
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Ändern der Projektportnummer in NodeJS geben. Was sind die Vorsichtsmaßnahmen zum Ändern der Projektportnummer in NodeJS? Schauen Sie mal rein.
Fügen Sie die Datei zum Projekt hinzu: ServerConf
var ServerConf= {
ApiHost: "" //后台链接api
,ServicePort:3003
};
module.exports=ServerConf;app.js
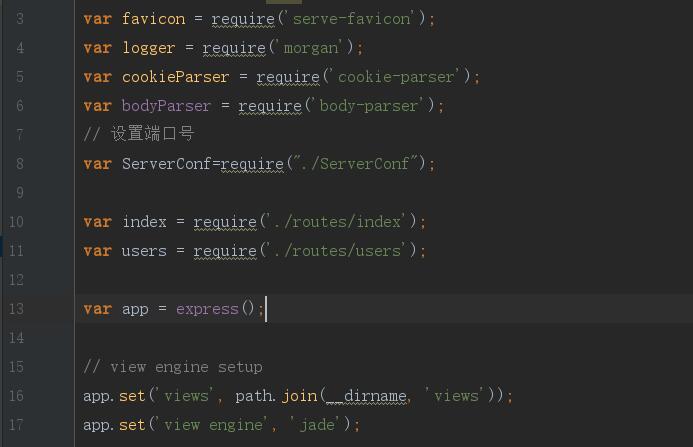
// 设置端口号
var ServerConf=require("./ServerConf");
Inhalt auflisten
process.env.PORT=ServerConf.ServicePort;//设置端口号,不要占用了。
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zum Erhalten des aktuellen Ausführungspfads von nodejs
Detaillierte Erläuterung der Anwendungsfall der Vue+Toast-Popup-Komponente
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Ändern der Projektportnummer in nodejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




