 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Schritte zum Deinstallieren globaler npm-Module und zum Ändern des Standardinstallationsverzeichnisses
Ausführliche Erläuterung der Schritte zum Deinstallieren globaler npm-Module und zum Ändern des Standardinstallationsverzeichnisses
Ausführliche Erläuterung der Schritte zum Deinstallieren globaler npm-Module und zum Ändern des Standardinstallationsverzeichnisses
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Deinstallieren globaler npm-Module und zum Ändern des Standardverzeichnisses Installation. Was sind die Vorsichtsmaßnahmen für die Deinstallation und Änderung globaler npm-Module? Das Folgende ist das Standardinstallationsverzeichnis. Werfen wir einen Blick auf praktische Fälle.
Deinstallieren Sie das global installierte Modul npm uninstall -g
Nach der Deinstallation können Sie in das Verzeichnis /node_modules/ gehen, um zu überprüfen, ob das Paket vorhanden ist existiert noch, oder verwenden Sie den folgenden Befehl zum Anzeigen: npm ls
Für npm-Anweisungen müssen Sie noch weitere englische Dokumente lesen, z. B. https://docs.npmjs.com/ .
Alle global installierten Module anzeigen npm ls -g
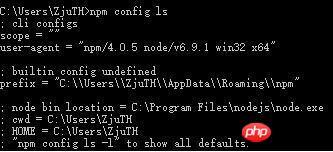
Npm-Standardeinstellungen anzeigen (Teil) npm config ls
Npm-Standardeinstellungen anzeigen (alle) npm config ls -l
Wie in der Abbildung gezeigt, können Sie sehen, dass das globale Modul standardmäßig im Präfixverzeichnis installiert ist C:UsersZjuTHAppDataRoamingnpm

Wie ändert man also den Pfad?
Verwenden Sie den Befehl npm config set prefix „D:Program Filesnpm_global_modulesnode_modules“
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Bitte achten Sie auf andere chinesische PHP-Websites. Verwandte Artikel!
Empfohlene Lektüre:
Wie gehe ich mit dem Problem mit dem Vue:src-Dateipfadfehler um?
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Deinstallieren globaler npm-Module und zum Ändern des Standardinstallationsverzeichnisses. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So deinstallieren Sie das WPS-Dokument
Mar 20, 2024 pm 02:01 PM
So deinstallieren Sie das WPS-Dokument
Mar 20, 2024 pm 02:01 PM
So deinstallieren Sie WPS-Dokumente: Gehen Sie zur Systemsteuerung und suchen Sie nach WPS, um WPS zu deinstallieren. Häufig verwendete Dokumente, Formulare, Präsentationen und andere Funktionen können direkt verwendet werden Arbeitseffizienz. Aber viele Freunde wissen nicht, wie man WPS-Dateien deinstalliert. Wie deinstalliert man also WPS-Dateien? Ich erkläre es dir weiter unten. Bei der Deinstallation werden Programmdateien, Ordner und zugehörige Daten von einem Computer entfernt, um Speicherplatz freizugeben und Software vom System zu entfernen. Darüber hinaus umfasst die Deinstallation das Löschen des Gerätetreibers und der zugehörigen Registrierungsinformationen von der Festplatte und das anschließende Entfernen des Geräts vom physischen Gerät des Computers. Im Folgenden finden Sie die Schritte zum Deinstallieren von WPS-Dokumenten, die zum Deinstallieren jeglicher Software geeignet sind.
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Möglicherweise können Sie keine Gastzusätze zu einer virtuellen Maschine in OracleVirtualBox installieren. Wenn wir auf Geräte>InstallGuestAdditionsCDImage klicken, wird einfach ein Fehler wie unten gezeigt ausgegeben: VirtualBox – Fehler: Virtuelles Laufwerk C kann nicht eingefügt werden: DateienOracleVirtualBoxVBoxGuestAdditions.iso in die Ubuntu-Maschine programmieren In diesem Beitrag werden wir verstehen, was passiert, wenn Sie. Was zu tun ist, wenn Sie Gastzusätze können in VirtualBox nicht installiert werden. Gastzusätze können nicht in VirtualBox installiert werden. Wenn Sie es nicht in Virtua installieren können
 Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Wenn Sie die Installationsdatei von Baidu Netdisk erfolgreich heruntergeladen haben, sie aber nicht normal installieren können, liegt möglicherweise ein Fehler in der Integrität der Softwaredatei vor oder es liegt ein Problem mit den verbleibenden Dateien und Registrierungseinträgen vor Lassen Sie uns die Analyse des Problems vorstellen, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden kann. Analyse des Problems, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden konnte 1. Überprüfen Sie die Integrität der Installationsdatei: Stellen Sie sicher, dass die heruntergeladene Installationsdatei vollständig und nicht beschädigt ist. Sie können es erneut herunterladen oder versuchen, die Installationsdatei von einer anderen vertrauenswürdigen Quelle herunterzuladen. 2. Deaktivieren Sie Antivirensoftware und Firewall: Einige Antivirensoftware oder Firewallprogramme verhindern möglicherweise die ordnungsgemäße Ausführung des Installationsprogramms. Versuchen Sie, die Antivirensoftware und die Firewall zu deaktivieren oder zu beenden, und führen Sie dann die Installation erneut aus
 Wie deinstalliere ich Quark Network Disk? So deinstallieren Sie Quark Network Disk vollständig
Mar 14, 2024 am 08:52 AM
Wie deinstalliere ich Quark Network Disk? So deinstallieren Sie Quark Network Disk vollständig
Mar 14, 2024 am 08:52 AM
Es gibt viele benutzerfreundliche Netzwerk-Festplattensoftware auf dem Markt, wie z. B. Baidu Cloud Disk, Quark Cloud Disk, Alibaba Cloud Disk usw. Einige Benutzer haben die Ressourcen in Quark Network Disk auf eine andere Festplatte übertragen und möchten Quark Network Disk deinstallieren, stellen jedoch fest, dass die Deinstallation nicht möglich ist. Dieses Tutorial zeigt Ihnen, wie Sie Quark Network Disk vollständig deinstallieren. Wie deinstalliere ich Quark Network Disk? 1. Öffnen Sie zunächst das Bedienfeld. 2. Wählen Sie dann „Programm deinstallieren“. 3. Klicken Sie abschließend mit der rechten Maustaste und wählen Sie „Deinstallieren“, um eine saubere Deinstallation durchzuführen. PS: Nach der Deinstallation können Sie mit der Software auch noch einmal scannen, ob noch Müll übrig ist.
 Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Die Installation von Android-Anwendungen unter Linux war für viele Benutzer schon immer ein Problem. Insbesondere für Linux-Benutzer, die gerne Android-Anwendungen verwenden, ist es sehr wichtig, die Installation von Android-Anwendungen auf Linux-Systemen zu beherrschen. Obwohl die direkte Ausführung von Android-Anwendungen unter Linux nicht so einfach ist wie auf der Android-Plattform, können wir mithilfe von Emulatoren oder Tools von Drittanbietern Android-Anwendungen unter Linux dennoch problemlos genießen. Im Folgenden wird erläutert, wie Android-Anwendungen auf Linux-Systemen installiert werden.
 Die neueste Lösung für das Problem, dass Office nicht sauber deinstalliert wird und nicht neu installiert werden kann
Mar 13, 2024 pm 04:31 PM
Die neueste Lösung für das Problem, dass Office nicht sauber deinstalliert wird und nicht neu installiert werden kann
Mar 13, 2024 pm 04:31 PM
Heutzutage ist auf den Computern auf dem Markt standardmäßig Office-Software installiert. Einige Benutzer stellen jedoch fest, dass die Version nicht einfach zu verwenden ist. Wenn sie die häufig verwendete Office-Version deinstallieren und erneut installieren möchten, werden sie darauf hingewiesen, dass die Deinstallation fehlgeschlagen ist Dies liegt daran, dass das systemeigene Office nicht sauber deinstalliert werden kann, was zu einem Versionskonflikt während der Installation führt. Schauen wir uns an, wie Sie das Problem lösen können, dass Office nicht sauber deinstalliert wird und nicht neu installiert werden kann. Methode 1: Verwenden Sie das offizielle Office-Deinstallationstool 1. Laden Sie das [offizielle Office-Deinstallationstool von Microsoft] herunter, um die automatische Deinstallation von Office 2007~2019-Serien und Microsoft 365 und anderer Software zu unterstützen. 2. Nach dem Ausführen von [SetupProd_OffScrub.exe] wird es automatisch ausgeführt
 So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Wenn Sie Docker verwendet haben, müssen Sie Daemons, Container und ihre Funktionen verstehen. Ein Daemon ist ein Dienst, der im Hintergrund läuft, wenn ein Container bereits in einem System verwendet wird. Podman ist ein kostenloses Verwaltungstool zum Verwalten und Erstellen von Containern, ohne auf einen Daemon wie Docker angewiesen zu sein. Daher bietet es Vorteile bei der Verwaltung von Containern, ohne dass langfristige Backend-Dienste erforderlich sind. Darüber hinaus erfordert Podman keine Root-Berechtigungen. In dieser Anleitung wird ausführlich erläutert, wie Sie Podman auf Ubuntu24 installieren. Um das System zu aktualisieren, müssen wir zunächst das System aktualisieren und die Terminal-Shell von Ubuntu24 öffnen. Sowohl während des Installations- als auch des Upgrade-Vorgangs müssen wir die Befehlszeile verwenden. eine einfache



