 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Schritte zum Implementieren eines dynamischen Berechtigungsrouting-Menüs mit vue addRoutes
Ausführliche Erläuterung der Schritte zum Implementieren eines dynamischen Berechtigungsrouting-Menüs mit vue addRoutes
Ausführliche Erläuterung der Schritte zum Implementieren eines dynamischen Berechtigungsrouting-Menüs mit vue addRoutes
Dieses Mal werde ich Ihnen die Schritte zum Implementieren eines dynamischen Berechtigungsroutingmenüs mit vue addRoutes ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung eines dynamischen Berechtigungsroutingmenüs mit vue addRoutes? , lass uns einen Blick darauf werfen.
Anforderungen
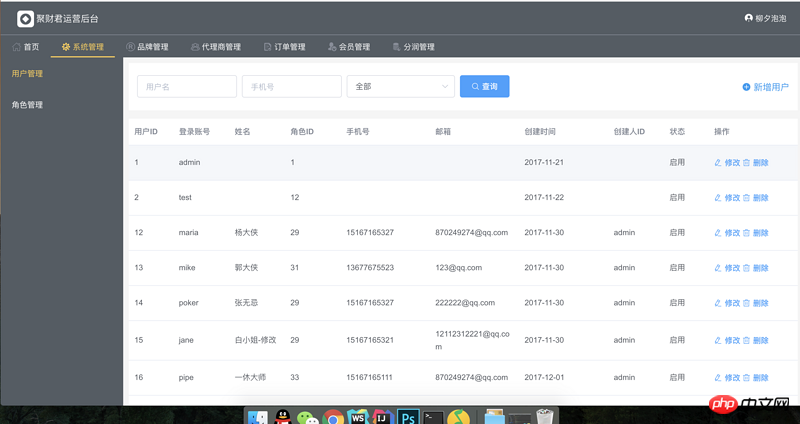
Kürzlich habe ich ein Backend-Verwaltungssystem übernommen und muss mir bewusst sein, welche Auswirkungen es hat, das Navigationsmenü aus dem Backend zu ziehen; es hängt von den Berechtigungen des angemeldeten Benutzers ab. Das herausgezogene Navigationsmenü ist ebenfalls unterschiedlich, und auch die bedienbare Oberfläche ist unterschiedlich.
Problem
Weil das Hintergrundverwaltungssystem darauf vorbereitet ist, die Kombination von vue+vue-router+element-ui+vuex zu verwenden, aber Die Single-Page-Anwendung hat den Vue-Router instanziiert und vor dem Aufrufen der Seite in die Vue-Instanz eingefügt. Daher gibt es beim Aufrufen der Anmeldeseite keine Möglichkeit, das Routing erneut anzupassen. Nach langem Suchen stellte ich fest, dass vue-router in Version 2.0 die Methode addRoutes zum Hinzufügen von Routen bereitstellte, und es erschien ein Hoffnungsschimmer.
Nach viel harter Arbeit wurde die Funktion endlich implementiert, um sie einfacher überprüfen zu können, und ich hoffe, dass sie Kameraden helfen kann, die die gleichen Bedürfnisse haben.
Ideen
1. Konfigurieren Sie zunächst lokal eine feste Routing-Adresse, z. B. Login, 404-Seiten, wie folgt:
import Vue from 'vue'
import Router from 'vue-router'
import store from '@/vuex/store'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
// 模块使用异步加载
component: (resolve) => require(['../components/login/login.vue'], resolve)
}]
})
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth === undefined) {
if (store.state.token) {
next()
} else {
next({
path: '/login'
})
}
} else {
next()
}
})
export default routerErst nach der Konfiguration dieser festen Routen können wir zur Anmeldeseite gelangen, andernfalls können wir nicht fortfahren.
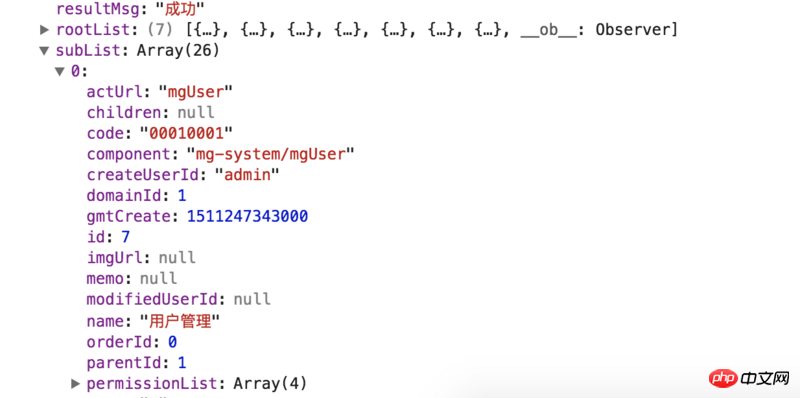
2. Dann besteht der wichtige Schritt darin, mit dem Back-End-Veteranen die Informationen zu vereinbaren, die zurückgegeben werden müssen. Lassen Sie uns die Routing-Struktur analysieren, die wir benötigen ein Beispiel. Wenn ich die Route direkt definiereselbst, hätte sie die folgende Struktur:
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
component: (resolve) => require(['../components/login/login.vue'], resolve)
},
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: [
{
path: 'index',
meta: {
type: '1', //控制是否显示隐藏 1显示,2隐藏
code: 00010001, // 后面需要控制路由高亮
title: '首页', // 菜单名称
permissonList: [] // 权限列表
}
component: (resolve) => require(['@/components/index/index.vue'], resolve)
},
{
...
}
]
}]
})Nach der obigen Strukturanalyse tatsächlich die Route, die wirklich eine dynamische Konfiguration befindet sich tatsächlich unter dem /layout-Unterteil, daher benötigen wir vom Backend, dass es uns ein Array zurückgibt, das alle Routen enthält

Routing-Funktion. Sie ist lediglich ein Auslöser für das Umschalten des Sekundärmenüs.
3. Nachdem wir die Berechtigungsrouting-Informationen erhalten haben, müssen wir die Daten lokal verarbeiten und zu den Daten zusammenfügen, die wir benötigen:// 登录
login () {
let params = {
account: this.loginForm.username,
password: encrypt(this.loginForm.password)
}
this.loading = true
this.$http.post(this.$bumng + '/login', this.$HP(params))
.then((res) => {
this.loging = false
console.info('菜单列表:', res)
if (res.resultCode === this.$state_ok) {
// 合并一级菜单和二级菜单,便于显示
let menus = handleMenu.mergeSubInRoot(res.rootList, res.subList)
// 本地化处理好的菜单列表
this.saveRes({label: 'menuList', value: menus})
// 根据subList处理路由
let routes = handleMenu.mergeRoutes(res.subList)
// 本地化subList,便于在刷新页面的时候重新配置路由
this.saveRes({label: 'subList', value: res.subList})
// 防止重复配置相同路由
if (this.$router.options.routes.length <= 1) {
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
this.$router.replace('/layout/index')
}
})
.catch((err) => {
this.loging = false
console.error('错误:', err)
})
},const routes = [
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: []
}
]
export default {
/**
* 合并主菜单和子菜单
* @param: rootList [Array] 主菜单列表
* @param: subList [Array] 子菜单
* */
mergeSubInRoot (roots, subs) {
if (roots && subs) {
for (let i = 0; i < roots.length; i++) {
let rootCode = roots[i].code
roots[i].children = []
for (let j = 0; j < subs.length; j++) {
if (rootCode === subs[j].code.substring(0, 4)) {
roots[i].children.push(subs[j])
}
}
}
}
return roots
},
/**
* 合并远程路由到本地路由
* @param: subList [Array] 远程路由列表
* @param: routes [Array] 本地路由列表
* */
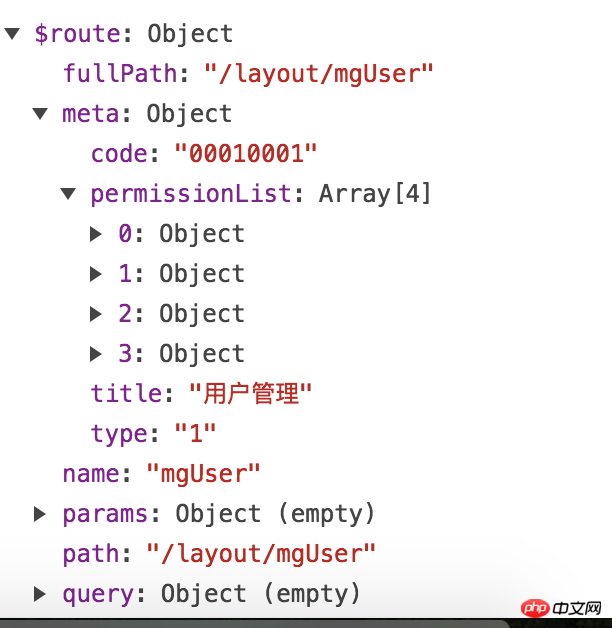
mergeRoutes (subs) {
if (subs) {
for (let i = 0; i < subs.length; i++) {
let temp = {
path: subs[i].actUrl,
name: subs[i].actUrl,
component: (resolve) => require([`@/components/${subs[i].component}.vue`], resolve),
meta: {
type: subs[i].type,
code: subs[i].code,
title: subs[i].name,
permissionList: subs[i].permissionList
}
}
routes[1].children.push(temp)
}
}
return routes
}
}
Folgeoptimierung
1. Anzeige der Menüliste und sekundäre Navigationsumschaltung:<template>
<p class="mainMenu">
<el-menu
class="menubar"
mode="horizontal"
:default-active="activeCode"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item :index="item.code | splitCode" v-for="item in menuList" :key="item.code" @click="switchSubMenu(item)" v-if="item.code !== '0008'">
<i :class="`iconfont icon-${item.imgUrl}`"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</el-menu>
</p>
</template>
<script type="text/ecmascript-6">
import {mapState, mapMutations} from 'vuex'
export default {
name: 'menu',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState(['menuList']),
activeCode () {
// 通过code保证在切换字路由的情况下一级路由也是高亮显示
return this.$route.meta.code.substring(0, 4)
}
},
methods: {
...mapMutations(['saveRes']),
// 切换二级路由
switchSubMenu (route) {
console.info('路由:', route)
if (route.actUrl !== 'index') {
// 用currentSubMenu控制二级路由数据
this.saveRes({label: 'currentSubMenu', value: route.children})
this.$router.push(`/layout/${route.children[0].actUrl}`)
} else {
// 不存在二级路由隐藏二级
this.saveRes({label: 'currentSubMenu', value: ''})
this.$router.push(`/layout/${route.actUrl}`)
}
}
},
filters: {
splitCode (code) {
return code.substring(0, 4)
}
}
}
</script><script>
import {decrypt} from '@/libs/AES'
import handleMenu from '@/router/handleMenu'
export default {
name: 'app',
created () {
// 当this.$router.options.routes的长度为1,且本地缓存存在菜单列表的时候才重新配置路由
if (this.$router.options.routes.length <= 1 && sessionStorage.getItem('subList')) {
let subList = JSON.parse(decrypt(sessionStorage.getItem('subList')))
let routes = handleMenu.mergeRoutes(subList)
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
}
}
</script>
Fazit
Nach Abschluss der Arbeit dank der zu vue-router2 hinzugefügten addRoutes-Methode, AnsonstenIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:Erklärung zur Verwendung von PHP-Bildzuschnitt und Miniaturansichten
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Implementieren eines dynamischen Berechtigungsrouting-Menüs mit vue addRoutes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Root-Berechtigungen mit einem Klick aktivieren (schnell Root-Berechtigungen erhalten)
Jun 02, 2024 pm 05:32 PM
Root-Berechtigungen mit einem Klick aktivieren (schnell Root-Berechtigungen erhalten)
Jun 02, 2024 pm 05:32 PM
Es ermöglicht Benutzern, detailliertere Vorgänge und Anpassungen des Systems durchzuführen. Die Root-Berechtigung ist eine Administratorberechtigung im Android-System. Das Erhalten von Root-Rechten erfordert normalerweise eine Reihe langwieriger Schritte, die für normale Benutzer jedoch möglicherweise nicht sehr benutzerfreundlich sind. Durch die Aktivierung von Root-Berechtigungen mit einem Klick wird in diesem Artikel eine einfache und effektive Methode vorgestellt, mit der Benutzer problemlos Systemberechtigungen erhalten können. Verstehen Sie die Bedeutung und Risiken von Root-Berechtigungen und genießen Sie größere Freiheiten, damit Benutzer das Mobiltelefonsystem vollständig kontrollieren können. Verstärken Sie die Sicherheitskontrollen, passen Sie Designs an und Benutzer können vorinstallierte Anwendungen löschen. Allerdings sind beispielsweise das versehentliche Löschen von Systemdateien, das zu Systemabstürzen führt, die übermäßige Nutzung von Root-Rechten und die versehentliche Installation von Malware ebenfalls riskant. Bevor Sie Root-Rechte verwenden
 So legen Sie den Berechtigungszugriff im QQ-Bereich fest
Feb 23, 2024 pm 02:22 PM
So legen Sie den Berechtigungszugriff im QQ-Bereich fest
Feb 23, 2024 pm 02:22 PM
Wie stelle ich den Berechtigungszugriff im QQ-Bereich ein? Sie können den Berechtigungszugriff im QQ-Bereich festlegen, aber die meisten Freunde wissen nicht, wie der Berechtigungszugriff im QQ-Bereich festgelegt wird Editor für Benutzer. Interessierte Benutzer kommen vorbei und schauen sich um! Tutorial zur QQ-Nutzung QQ-Bereich So legen Sie den Berechtigungszugriff fest 1. Öffnen Sie zunächst die QQ-Anwendung, klicken Sie auf [Avatar] in der oberen linken Ecke der Hauptseite 2. Erweitern Sie dann den Bereich für persönliche Informationen auf der linken Seite und klicken Sie auf die Funktion [Einstellungen]. in der unteren linken Ecke; 3. Rufen Sie die Einstellungsseite auf. Wischen Sie, um die Option [Datenschutz] zu finden. 4. Wählen Sie als nächstes den Dienst [Berechtigungseinstellungen] aus. Wählen Sie dann die neueste Seite aus ]; 6. Neu im QQ Space einrichten
 Berechtigungsverwaltung im Discuz-Forum: Lesen Sie den Leitfaden zur Berechtigungseinstellung
Mar 10, 2024 pm 05:33 PM
Berechtigungsverwaltung im Discuz-Forum: Lesen Sie den Leitfaden zur Berechtigungseinstellung
Mar 10, 2024 pm 05:33 PM
Berechtigungsverwaltung für Discuz-Foren: Lesen Sie die Anleitung zur Berechtigungseinstellung. Bei der Berechtigungsverwaltung für Discuz-Foren ist die Berechtigungseinstellung ein entscheidender Teil. Dabei kommt der Einstellung der Leserechte eine besondere Bedeutung zu, da sie den Umfang der Inhalte bestimmt, die verschiedene Nutzer im Forum sehen können. In diesem Artikel werden die Leseberechtigungseinstellungen des Discuz-Forums und die flexible Konfiguration für unterschiedliche Anforderungen ausführlich vorgestellt. 1. Grundlegende Konzepte von Leseberechtigungen Im Discuz-Forum umfassen Leseberechtigungen hauptsächlich die folgenden Konzepte, die verstanden werden müssen: Standard-Leseberechtigungen: Standard nach der Registrierung eines neuen Benutzers
 Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Apache Camel ist ein auf Enterprise Service Bus (ESB) basierendes Integrationsframework, das problemlos unterschiedliche Anwendungen, Dienste und Datenquellen integrieren kann, um komplexe Geschäftsprozesse zu automatisieren. ApacheCamel verwendet eine routenbasierte Konfiguration, um Integrationsprozesse einfach zu definieren und zu verwalten. Zu den Hauptmerkmalen von ApacheCamel gehören: Flexibilität: ApacheCamel kann problemlos in eine Vielzahl von Anwendungen, Diensten und Datenquellen integriert werden. Es unterstützt mehrere Protokolle, einschließlich HTTP, JMS, SOAP, FTP usw. Effizienz: ApacheCamel ist sehr effizient und kann eine große Anzahl von Nachrichten verarbeiten. Es verwendet einen asynchronen Nachrichtenmechanismus, der die Leistung verbessert. Erweiterbar
 So erhalten Sie die TrustedInstaller-Berechtigung „Empfohlene Schritte zum Erhalten der TrustedInstaller-Berechtigung'
Feb 06, 2024 pm 05:48 PM
So erhalten Sie die TrustedInstaller-Berechtigung „Empfohlene Schritte zum Erhalten der TrustedInstaller-Berechtigung'
Feb 06, 2024 pm 05:48 PM
In diesem Artikel lernen Sie das Wesen von TI kennen und erfahren weiter, wie Sie mithilfe von Powershell- und NtObjectManager-Modulen TI-Berechtigungen erhalten, um jeden gewünschten Vorgang im Betriebssystem abzuschließen. Wenn Sie jemals ein Windows-System verwaltet haben, sollten Sie mit dem Konzept der Gruppe „TrustedInstaller“ (TI) vertraut sein. Die TI-Gruppe verfügt über wichtige Berechtigungen für den Betrieb von Systemdateien und der Registrierung. Sie können beispielsweise die Eigenschaften von Dateien im Ordner System32 anzeigen. In den Sicherheitsoptionen haben die TI-Gruppe und der Dateieigentümer die Berechtigung, Dateien zu löschen und zu ändern. Daher ist es für den Betrieb von Systemdateien und Registrierung erforderlich
 Einführung in das Festlegen von Berechtigungen für alle auf einem Win7-Computer
Mar 26, 2024 pm 04:11 PM
Einführung in das Festlegen von Berechtigungen für alle auf einem Win7-Computer
Mar 26, 2024 pm 04:11 PM
1. Nehmen Sie als Beispiel eine E-Disk. Öffnen Sie [Computer], klicken Sie auf [eDisk] und klicken Sie mit der rechten Maustaste auf [Eigenschaften]. Wie in der Abbildung gezeigt: 2. Schalten Sie auf der Seite [Fenster] die Schnittstelle auf die Option [Sicherheit] um und klicken Sie unten auf die Option [Bearbeiten]. Wie in der Abbildung gezeigt: 3. Klicken Sie in der Option [Berechtigungen] auf die Option [Hinzufügen]. Wie in der Abbildung gezeigt: 4. Das Fenster „Benutzer und Gruppen“ wird angezeigt und Sie klicken auf die Option „Erweitert“. Wie in der Abbildung gezeigt: 5. Klicken Sie, um die Optionen [Jetzt suchen] – [Jeder] der Reihe nach zu erweitern. Wenn Sie fertig sind, klicken Sie auf „OK“. Wie in der Abbildung gezeigt: 6. Wenn Sie sehen, dass der Benutzer [jeder] zu [Gruppe oder Benutzer] auf der Seite [E-Disk-Berechtigungen] hinzugefügt wurde, wählen Sie [jeder] und aktivieren Sie das Kontrollkästchen vor [Vollzugriff]. . Nachdem die Einstellung abgeschlossen ist, drücken Sie einfach [OK].
 Verwenden Sie JavaScript-Funktionen, um die Navigation und Weiterleitung von Webseiten zu implementieren
Nov 04, 2023 am 09:46 AM
Verwenden Sie JavaScript-Funktionen, um die Navigation und Weiterleitung von Webseiten zu implementieren
Nov 04, 2023 am 09:46 AM
In modernen Webanwendungen ist die Implementierung der Webseitennavigation und -weiterleitung ein sehr wichtiger Teil. Die Verwendung von JavaScript-Funktionen zur Implementierung dieser Funktion kann unsere Webanwendungen flexibler, skalierbarer und benutzerfreundlicher machen. In diesem Artikel wird die Verwendung von JavaScript-Funktionen zum Implementieren der Webseitennavigation und -weiterleitung vorgestellt und spezifische Codebeispiele bereitgestellt. Implementieren der Webseitennavigation Bei einer Webanwendung ist die Webseitennavigation der von Benutzern am häufigsten verwendete Teil. Wenn ein Benutzer auf die Seite klickt
 Wo werden die Berechtigungen freigegebener Ordner festgelegt? Tipps zum Festlegen der Berechtigungen freigegebener Ordner in Win10 auf schreibgeschützt und nicht änderbar
Feb 29, 2024 pm 03:43 PM
Wo werden die Berechtigungen freigegebener Ordner festgelegt? Tipps zum Festlegen der Berechtigungen freigegebener Ordner in Win10 auf schreibgeschützt und nicht änderbar
Feb 29, 2024 pm 03:43 PM
Wie lege ich in Win10 schreibgeschützte Berechtigungen für freigegebene Ordner fest? Nachdem der Host den Ordner freigegeben hat, möchten einige Benutzer nur, dass andere auf die Dateien zugreifen, sie lesen und anzeigen, aber nicht, dass andere die Dateien auf dem Host ändern. In diesem Artikel erfahren Sie, wie Sie die Berechtigungen eines freigegebenen Ordners auf schreibgeschützt und nicht änderbar festlegen. 1. Geben Sie den Ordner zunächst gemäß dem normalen Vorgang frei. Klicken Sie auf der Hostseite mit der rechten Maustaste auf den Ordner, der freigegeben werden soll, und wählen Sie: Eigenschaften-Freigabe-Erweiterte Freigabe-Prüfung Diesen Ordner freigeben 2. Klicken Sie dann auf Berechtigungsoption unten. Fügen Sie standardmäßig ein Jeder-Konto hinzu. 3. Überprüfen Sie unten nur die Leseberechtigung und klicken Sie dann auf OK. 4. Suchen Sie den Ordner „Eigenschaften – Sicherheit“ und fügen Sie ein „Ever“-Konto hinzu





