 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zur Verwendung des Vue2x-Bildvorschau-Plug-Ins
Detaillierte Erläuterung der Schritte zur Verwendung des Vue2x-Bildvorschau-Plug-Ins
Detaillierte Erläuterung der Schritte zur Verwendung des Vue2x-Bildvorschau-Plug-Ins
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung des Vue2x-Bildvorschau-Plug-Ins. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Vue2x-Bildvorschau-Plug-Ins? Werfen wir einen Blick darauf.
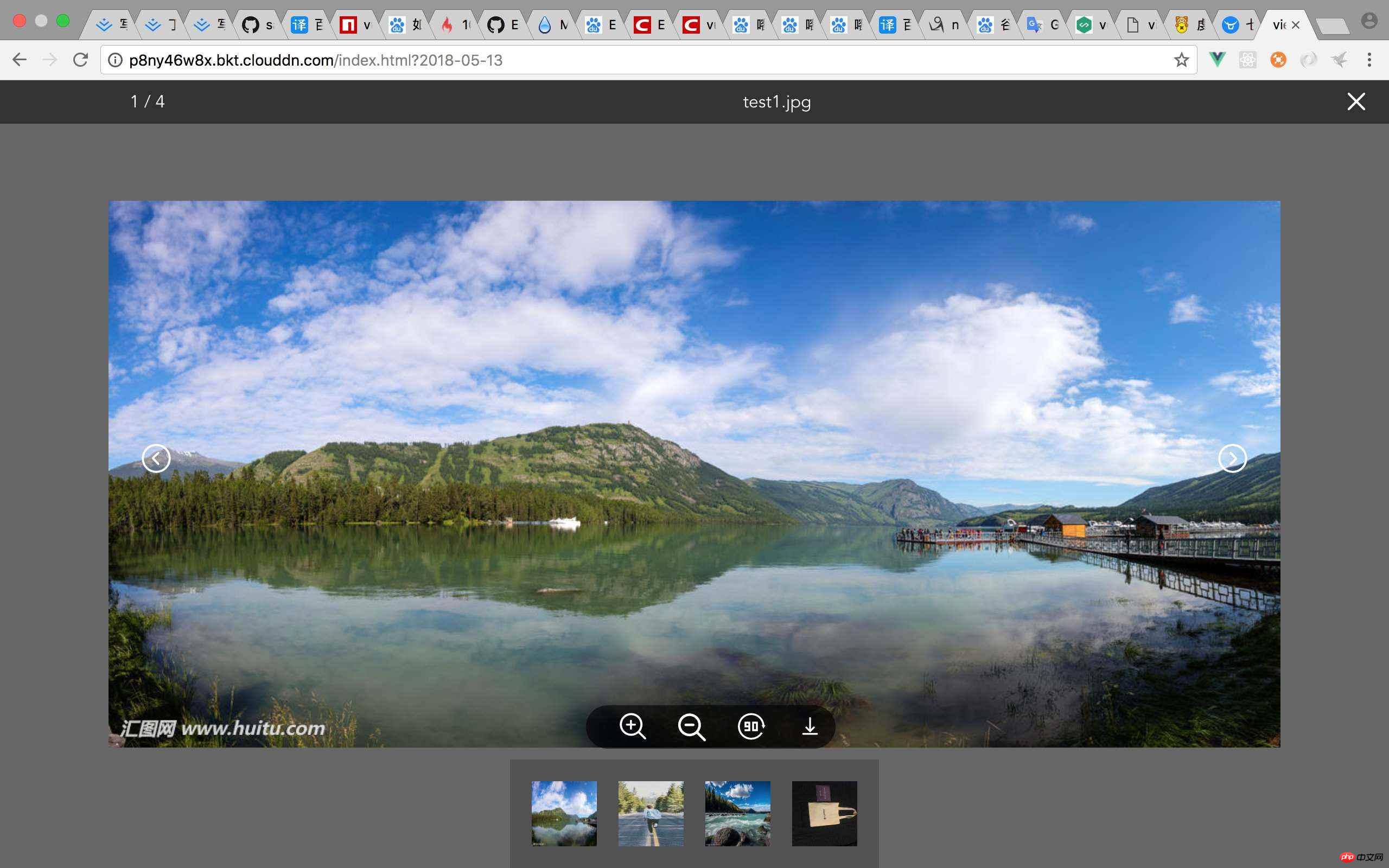
Werfen wir zunächst einen Blick auf die Demo
LiveDemo

Es gibt mehrere Möglichkeiten, Vue-Plug-Ins zu entwickeln (Einzelheiten finden Sie unter Bitte besuchen Sie die offizielle Website von Vue
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}Ich habe den ersten Weg verwendet, um dieses Plug-in zu schreiben
1. Der erste SchrittErstellen Sie das Projekt
vue init webpack-simple youProjectName (Ihr Projektname) Der spezifische Vorgang wird nicht im Detail beschrieben

2. Starten Sie die Plug-In-Entwicklung und schreiben Sie den Index. js
import vuePictureViewer from './vue-picture-viewer'
const pictureviewer = {
install (Vue, options) {
Vue.component(vuePictureViewer.name, vuePictureViewer)
}
}
if (typeof window !== 'undefined' && window.Vue) { // 这段代码很重要
window.Vue.use(pictureviewer)
}
export default pictureviewer3. Schreiben Sie vue-picture-viewer.vue. Es ist ganz einfach (Sie können den Quellcode für Details überprüfen)
Wie man (main.js) verwendet
import vuePictureViewer from './lib/index.js' Vue.use(vuePictureViewer)
App.vue
<template>
<p id="app">
<vue-picture-viewer :imgData="imgUrl" :switch="true" v-if="imgUrl"></vue-picture-viewer>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
imgUrl: [{
url:'http://p8ny46w8x.bkt.clouddn.com/test1.jpg',
name: 'test1.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test2.jpg',
name: 'test2.jpg'
}, {
url: 'http://p8ny46w8x.bkt.clouddn.com/test3.jpg',
name: 'test3.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test4.jpg',
name: 'test4.jpg'
}]
}
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
</style>5. Konfigurieren Sie das Webpack vor dem Packen von config.js (sehr wichtig!!!)
module.exports = {
entry: './src/lib/index.js',
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js',
filename: 'vue-picture-viewer.js',
library: 'pictureViewer',
libraryTarget: 'umd',
umdNamedDefine: true
},6. Konfigurieren Sie package.json
"license": "MIT", // 许可证
"private": false, // 默认是true 私人的 需要改为false, 不然发布不成功!
"main": "dist/vue-picture-viewer.js", 这个超级重要 决定了你 import xxx from “vue-picture-viewer” 它默认就会去找 dist下的vue-picture-viewer 文件
"repository": {
"type": "git",
"url": "https://github.com/sangcz/vue-picture-viewer" // github项目地址
},7. Alles ist in Ordnung und bereit zur Veröffentlichung!
8. Nachdem Sie zuerst npm registriert haben Benutzer hinzufügen
npm adduser Username: your name Password: your password Email: yourmail // 查看一下登录的是不是你自己 npm whoami // 发布 npm publish // 这里我遇到一个问题,发布失败了!
Was ist der Grund?

9. Das oben genannte Problem wurde gelöst und die Veröffentlichung war erfolgreich! Glücklich
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung des Vue2x-Bildvorschau-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden



