
In diesem Artikel werden hauptsächlich relevante Informationen zum Positionsproblem in IE6 und zum Effekt des Scrollens mit der Bildlaufleiste vorgestellt. Ich hoffe, dass dieser Artikel allen bedürftigen Freunden helfen kann
Ausführliche Erklärung der Position in IE6: Problem behoben und die Auswirkung des Scrollens mit der Bildlaufleiste
Vorwort:
In „[jQuery] Scroll Monitoring kompatibel mit IE6" (Klicken Sie hier, um den Link zu öffnen) Es wird erwähnt, dass Sie zur Lösung des IE6-Problems insbesondere eine js-Datei einführen und ein Skript deklarieren müssen, um die feste Positionierung für dieses p zu deklarieren und es zu lösen. Das ist nicht gut anfangs. Zusätzlich zur Schwierigkeit, das importierte Javascript zu verwalten, müssen Sie auch JavaScript in die Head-Anweisung einführen, dann eine ID für p deklarieren und dann eine Anweisung im Skript erstellen. Das ist wirklich ärgerlich.
Position: Fixed zu verwenden ist nichts anderes als der Versuch, den folgenden Effekt zu erzielen.
Grundsätzlich ist Position: behoben kein Problem in allen Browsern über IE7:
IE8:

FireFox:

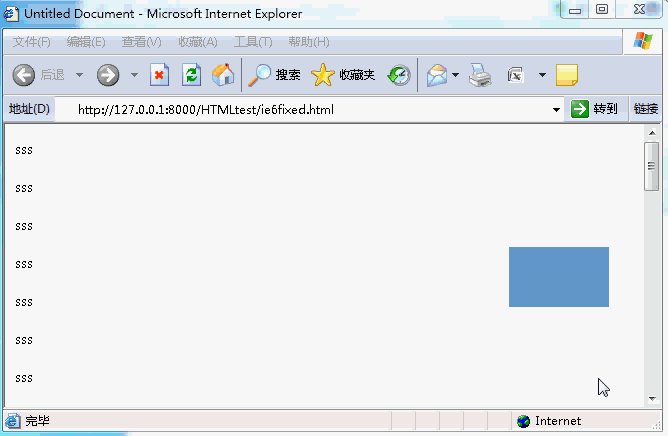
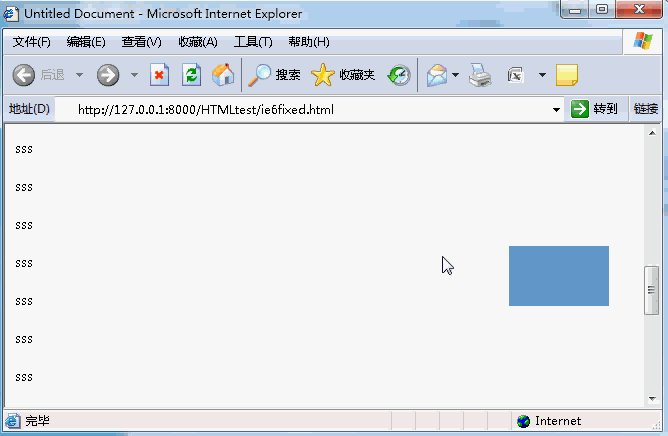
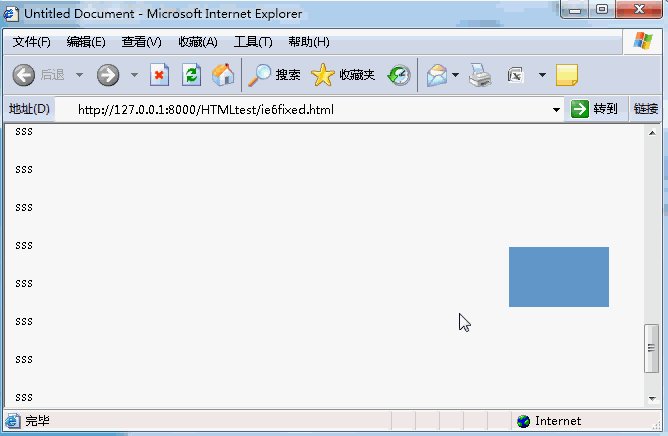
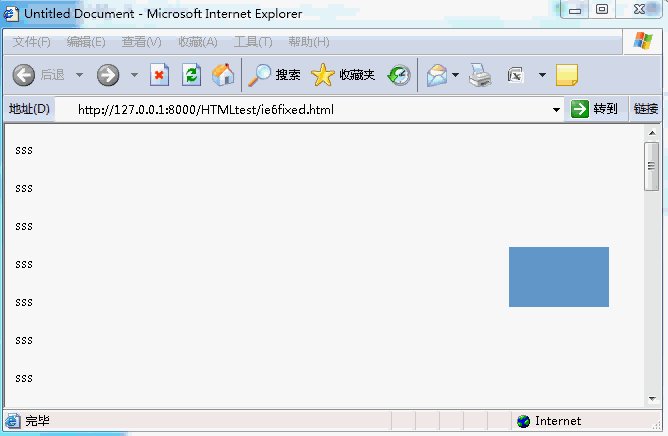
Da es jedoch kein position:fixed-Attribut direkt in IE6 gibt, muss folgender Effekt erzielt werden:

Es kann nur gelöst werden durch die Verwendung von position: absolute; und das Hinzufügen eines im CSS-Stil ausgeführten Javascript-Skripts.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
.fixedbox {
background: #69C;
height: 60px;
width: 100px;
position: fixed;
bottom: 100px;
/*IE6实现position: fixed;*/
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_margin-bottom:100px;/*设置位置,不要用bottom,而是改用margin-bottom,margin-xx来实现*/
}
</style>
</head>
<body>
<p style="float:left;width:80%;min-height:100px;">
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
</p>
<p style="float:left;width:20%;min-height:100px;"><p class="fixedbox"></p></p>
<p style="clear:both"></p>
</body>
</html>Dem obigen Code für IE6-Stile ist _ vorangestellt, und der _-Teil ist die IE6-spezifische umgeschriebene Stilanweisung. Weitere Informationen finden Sie unter „[CSS] Über !important, * und _-Symbol“. 》(Klicken Sie hier, um den Link zu öffnen)
Tatsächlich entspricht in IE6 das folgende CSS:
.fixed{
position: absolute;
top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
}dem anderer Browser:
.fixed{
position: fixed;
}Natürlich IE6 CSS, das position: behoben implementiert, funktioniert in einigen Browsern möglicherweise nicht ordnungsgemäß. Fügen Sie daher vor jedem Stil einen Unterstrich _ hinzu, um anzugeben, dass er nur in IE6 ausgeführt wird.
Da IE6 den oben genannten Stil haben sollte, verwenden Sie nicht wie andere Browser rechts, oben, links und unten zum Positionieren, sondern verwenden Sie zum Festlegen margin-bottom, margin-left, margin-right die Position: fest Die Position von p,
Sie müssen auch hier aufpassen, wenn Sie die Position von p anpassen. Da das oben erwähnte mit IE6 kompatible CSS das Top-Attribut verwendet, funktioniert das Festlegen von margin-top nicht . Wenn Sie festlegen möchten, wie weit p beim Schweben vom oberen Rand des Browsers entfernt ist, sollten Sie Folgendes schreiben:
.fixed{
/*IE6实现position: fixed;*/
_position: absolute;
_top: expression(eval(document.documentElement.scrollTop));
_margin-top:100px;
}Der Grund, warum der Code zu _top hier so viel kürzer ist, liegt darin, dass dort Es ist nicht erforderlich, document.documentElement.clientHeight zu verwenden, um die Größe des Browser-Anzeigefensters zu ermitteln.
Und -this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0) ist alles für die Feinabstimmung Genauer gesagt: Sie müssen es nicht hinzufügen, wenn Sie es nicht möchten, es ist nur ein kleiner visueller Effekt.
Außerdem habe ich, wie Sie dem obigen Code entnehmen können, in Bezug auf die feste Box nicht rechts und links festgelegt, weil ich möchte, dass sie beim Scrollen mit der Bildlaufleiste stabil bleibt. Das float:left-Attribut von Eltern p.
Das heißt, der blaue Farbblock auf der rechten Seite und eine Reihe von SSS auf der linken Seite sind immer noch in 80 % und 20 % unterteilt.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
JavaScript-Speicherverlustproblem in Versionen vor IE9 (detaillierte Zusammenfassung)
JavaScript hasOwnProperty()-Funktion (Bildtext Tutorial, mit Codebeispielen)
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Position: Problem im IE6 behoben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung in C-Sprache behoben
Verwendung in C-Sprache behoben
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 ETH-Marktanalyse heute
ETH-Marktanalyse heute
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 Was bedeutet das Metaverse-Konzept?
Was bedeutet das Metaverse-Konzept?




