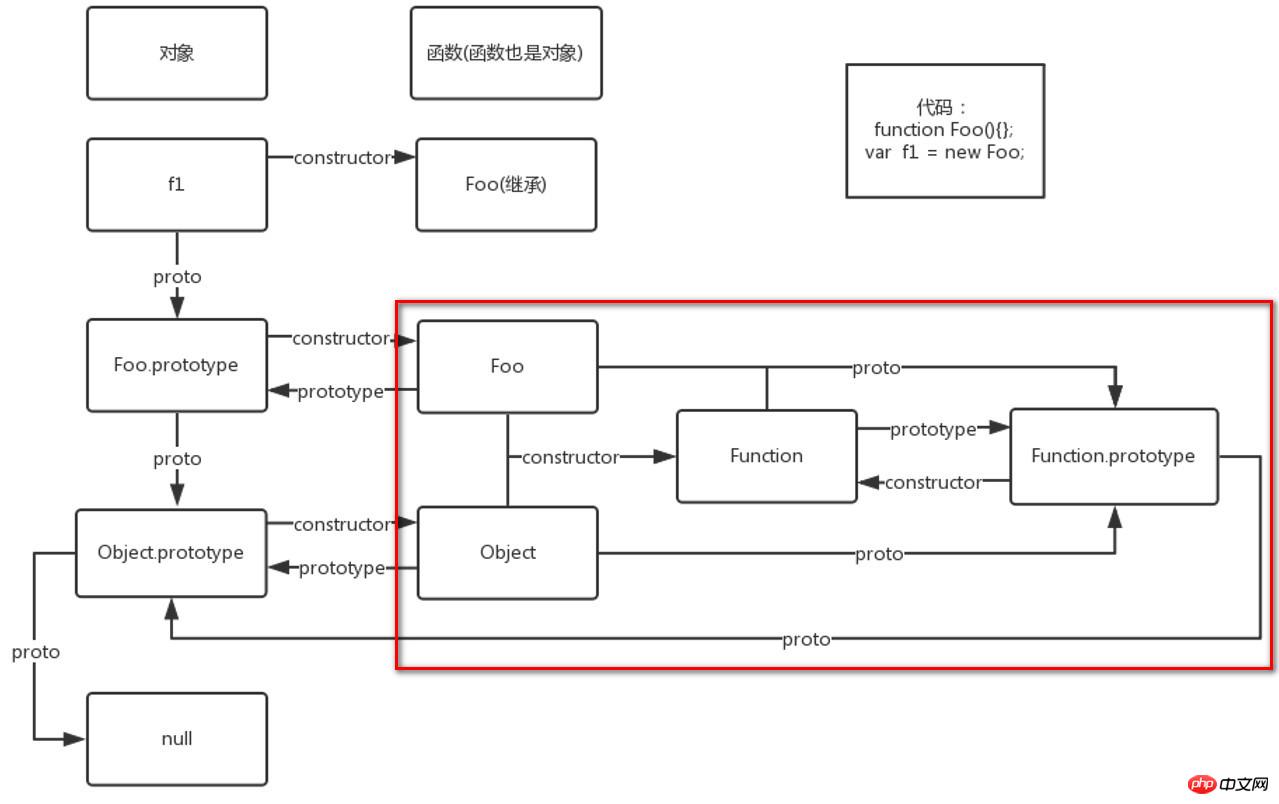
Illustration
Konzept
Die Komplexität im Bild oben Die Beziehung ergibt sich tatsächlich aus zwei Codezeilen
function Foo(){};var f1 = new Foo;[Konstruktor]
Die Funktion, die zum Initialisieren des neu erstellten Objekts verwendet wird, ist der Konstruktor. Im Beispiel ist die Funktion Foo() der Konstruktor
[Instanzobjekt]
Das durch die neue Operation des Konstruktors erstellte Objekt ist ein Instanzobjekt. Sie können einen Konstruktor verwenden, um mehrere Instanzobjekte zu erstellen
function Foo(){};
var f1 = new Foo;
var f2 = new Foo;
console.log(f1 === f2);//false[Prototypobjekte und Prototyp]
Der Konstruktor verfügt über ein Prototypattribut, das auf das Prototypobjekt des Instanzobjekts verweist. Mehrere über denselben Konstruktor instanziierte Objekte haben dasselbe Prototypobjekt. Prototypobjekte werden häufig verwendet, um die Vererbung zu implementieren
function Foo(){};
Foo.prototype.a = 1;
var f1 = new Foo;
var f2 = new Foo;console.log(Foo.prototype.a);
//1
console.log(f1.a);//1
console.log(f2.a);//1[Konstruktor]
Das Prototypobjekt verfügt über ein Konstruktorattribut, das auf den Konstruktor verweist, der dem Prototypobjekt entspricht
function Foo(){};
console.log(Foo.prototype.constructor === Foo);//trueSeit Instanz Objekte können Attribute des Prototypobjekts erben, sodass das Instanzobjekt auch ein Konstruktorattribut hat, das auch auf den Konstruktor zeigt, der dem Prototypobjekt entspricht
function Foo(){};
var f1 = new Foo;
console.log(f1.constructor === Foo);//true[proto]
Das Instanzobjekt hat ein Proto-Attribut, das auf den entsprechenden Konstruktor des Instanzobjekts verweist. Prototype-Objekt
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto__ === Foo.prototype);//trueErklärung
Das Konzept wird vorgestellt. Nun erklären wir die Beziehung des Diagramms im Detail
function Foo(){};
var f1 = new Foo;[Teil 1: Foo]

Das Instanzobjekt f1 wird durch die neue Operation des Konstruktors Foo() erstellt. Das Prototypobjekt des Konstruktors Foo() ist Foo.prototype; das Instanzobjekt f1 verweist auch auf das Prototypobjekt Foo.prototype
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto === Foo.prototype);//trueüber das Attribut __proto__. Das Instanzobjekt f1 selbst verfügt nicht über ein Konstruktorattribut , kann aber das Prototypobjekt erben. Das Konstruktorattribut von Foo.prototype
function Foo(){};
var f1 = new Foo;console.log(Foo.prototype.constructor === Foo);//true
console.log(f1.constructor === Foo);//true
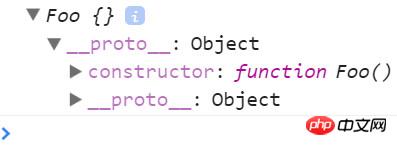
console.log(f1.hasOwnProperty('constructor'));//falseDas Bild unten zeigt den Konsoleneffekt des Instanzobjekts f1

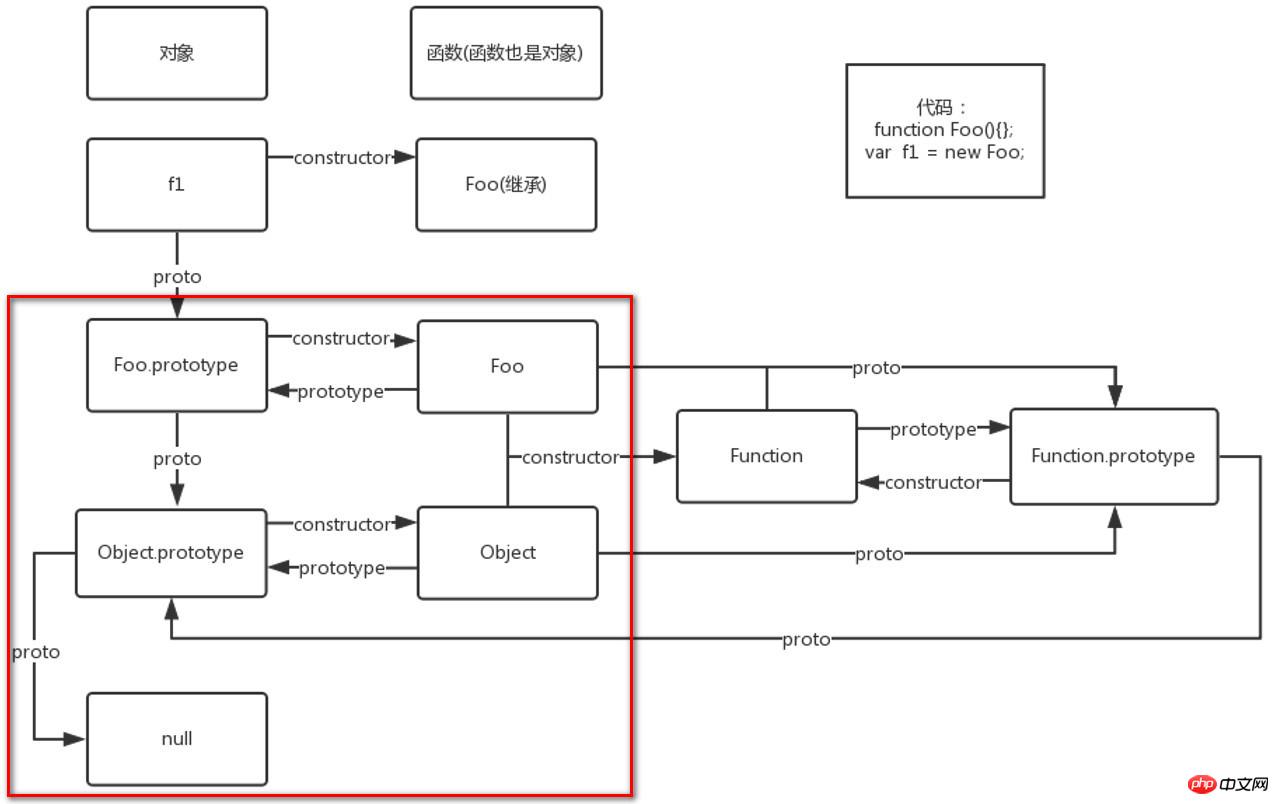
[Teil 2: Objekt]

Foo.prototype ist das Prototypobjekt von f1 und auch ein Instanzobjekt. Tatsächlich kann jedes Objekt als ein Objekt betrachtet werden, das durch die neue Operation des Object()-Konstruktors instanziiert wird. Daher ist Foo.prototype ein Instanzobjekt, sein Konstruktor ist Object() und das Prototypobjekt ist Object.prototype. Dementsprechend zeigt das Prototypattribut des Konstruktors Object() auf das Prototypobjekt Object; das Protoattribut des Instanzobjekts Foo.prototype zeigt auch auf das Prototypobjekt Object
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.__proto__ === Object.prototype);//trueDas Instanzobjekt Foo.prototype selbst hat das Konstruktorattribut, sodass es das vom Prototypobjekt Object.prototype geerbte Konstruktorattribut überschreibt
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.constructor === Foo);//true
console.log(Object.prototype.constructor === Object);//true
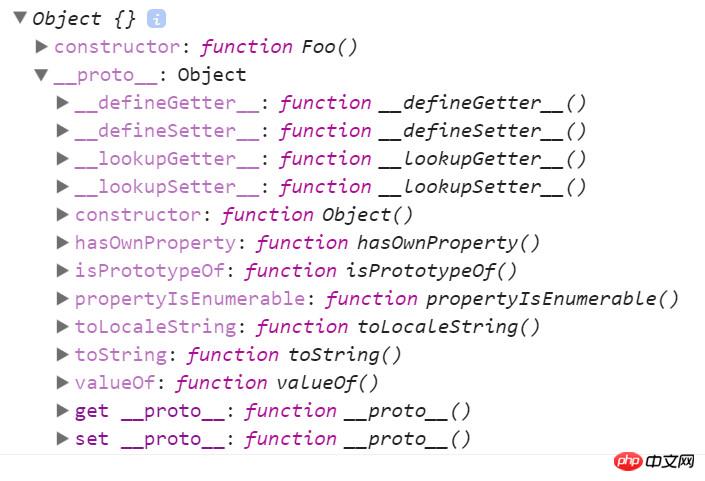
console.log(Foo.prototype.hasOwnProperty('constructor'));//trueDas folgende Bild zeigt den Konsoleneffekt des Instanzobjekts Foo.prototype
 If Object.prototype wird als Instanzobjekt verwendet, sein Prototypobjekt Das Ergebnis ist null. Ich persönlich denke, dass dies einer der Gründe sein könnte, warum das Ergebnis von typeof null 'object' ist
If Object.prototype wird als Instanzobjekt verwendet, sein Prototypobjekt Das Ergebnis ist null. Ich persönlich denke, dass dies einer der Gründe sein könnte, warum das Ergebnis von typeof null 'object' ist
console.log(Object.prototype.__proto__ === null);//true
[Teil 3: Funktion]

As zuvor erwähnt Wie bereits erwähnt, sind Funktionen auch Objekte, aber es sind nur Objekte mit speziellen Funktionen. Jede Funktion kann als Ergebnis der Instanziierung durch die neue Operation des Function()-Konstruktors betrachtet werden
Wenn die Funktion Foo als Instanzobjekt betrachtet wird, ist ihr Konstruktor Function() und ihr Prototypobjekt ist Function.prototype ;In ähnlicher Weise ist der Konstruktor des Funktionsobjekts auch Function() und sein Prototypobjekt ist Function.prototype
function Foo(){};
var f1 = new Foo;console.log(Foo.__proto__ === Function.prototype);//true
console.log(Object.__proto__ === Function.prototype);//trueDie Konstruktoreigenschaft des Prototypobjekts Function.prototype zeigt auf den Konstruktor Function(); Instanzobjekt Objekt und Foo selbst nicht Das Konstruktorattribut muss das Konstruktorattribut des Prototypobjekts erben Function.prototype
function Foo(){};
var f1 = new Foo;
console.log(Function.prototype.constructor === Function);//true
console.log(Foo.constructor === Function);//true
console.log(Foo.hasOwnProperty('constructor'));//false
console.log(Object.constructor === Function);//true
console.log(Object.hasOwnProperty('constructor'));//falseAlle Funktionen können als instanziierte Objekte der neuen Operation der Konstruktorfunktion Function() betrachtet werden . Dann kann Function als das Instanziierungsergebnis des Aufrufs seiner eigenen neuen Operation betrachtet werden
Wenn Function daher als Instanzobjekt verwendet wird, ist sein Konstruktor Function und sein Prototypobjekt Function.prototype
console.log(Function.__proto__ === Function.prototype);//true console.log(Function.prototype.constructor === Function);//true console.log(Function.prototype === Function);//true
Wenn Function.prototype als Instanzobjekt verwendet wird, was ist sein Prototypobjekt? Nach wie vor können alle Objekte als Instanziierungsergebnisse der neuen Operation des Object()-Konstruktors betrachtet werden. Daher ist das Prototypobjekt von Function.prototype Object.prototype und seine Prototypfunktion ist Object()
console.log(Function.prototype.__proto__ === Object.prototype);//true
Wie im zweiten Teil vorgestellt, ist das Prototypobjekt von Object.prototype null
console.log(Object.prototype.__proto__ === null);//true
总结
【1】函数(Function也是函数)是new Function的结果,所以函数可以作为实例对象,其构造函数是Function(),原型对象是Function.prototype
【2】对象(函数也是对象)是new Object的结果,所以对象可以作为实例对象,其构造函数是Object(),原型对象是Object.prototype
【3】Object.prototype的原型对象是null
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDarstellung der Dreiecksbeziehung zwischen Prototyp, Proto und Konstrukteur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




