
In diesem Artikel wird hauptsächlich die Verwendung von PHP + MySQL + Ajax zur Implementierung der Aliwangwang-Chat-Funktion auf der Front-End-Seite des Taobao-Kundendienstes vorgestellt. Sie ist sehr gut und hat Referenzwert.
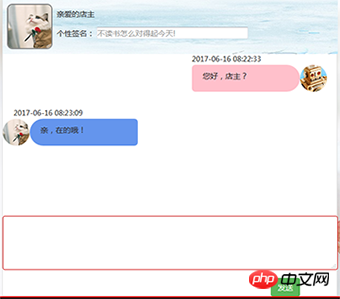
Werfen wir zunächst einen Blick auf die Renderings, die ich implementiert habe:
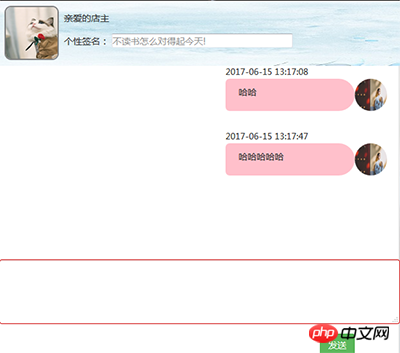
Verbraucherseite: (dieser Aufsatz)
(1) Der Avatar des Shop-Inhabers wird angezeigt
( 2) Die vom aktuellen Benutzer gesendeten Informationen werden rechts angezeigt, die akzeptierten Informationen werden links angezeigt

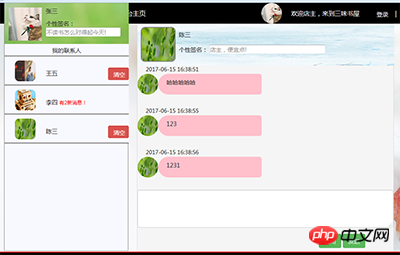
Ladenbesitzer- oder Kundendienstseite: (nächster Aufsatz)
(1) Auf der linken Seite befindet sich eine Liste, in der alle Kunden angezeigt werden, die mit dem Ladenbesitzer gesprochen haben. Die Liste kann verschoben werden, wenn eine neue Nachricht vorliegt auch gelöscht werden
(2) Klicken Sie auf den Kunden in der Liste, um das Dialogfeld auf der rechten Seite zu öffnen, um die Chat-Informationen mit dem Kunden anzuzeigen

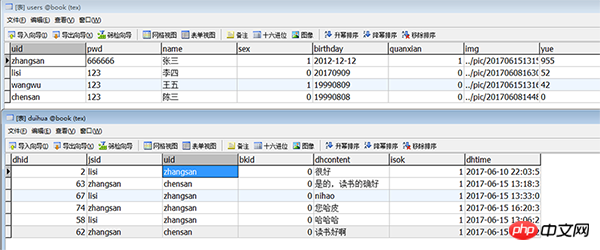
Bevor wir die Funktion implementieren, sprechen wir über die beiden Tabellen, die ich verwendet habe:

Erklären Sie: bkid wird hier nicht verwendet, um festzustellen, ob die Nachricht gesendet wurde gelesen und ungelesen ist 0;
Lassen Sie uns nun über die Schritte sprechen: (unterteilt in Front Desk und Hintergrund Zwei Teile)
In diesem Aufsatz sprechen wir zunächst darüber, wie die Titelseite aussieht implementiert: (Li Si meldet sich an)

Verwenden Sie den Sitzungszugriff Lisi; es ist praktisch, später Daten aus der Benutzertabelle abzurufen
1 und Datencode lesen:
<!--中间内容-->
<p id="zhongjian">
<p id="kuangjia" style="height: 550px;width: 620px; margin: 0px auto;border: 1px solid gainsboro;background-color: white;">
<p id="neirong" style="height: 400px;width: 600px;">
<p style="height: 100px;width: 620px;background-image: url(../img/bj4.jpg);">
//取店主用户名,显示店主的头像和姓名<br> <?php
$uid = $_SESSION["uid"];
$sql = "select * from users where uid='zhangsan'";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "
<p style='height:100px;float:left;width:100px;float:left;'>
<p style='border:2px solid grey;height:84px;width:84px;margin:7px auto; border-radius:10px;overflow:hidden'>
<img src='{$v[6]}' height='80px' width='80px'/>
</p>
</p>
<p style='height:100px;width:500px;float:left;'>
<p style='height:50px;width:500px;text-align:left;line-height:50px'>
亲爱的店主
</p>
<p style='height:50px;width:500px;text-align:left;'>个性签名:
<input type='text' placeholder='不读书怎么对得起今天!' style='width:280px'>
</p>
</p>
";
}
?>
</p>
<p style="height: 300px;width: 620px;overflow: auto;overflow-x:hidden ;"><br> //获取session里存取的uid;
<?php
$uid = $_SESSION["uid"];
$sql3 = "select * from users where uid='{$uid}'";
$arr3 = $db->query($sql3);<br> //从对话表里读取店主张三和李四所有的对话信息,并按对话时间顺序排序
$sql2="select * from duihua where uid='{$uid}' or jsid='{$uid}' order by dhtime";
$arr2= $db->query($sql2);
foreach($arr2 as $n)
{<br> //如果是店主,则信息要显示在左侧
if($n[2]=='zhangsan')
{
echo "<p style='height:100px;width:600px;'>
<p style='height:100px;width:250px;float:left'>
<p style='height:20px;width:250px;font-size:13px;padding-left:20px'>
{$n[6]}</p>
<p style='height:80px;width:50px;float:left'>
<p style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$v[6]}' height='50px' width='50px'/>
</p>
</p>
<p style='min-height:40px;width:200px;float:left;background-color:cornflowerblue; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</p>
</p></p>";
} <br>//如果是李四,则显示在右侧
if($n[2]==$uid)
{
echo "<p style='height:100px;width:600px;margin-right:20px'>
<p style='height:100px;width:250px; float:right'>
<p style='height:20px;width:250px;font-size:13px;padding-right:20px'>
{$n[6]}</p>
<p style='height:80px;width:50px;float:right'>
<p style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$arr3[0][6]}' height='50px' width='50px'/>
</p>
</p>
<p style='min-height:40px;width:200px;float:right;background-color:pink; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</p>
</p></p>";
}
}
?>
</p>
</p> <!--id="neirong"--><br>
<form role="form">
<p class="form-group">
<textarea class="form-control" rows="3" id="words"></textarea> //输入发送内容
</p>
</form>
<p id="fs" style="height: 50px; width: 600px;text-align: right; padding-right: 50px;">
<button type="button" class="btn btn-success fasong">发送</button> //点击按钮发送
</p>
</p>
</p> <!--id=zhongjian--> Erfolgseffekt:

2. Ajax-Code beim Klicken auf Senden:
<script>
$(".tc").click(function(){
$("#kuangjia").show();
})
$(".fasong").click(function(){
var nr=$("#words").val();
$.ajax({
url:"qt-speak-cl.php",
data:{words:nr},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data==1)
{
window.location.href="qt-dh.php" rel="external nofollow" rel="external nofollow" ;
}
else{
alert("发送内容不能为空!");
}
}
})
})
$("#dh").click(function(){
$.ajax({
url:"qt-yidu-cl.php",
dataType:"TEXT",
success: function(data){
// alert(data);
window.location.href="qt-dh.php" rel="external nofollow" rel="external nofollow" ;
}
})
})
</script>3. qt-speak-cl .php Seite:
<?php
session_start();
require "DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$words =$_POST["words"];
$chtime=date("Y-m-d H:i:s",time());
$jieshou = "zhangsan";
if(!empty($words))
{
$sql="insert into duihua values ('','{$jieshou}','{$uid}','','{$words}',0,'{$chtime}')";
echo $db->query($sql,0);
<em id="__mceDel">}
else
{
echo "发送内容不能为空!";
}
?>
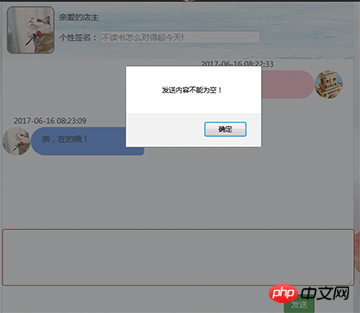
</em>Wenn Wenn der Sendeinhalt leer ist, wird die Meldung „Der Sendeinhalt darf nicht leer sein!“ angezeigt.

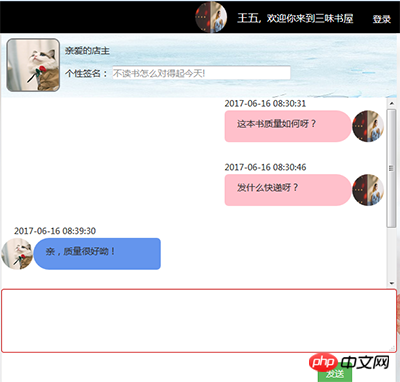
Auf der Startseite werden unterschiedliche Informationen angezeigt, wenn sich verschiedene Benutzer anmelden Hier finden Sie:

Verwandte Empfehlungen:
PHP-ChatIdeen für die Implementierung von Raumanwendungen
PHP-ChatWie erstelle ich ein Programm?
PHP-Chatroom-Technologie_PHP-Tutorial
Das obige ist der detaillierte Inhalt vonPHP + MySQL + Ajax-Methode zur Implementierung der Aliwangwang-Chat-Funktion des Taobao-Kundendienstes (Titelseite). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




