 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Schritte zur Installation von Node.js und zum Starten des lokalen Dienstes
Detaillierte Schritte zur Installation von Node.js und zum Starten des lokalen Dienstes
Detaillierte Schritte zur Installation von Node.js und zum Starten des lokalen Dienstes
Dieses Mal werde ich Ihnen die Schritte zum Installieren von Node.js und zum Starten lokaler Dienste ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Installation von Node.js und das Starten lokaler Dienste? Werfen wir einen Blick darauf.
1. Laden Sie das Installationspaket herunter:
Download-Adresse: https://nodejs.org/en/ Laden Sie / herunter und laden Sie das entsprechende Windows 64-Bit-Installationspaket entsprechend der Konfiguration Ihres Computers herunter. Nachdem der Download abgeschlossen ist, installieren Sie es.
2. Überprüfen Sie, ob die Installation erfolgreich ist
Öffnen Sie nach Abschluss der Installation das Befehlszeilenfenster und prüfen Sie, ob die Installation erfolgreich ist Wie in der folgenden Abbildung gezeigt, zeigt der Typ node -v die Version von node.js an, und wenn Sie npm -v eingeben, wird die npm-Version angezeigt, was darauf hinweist, dass beide erfolgreich installiert wurden.

3. Umgebungsvariablen konfigurieren
Da node.js schon einmal auf meinem Computer installiert wurde, Sie müssen überprüfen, ob die Umgebungsvariablen konfiguriert sind und den Befehl „Pfad“ eingeben. In der Ausgabe können Sie sehen, dass die Umgebungsvariablen E: nodejs

4. Erstellen Sie eine Anwendung
Bevor Sie die Anwendung „Hello World“ erstellen, verstehen Sie zunächst, aus welchen Teilen die node.js-Anwendung besteht:
Einführung required-Modul: Wir können die require-Direktive verwenden, um Node.js-Module zu laden.
Erstellen Sie einen Server: Der Server kann auf Client-Anfragen hören.
Beginnen Sie unten mit der Erstellung der node.js-Anwendung:
(1) Stellen Sie das Anforderungsmodul vor
Wir verwenden die Require-Direktive, um das http-Modul zu laden und den instanziierten HTTP-Wert der Variablen http zuzuweisen. Das Beispiel sieht wie folgt aus:var http = require("http");(2) Erstellen Sie den Server
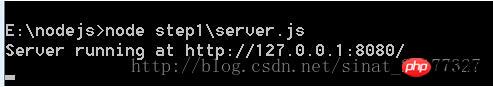
Als nächstes verwenden wir die Methode http.creatServer(), um einen Server zu erstellen und verwenden die Methode listen(), um Port 8080 zu binden. Die Funktion empfängt und antwortet auf Daten über Anforderungs- und Antwortparameter. Das Beispiel lautet wie folgt:var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
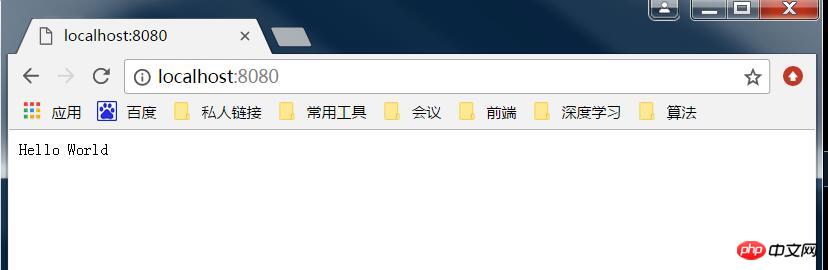
response.end('Hello World\n');
}).listen(8080);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8080/');

Detaillierte Erläuterung der Schritte zum Schreiben der js-asynchronen Funktion
Detaillierte Erläuterung der zu implementierenden Schritte Nahtloses Karussell und Links- und Rechtsklicks mit jQuery
Das obige ist der detaillierte Inhalt vonDetaillierte Schritte zur Installation von Node.js und zum Starten des lokalen Dienstes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So öffnen Sie den Remotedesktopverbindungsdienst mit einem Befehl
Dec 31, 2023 am 10:38 AM
So öffnen Sie den Remotedesktopverbindungsdienst mit einem Befehl
Dec 31, 2023 am 10:38 AM
Die Remote-Desktop-Verbindung hat das tägliche Leben vieler Benutzer erleichtert. Einige Leute möchten Befehle verwenden, um eine Remote-Verbindung herzustellen, was bequemer ist. Der Remotedesktopverbindungsdienst kann Ihnen bei der Lösung dieses Problems helfen, indem er einen Befehl zum Öffnen verwendet. So richten Sie den Remote-Desktop-Verbindungsbefehl ein: Methode 1. Stellen Sie eine Remote-Verbindung her, indem Sie den Befehl ausführen. 1. Drücken Sie „Win+R“, um „Ausführen“ zu öffnen, geben Sie mstsc2 ein und klicken Sie dann auf „Optionen anzeigen“. 3. Geben Sie die IP-Adresse ein und klicken Sie "Verbinden". 4. Es wird angezeigt, dass eine Verbindung hergestellt wird. Methode 2: Remote-Verbindung über die Eingabeaufforderung 1. Drücken Sie „Win+R“, um „Ausführen“ zu öffnen, und geben Sie cmd2 ein. Geben Sie in der „Eingabeaufforderung“ mstsc/v:192.168.1.250/console ein
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Was ist der richtige Weg, einen Dienst unter Linux neu zu starten?
Mar 15, 2024 am 09:09 AM
Was ist der richtige Weg, einen Dienst unter Linux neu zu starten?
Mar 15, 2024 am 09:09 AM
Was ist der richtige Weg, einen Dienst unter Linux neu zu starten? Wenn wir ein Linux-System verwenden, stoßen wir häufig auf Situationen, in denen wir einen bestimmten Dienst neu starten müssen, aber manchmal können beim Neustart des Dienstes Probleme auftreten, z. B. wenn der Dienst nicht tatsächlich gestoppt oder gestartet wird. Daher ist es sehr wichtig, die richtige Methode zum Neustarten von Diensten zu beherrschen. Unter Linux können Sie normalerweise den Befehl systemctl verwenden, um Systemdienste zu verwalten. Der Befehl systemctl ist Teil des systemd-Systemmanagers
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



