
Dieses Mal werde ich Ihnen die Schritt-für-Schritt-Analyse der Verwendung benutzerdefinierter Symbole in Vue vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung benutzerdefinierter Symbole in Vue? Schauen wir uns das einmal an.
Da elementUI zu wenige Symbole bereitstellt, muss ich nach Vektorbildern suchen, die ich mit verschiedenen Methoden ausprobieren kann und leicht zu verstehen, daher möchte ich es gerne mit allen teilen
Rendering:

Es wird empfohlen, die Alibaba-Vektorsymbolverwaltung und Iconfont zu verwenden


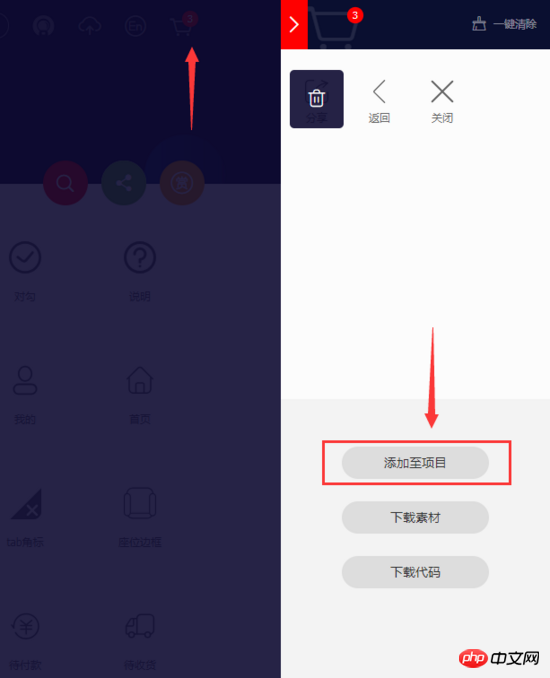
Verwenden Sie die Methode, um sich beim Konto anzumelden, suchen Sie das gewünschte Symbol und fügen Sie es dem Warenkorb hinzu
Dann Fügen Sie es dem Projekt hinzu

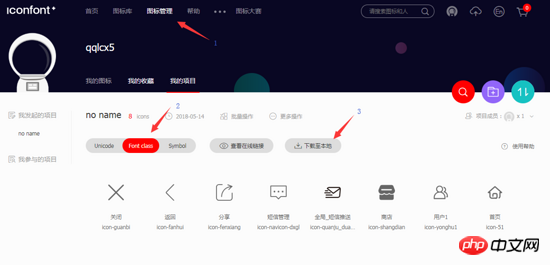
Dann laden Sie den Code lokal herunter

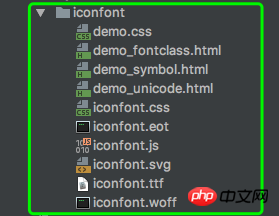
Laden Sie die Codedatei herunter und entpacken Sie sie und diese Liste wird angezeigt

Öffnen Sie die HTML-Datei und zitieren Sie das Methoden-Tutorial
Um meine Mängel zu beheben, dachte ich über @import „“ im Style-Tag nach. aber es kam immer wieder zu Fehlern. Ich habe viele Methoden ausprobiert, aber es funktionierte immer noch nicht, was das Problem komplizierter machte.
Schritt 1: Geben Sie den Schriftartencode in index.html ein:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
Schritt 2: Auswählen Klicken Sie auf das entsprechende Symbol und rufen Sie den Klassennamen ab. Wenden Sie ihn auf die Seite an:
<i class="iconfont icon-xxx"></i>
Funktionen:
Gute Kompatibilität, unterstützt IE8+ und alles moderne Browser.
Im Vergleich zu Unicode ist die Semantik klarer und das Schreiben intuitiver. Es ist leicht zu erkennen, was dieses Symbol ist.
Da die Klasse zum Definieren des Symbols verwendet wird, müssen Sie zum Ersetzen des Symbols nur die Unicode-Referenz in der Klasse ändern.
Da jedoch immer noch Schriftarten verwendet werden, werden mehrfarbige Symbole immer noch nicht unterstützt.
Symbolreferenz Der erste Schritt: Führen Sie den Symbolcode in HTML ein:
<script src="./iconfont.js"></script>
Der zweite Schritt: Fügen Sie den allgemeinen CSS-Code hinzu (einmal einführen):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>Der dritte Schritt: Wählen Sie das entsprechende Symbol aus, rufen Sie den Klassennamen ab und wenden Sie ihn auf die Seite an:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
Dies ist eine völlig neue Art der Verwendung. Es sollte gesagt werden, dass dies der Mainstream in der Zukunft ist und auch derzeit empfohlen wird Nutzung durch die Plattform. Eine entsprechende Einführung finden Sie in diesem Artikel. Im Vergleich zu den anderen beiden weist sie die folgenden Merkmale auf:
unterstützt mehrfarbige Symbole nicht mehr von der Monochrom-Grenze betroffen.
Durch einige Techniken, Unterstützung wie Schriftarten, durch <a href="http://www.php.cn/wiki/807.html" target="_blank ">font-size<code><a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a> , color, um den Stil anzupassen.
Es ist schlecht kompatibel und unterstützt ie9+ und moderne Browser.
Die Leistung beim Browser-Rendering von SVG ist durchschnittlich, nicht so gut wie bei PNG.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zum Konfigurieren von Vue Multi-Page mit WebPack
Das obige ist der detaillierte Inhalt vonVue verwendet eine benutzerdefinierte Symbol-Icon-Schrittanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




