
Wir alle verwenden den Rand in CSS, aber das Festlegen des Rands auf eine negative Zahl ist möglicherweise nicht einfach zu handhaben, und negative Randwerte folgen dem Dokumentfluss Werte, um ein Element nach oben zu verschieben, Dann werden auch die zugehörigen Elemente entsprechend verschoben; negative Randwerte sind mit verschiedenen Browsern gut kompatibel.
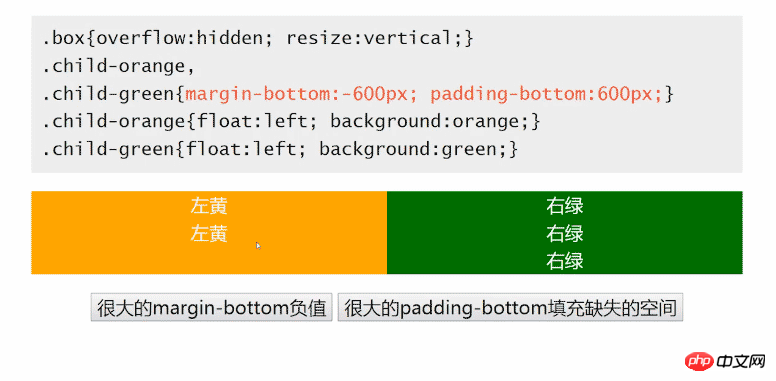
1. Es gibt zwei Ränder mit unterschiedlichen Hintergrundfarben, die andere Seite wird auch höher

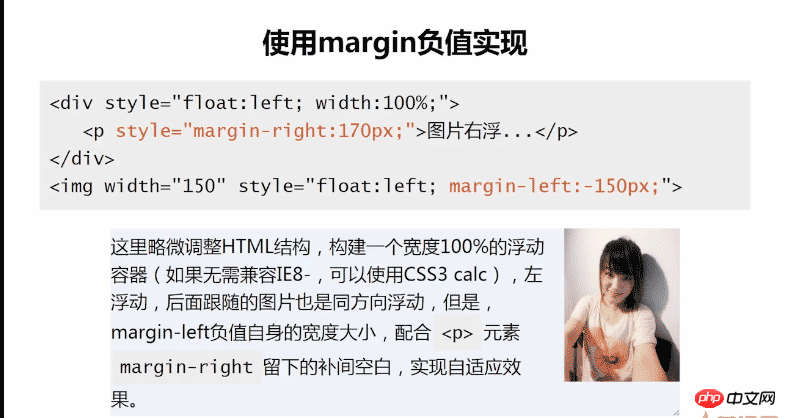
2

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
CSS, um den Text zu ändern indem Sie mit der Maus darüber fahren Inhalt
Welche Methoden gibt es, um js/css Dateien dynamisch zu bedienen
Das obige ist der detaillierte Inhalt vonErklären Sie ausführlich die Rolle negativer Margin-Werte (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




