
In diesem Artikel werden hauptsächlich die Prinzipien domänenübergreifender Ajax-Anfragen ausführlich vorgestellt. Es hat einen bestimmten Referenzwert. Interessierte Freunde können darauf verweisen
Das Beispiel in diesem Artikel teilt den spezifischen Implementierungsprozess der domänenübergreifenden Ajax-Anfrage als Referenz. Der spezifische Inhalt ist wie folgt.
Unten lassen Sie uns zwei Sites lokal erstellen, um zu demonstrieren.
Der erste Schritt besteht darin, zunächst eine Apache-Server-Download-Adresse zu erstellen.
Der zweite Schritt besteht darin, zwei virtuelle Domänennamen lokal zu konfigurieren ;
Der dritte Schritt besteht darin, einen Ordner auf dem Laufwerk C zu erstellen und ihn „HTML5“ zu nennen.
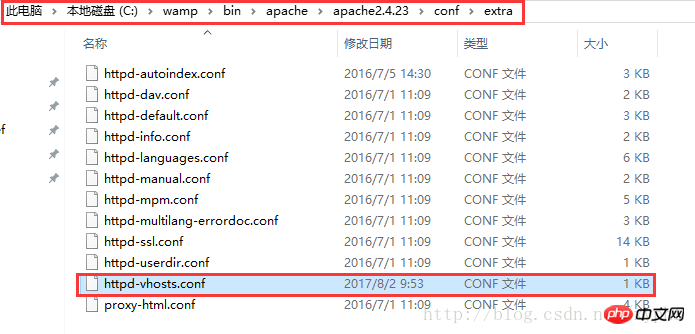
Der vierte Schritt besteht darin, die Konfigurationsdatei des virtuellen Apache-Hosts zu finden und dann die Konfigurationsdatei zu öffnen

Der fünfte Schritt besteht darin, einen Ordner a bzw. einen Ordner b unter dem im dritten Schritt erstellten HTML5-Ordner zu erstellen.
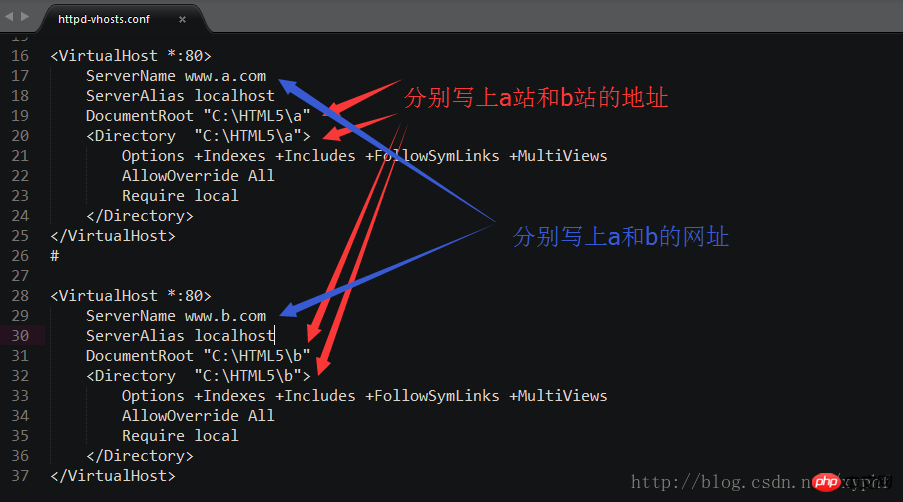
Der sechste Schritt besteht darin, die Konfigurationsdatei des zu ändern Virtueller Apache-Host, wie in der Abbildung gezeigt

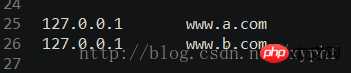
Der siebte Schritt besteht darin, die Hostdatei zu ändern und die URLs von a und b hinzuzufügen. Normalerweise befindet sich der Hostdateipfad unter C :WindowsSystem32driversetc

Us Erstellen Sie eine 7.ajax.html-Datei im HTML5/a-Ordner
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Das Prinzip der domänenübergreifenden Ajax-Anfrage (grafisches Tutorial)', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Schauen wir uns zunächst die Anforderungen im an gleiche Domain
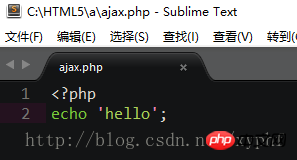
Erstellen wir es unter HTML5/a Eine PHP-Datei, die „Hallo“ zurückgibt

Zu diesem Zeitpunkt öffnen wir die aktuelle Seite Das Prinzip der domänenübergreifenden Ajax-Anfrage (grafisches Tutorial) , klicken Sie auf die Schaltfläche und wir stellen fest, dass die Daten angefordert werden;
http://www.a.com /7.ajax.html

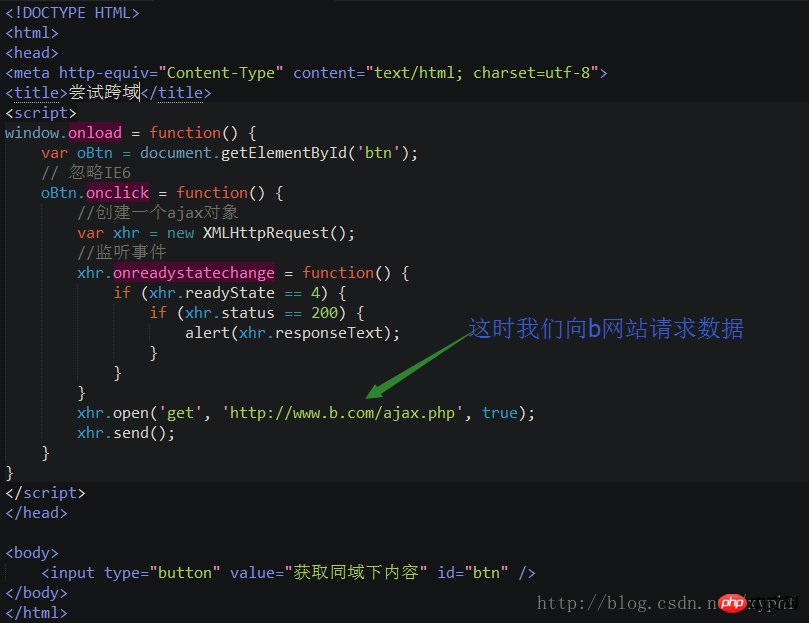
Aber wenn es domänenübergreifend ist, das heißt, die von Ihnen angeforderten Daten und die aktuelle Datei befinden sich nicht unter derselben Domäne, Dann erfolgt eine domänenübergreifende Anfrage. In diesem Fall wird Ihnen normalerweise der Zugriff
untersagt. Beispielsweise legen wir jetzt die Datei Das Prinzip der domänenübergreifenden Ajax-Anfrage (grafisches Tutorial) einfach im Ordner HTML5/a im Ordner b ab

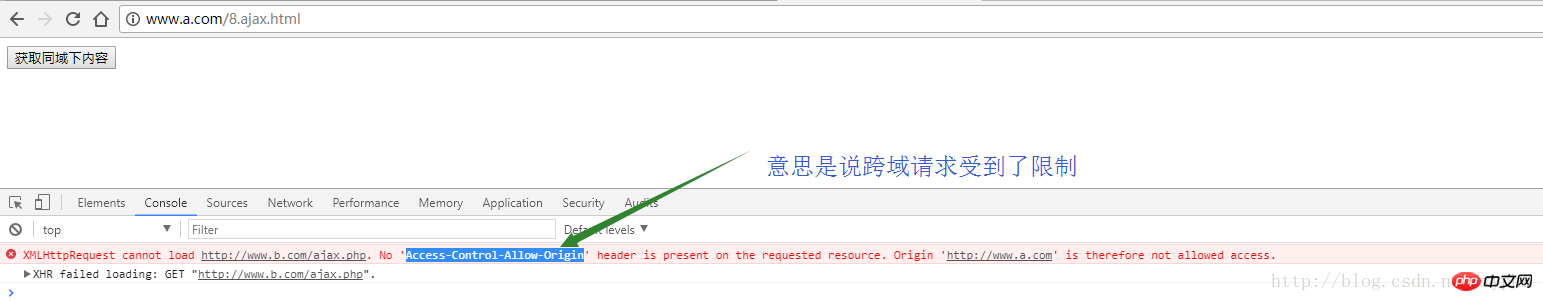
Nachdem wir zu diesem Zeitpunkt geklickt hatten, stellten wir fest, dass die Anfrage einen Fehler meldete, was bedeutet, dass eine domänenübergreifende Anfrage eingeschränkt ist

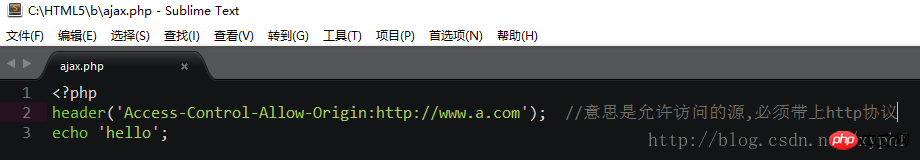
Zu diesem Zeitpunkt benötigen wir die Zusammenarbeit des Backends. Sie müssen das Backend anweisen, bei der Ausgabe einen „Access-Control-Allow-Origin“-Header hinzuzufügen.
Zum Beispiel: Wie in der Abbildung gezeigt, bedeutet dies, dass solange Da es sich bei der domänenübergreifenden Anforderung dieses Domänennamens um eine domänenübergreifende Richtlinie handelt, ist sie von der domänenübergreifenden Richtlinie nicht betroffen

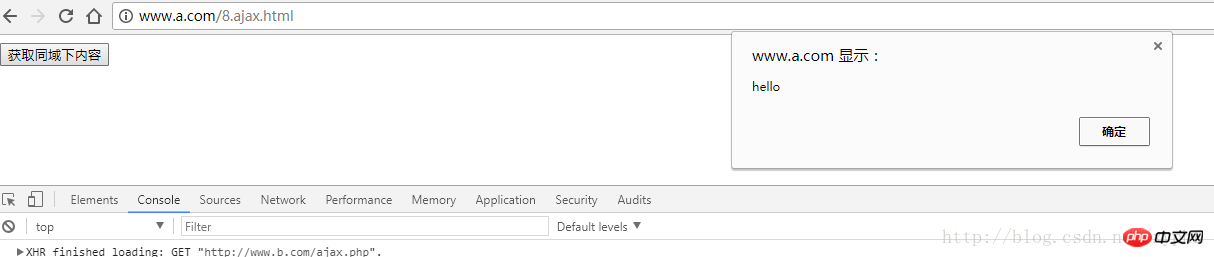
Wenn ich zu diesem Zeitpunkt klicke, Ich kann es normal abrufen. Domänenübergreifende Daten

Wenn Sie mit dem IE kompatibel sein möchten, müssen Sie
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Das Prinzip der domänenübergreifenden Ajax-Anfrage (grafisches Tutorial)', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Das Prinzip der domänenübergreifenden Ajax-Anfrage (grafisches Tutorial)', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Das Obige ist das, wofür ich kompiliert habe Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung der Verwendung der AJAX-Anforderungswarteschlange
jQuery+ajaxVerwenden Sie get ()-Funktion zum Lesen Detaillierte Erklärung der Seitenschritte
AjaxDetaillierte Erklärung der Schritte zum Lesen von Eigenschaften
Das obige ist der detaillierte Inhalt vonDas Prinzip der domänenübergreifenden Ajax-Anfrage (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Funktionen des Tracert-Befehls
Funktionen des Tracert-Befehls
 Der Zweck von memcpy in c
Der Zweck von memcpy in c
 Warum kann die QQ-Space-Webseite nicht geöffnet werden?
Warum kann die QQ-Space-Webseite nicht geöffnet werden?
 So verwenden Sie die Bauchmuskelfunktion
So verwenden Sie die Bauchmuskelfunktion
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?




