 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So lösen Sie das Problem der langsamen Downloadzeit von Inhalten von Ajax (detaillierte Analyse)
So lösen Sie das Problem der langsamen Downloadzeit von Inhalten von Ajax (detaillierte Analyse)
So lösen Sie das Problem der langsamen Downloadzeit von Inhalten von Ajax (detaillierte Analyse)
Dieser Artikel stellt hauptsächlich die Lösung und den Denkprozess für das Problem der langsamen Downloadzeit von Ajax vor. Dieser Artikel stellt es Ihnen anhand des Ereignishintergrunds und der Prozessanalyse ausführlich vor
Vorwort:
Heute wird Ihnen dieser Artikel die Lösung vorstellen und über die langsame Downloadzeit von Inhalten durch Ajax nachdenken.
Ereignishintergrund:
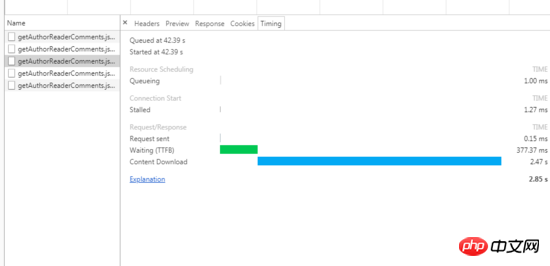
Der Entwickler hat mir eine Rückmeldung zu einem Fehler gegeben. Nach der Positionierung ist der Grund für die langsame Geschwindigkeit Die Zeit zum Herunterladen von Inhalten ist zu lang, es gibt eine Verzögerung von mehr als 2 Sekunden in Chrome, und später wurde bestätigt, dass diese Verzögerung auch in unserem mobilen Client besteht. Der Screenshot sieht wie folgt aus:

Prozessanalyse:
1. Positionierungsgrund:
Zuerst , siehe diese Verzögerung, die erste Reaktion war, dass es sich nicht um einen Front-End-Fehler handelte, und den Back-End-Klassenkameraden wurde Feedback gegeben. Durch die Back-End-Positionierung haben wir jedoch festgestellt, dass die Rückmeldungszeit der Benutzeroberfläche sehr schnell ist. Das Lesen ausländischer Literatur beweist, dass es sich um einen Fehler handelt, der durch nicht standardmäßige Browserereignisse verursacht wird.
2. Fehleranalyse:
Durch die Kommunikation mit Entwicklungsstudenten habe ich festgestellt, dass der Fehler zwei Merkmale aufweist. Erstens besteht diese Verzögerung nur, wenn ein Pull-up-Laden erforderlich ist, um Ajax-Anfragen zu verursachen. , und die Verzögerungszeit ist in der einheitlichen Umgebung und im Browser ähnlich und liegt jeweils zwischen 2 und 3 Sekunden.
Zweitens gibt es keine Verzögerung, obwohl einige per Pull-Up geladene Komponenten auch Ajax auslösen.
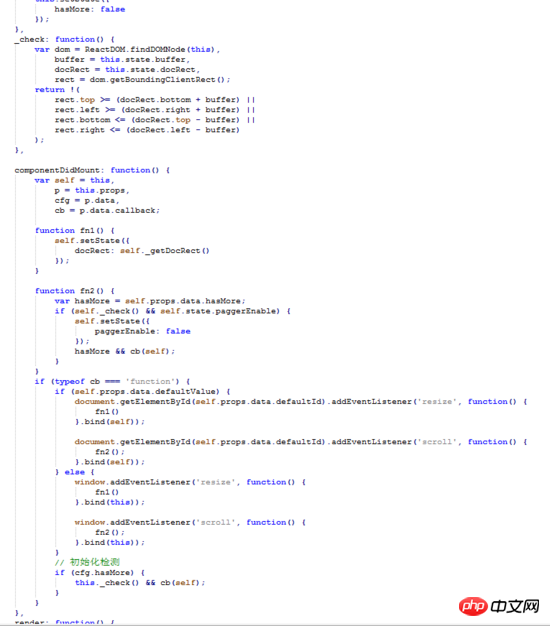
Also haben wir mit dem Front-End begonnen, um den Grund zu finden, müssen wir es zunächst herausfinden: Aufgrund unseres Projektarchitekturdesigns wird das gesamte Pull-up-Laden durch einen Basiskomponenten-Pagger abgeschlossen, und ein Teil davon Der Code ist wie in der Abbildung dargestellt. Das Prinzip besteht darin, durch das Scroll-Ereignis und das Größenänderungsereignis des Browsers kontinuierlich zu erkennen, ob sich die Komponente im sichtbaren Bereich befindet, und in diesem Fall die hasMore-Funktion auszulösen.

Überprüfen Sie zweitens den Unterschied beim Aufruf dieser Komponente zwischen der Geschäftsseite mit Verzögerungsproblem und der Geschäftsseite ohne Verzögerung.
Durch den Vergleich konnte kein Unterschied zwischen den beiden Komponenten festgestellt werden. (Studenten, die sich für dieses Rätsel interessieren, können mich also kontaktieren, um es zu besprechen ... Ich kann Ihnen den Quellcode senden)
Nachdem ich das Problem viele Male reproduziert habe, ist es offensichtlich, dass es in Chrome auf dem PC ist , Die Verzögerung verschwindet gelegentlich, wenn der Touch-Modus verwendet wird, und erscheint wieder, wenn das Mausrad verwendet wird. Daher liegt das Problem im Mausrad-Ereignis und seinem eng entsprechenden Scroll-Ereignis.
Fehlerbehebung:
Durch die Zusammenfassung der Gründe für den Einspruch und die Diskussion mehrerer überprüfter Beiträge werden die folgenden Schlussfolgerungen gezogen:
1. Das Mousewheel-Ereignis des Chrome-Browsers ist natürlich die Ursache für diese Verzögerung (das Mousewheel-Ereignis ist kein Standardereignis und wird nicht für jedermann empfohlen!). Ich habe das Mousewheel-Ereignis nicht im Code verwendet, aber die Verwendung des Scroll-Ereignisses kann zu Konflikten mit dem Mousewheel-Ereignis führen. Leider litt auch die Webansicht in unserem speziellen mobilen Client unter diesem Fehler.
2. Um dieses Problem zu lösen, können Sie versuchen, dieses Ereignis abzuhören (wenn der Browser dieses Ereignis nicht hat, reagiert er nicht auf dieses Abhören, es liegt kein Konflikt vor) und wann das Ereignis auftritt Ausgelöst, brechen Sie es ab. Alle Standardverhalten:
Durch Abhören des DeltaY (Vertikal-Scroll-Betrag der Maus) seines Ereignismodells wird bei einer vertikalen Verschiebung präventDefault ausgelöst, sodass der Code wie folgt lautet:
window.addEventListener("mousewheel", (e) => {
if (e.deltaY === 1) {
e.preventDefault();
}
})Ersetzen Sie diesen Code Nach dem Hinzufügen des Seiteninitialisierungscodes der Front-End-Basisbibliothek wurde auf magische Weise festgestellt, dass die damit verbundenen Verzögerungsprobleme beim Herunterladen von Seiteninhalten behoben wurden.
Zusammenfassung:
Die Art des Kompatibilitätsproblems:
In der Webkit-Architektur werden einige Module im Allgemeinen nicht gemeinsam genutzt gibt es einige Module, die über bestimmte Funktionen verfügen, die nicht von allen Browsern gemeinsam genutzt werden, und deren Verhalten durch verschiedene Kompilierungskonfigurationen geändert werden kann. Daher können viele Browser, die Webkit verwenden, ein unterschiedliches Verhalten aufweisen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
php+AjaxMethoden zur Implementierung des Initiierungsprozesses und des Überprüfungsprozesses
js Detaillierte Erläuterung der Schritte zum Implementieren der Kapselungs-Ajax-Funktion
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der langsamen Downloadzeit von Inhalten von Ajax (detaillierte Analyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wie viel kostet ein Douyin-Lichtschild der Stufe 10? Wie viele Tage dauert es, ein Fanschild der Stufe 10 zu erstellen?
Mar 11, 2024 pm 05:37 PM
Wie viel kostet ein Douyin-Lichtschild der Stufe 10? Wie viele Tage dauert es, ein Fanschild der Stufe 10 zu erstellen?
Mar 11, 2024 pm 05:37 PM
Auf der Douyin-Plattform streben viele Benutzer danach, eine Level-Zertifizierung zu erhalten, und das Lichtzeichen der Stufe 10 zeigt den Einfluss und die Anerkennung des Benutzers auf Douyin. In diesem Artikel geht es um den Preis der Level-10-Lightboards von Douyin und um die Zeit, die es braucht, um dieses Level zu erreichen, um den Benutzern ein besseres Verständnis des Prozesses zu ermöglichen. 1. Wie viel kostet ein Douyin-Lichtschild der Stufe 10? Der Preis der 10-stufigen Lichtschilder von Douyin variiert je nach Marktschwankungen sowie Angebot und Nachfrage. Der allgemeine Preis liegt zwischen einigen tausend Yuan und zehntausend Yuan. In diesem Preis sind hauptsächlich die Kosten für das Lichtschild selbst und eventuelle Servicegebühren enthalten. Benutzer können Lichtschilder der Stufe 10 über die offiziellen Kanäle von Douyin oder über Drittanbieter-Serviceagenturen kaufen, sollten beim Kauf jedoch auf legale Kanäle achten, um falsche oder betrügerische Transaktionen zu vermeiden. 2. Wie viele Tage dauert die Erstellung eines Level-10-Fanschilds? Erreiche das Lichtzeichen der Stufe 10
 Wie lange dauert es, den Elden Ring zu räumen?
Mar 11, 2024 pm 12:50 PM
Wie lange dauert es, den Elden Ring zu räumen?
Mar 11, 2024 pm 12:50 PM
Spieler können die Haupthandlung des Spiels erleben und Spielerfolge sammeln, wenn sie in Elden's Circle spielen. Viele Spieler wissen nicht, wie lange es dauert, Elden's Circle zu bewältigen. Wie lange dauert es, den Elden Ring zu räumen? Antwort: 30 Stunden. 1. Diese 30-Stunden-Räumungszeit bezieht sich zwar nicht auf einen meisterhaften Speed-Pass, lässt aber auch viele Prozesse aus. 2. Wenn Sie ein besseres Spielerlebnis erhalten oder die komplette Handlung erleben möchten, müssen Sie auf jeden Fall mehr Zeit in die Dauer investieren. 3. Wenn die Spieler sie alle sammeln, dauert es etwa 100–120 Stunden. 4. Wenn Sie zum Bürsten von BOSS nur den Hauptfaden verwenden, dauert dies etwa 50–60 Stunden. 5. Wenn Sie alles erleben möchten: 150 Stunden Basiszeit.
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 Wie legt man den Zeitpunkt für die Veröffentlichung von Werken auf Xiaohongshu fest? Ist der Zeitpunkt für die Veröffentlichung der Arbeit korrekt?
Mar 24, 2024 pm 01:31 PM
Wie legt man den Zeitpunkt für die Veröffentlichung von Werken auf Xiaohongshu fest? Ist der Zeitpunkt für die Veröffentlichung der Arbeit korrekt?
Mar 24, 2024 pm 01:31 PM
Xiaohongshu, eine Plattform voller Leben und Wissensaustausch, ermöglicht es immer mehr Kreativen, ihre Meinung frei zu äußern. Um mehr Aufmerksamkeit und Likes auf Xiaohongshu zu bekommen, ist neben der Qualität der Inhalte auch der Zeitpunkt der Veröffentlichung der Werke entscheidend. Wie legt man also den Zeitpunkt fest, zu dem Xiaohongshu seine Werke veröffentlichen soll? 1. Wie legt man den Zeitpunkt für die Veröffentlichung von Werken auf Xiaohongshu fest? 1. Verstehen Sie die aktive Zeit der Benutzer. Zunächst muss die aktive Zeit der Xiaohongshu-Benutzer geklärt werden. Im Allgemeinen sind 20:00 bis 22:00 Uhr und Wochenendnachmittage die Zeiten, in denen die Benutzeraktivität hoch ist. Allerdings variiert dieser Zeitraum auch je nach Faktoren wie Zielgruppensegment und Geografie. Um die aktive Zeit der Nutzer besser zu erfassen, empfiehlt es sich daher, eine detailliertere Analyse der Verhaltensgewohnheiten verschiedener Gruppen durchzuführen. Indem wir das Leben der Benutzer verstehen
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Ausführliche Erläuterung der Linux-Techniken zum Anzeigen der Dateizeit
Feb 21, 2024 pm 01:15 PM
Ausführliche Erläuterung der Linux-Techniken zum Anzeigen der Dateizeit
Feb 21, 2024 pm 01:15 PM
Ausführliche Erläuterung der Linux-Techniken zur Dateizeitanzeige In Linux-Systemen sind Dateizeitinformationen für die Dateiverwaltung und Nachverfolgung von Änderungen sehr wichtig. Das Linux-System zeichnet Dateiänderungsinformationen über drei Hauptzeitattribute auf, nämlich Zugriffszeit (atime), Änderungszeit (mtime) und Änderungszeit (ctime). In diesem Artikel wird detailliert beschrieben, wie diese Dateizeitinformationen angezeigt und verwaltet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Überprüfen Sie die Dateizeitinformationen, indem Sie den Befehl ls mit dem Parameter -l verwenden, um die Dateien aufzulisten.
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen



