
Dieses Mal werde ich Ihnen die Installations- und Verwendungsschritte von Node.js Express ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Installation und Verwendung von Node.js Express? Fall, werfen wir einen Blick darauf.
Zuvor haben wir direkt nach der Installation von Node.js eine HelloWorld-Website geschrieben. Dieses Mal verwenden wir das Web-Framework Express von Node.js, um HelloWorld neu zu schreiben und zu sehen, was der Unterschied ist. Gleichzeitig werden wir auch den bisherigen Dateiserver mit umfassenderen Funktionen und einfacherem Code neu schreiben.
Express installieren
Um unsere HelloWorld neu zu schreiben, müssen wir das Express-Modul installieren. Express ist ein Webframework, das auf Node.js basiert. Die offizielle Website finden Sie hier: http://expressjs.com/. Die Einführung von Express auf der offiziellen Website lautet:
Schnelles, uneinsichtiges, minimalistisches Web-Framework für Node.js
Express ist sehr leichtgewichtig und wird normalerweise für Web-Back-Ends verwendet Entwicklung. Es gibt einige empfohlene Bücher, die Sie hier sehen können: http://www.jb51.net/books/470249.html.
Um das Express-Modul zu installieren, verwenden Sie einfach direkt den Befehl npm. Führen Sie den Befehl npm ohne Parameter in der Befehlszeilenumgebung aus, um die Hilfeinformationen zu npm anzuzeigen. Um ein Node.js-Modul zu installieren, verwenden Sie den Unterbefehl install. „npm install xxx“ installiert das xxx-Modul im aktuellen Pfad und „npm install -g xxx“ installiert das xxx-Modul im globalen Speicherort des aktuellen Benutzers. Verwenden Sie „npm helo install“, um die Details des Unterbefehls „install“ anzuzeigen. Um ein Modul zu deinstallieren, verwenden Sie „npm uninstall xxx“. Wenn Sie es global installieren, verwenden Sie „npm uninstall -g xxx“.
Wenn Sie npm zum Installieren eines Moduls verwenden, werden Abhängigkeiten automatisch aufgelöst.
Führen Sie den folgenden Befehl in der Befehlszeilenumgebung aus, um Express zu installieren:
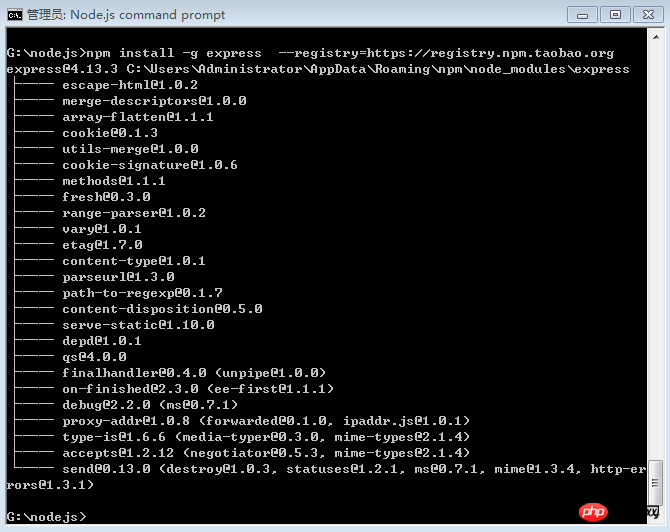
npm install -g express –registry=https://registry.npm.taobao.org
Beachten Sie, dass ich den Taobao-Spiegel angegeben habe, der schneller ist.
Besonderer Hinweis:
Ich habe hier auf das Tutorial verwiesen: https://github.com/alsotang/node-lessons
Bald können Sie die folgende Benutzeroberfläche sehen ( Beachten Sie, dass die von uns installierte Express-Version 4.13.3 ist):

Okay, Express ist installiert.
Es ist zu beachten, dass Sie nach der Verwendung des Befehls -g zur globalen Installation des Node.js-Moduls die Umgebungsvariable NODE_PATH festlegen müssen, da dies sonst möglicherweise gemeldet wird, wenn wir das verwenden Knotenbefehl zum Starten einer Anwendung. Das angegebene Modul wurde nicht gefunden. In meiner Windows 7-Umgebung ist der Speicherort des npm-Moduls während der globalen Installation „C:UsersAdministratorAppDataRoamingnpmnode_modules“ (siehe Abbildung oben). Gehen Sie für die Einstellung von Umgebungsvariablen zu Computer->Erweiterte Systemeinstellungen->Erweitert->Umgebungsvariablen, fügen Sie eine Umgebungsvariable mit dem Namen NODE_PATH hinzu und legen Sie ihren Wert auf das Stammverzeichnis des globalen Moduls fest. Nachdem die Einstellungen abgeschlossen sind, rufen Sie die Befehlszeilenumgebung erneut auf, damit sie wirksam werden.
Erwähnen Sie, dass Sie, wenn Sie mehrere Modulpfade in NODE_PATH hinzufügen möchten, diese einfach durch „;“ trennen. Für eine spezifische Bedeutung führen Sie „node -h“ in der Befehlszeile aus, um die Hilfe anzuzeigen.
HelloWorld
Der Code ist so einfach wie:
// 引入 express 模块
var express = require('express');
// 创建 express 实例
var app = express();
// 响应HTTP的GET方法
app.get('/', function (req, res) {
res.send('Hello World!');
});
// 监听到8000端口
app.listen(8000, function () {
console.log('Hello World is listening at port 8000');
});Speichern Sie ihn als HelloExpress.js und führen Sie dann „node“ in der Befehlszeile aus Umgebung von Node.js HelloExpress.js“-Befehl ausführen, wird die Website ausgeführt. Rufen Sie es mit einem Browser auf, es ist dasselbe wie im letzten Beispiel.
Was ist der Unterschied bei der Verwendung von Express
Der Code, der Express nicht verwendet, ist lila:
// 引入http模块
var http = require("http");
// 创建server,指定处理客户端请求的函数
http.createServer(
function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World!");
response.end();
}
).listen(8000);
console.log("Hello World is listening at port 8000");Das Obige Code wird direkt verwendet. Das von Node.js bereitgestellte http-Modul erstellt einen HTTP-Server und gibt eine Funktion zur Verarbeitung von Anforderungen an. In der tatsächlichen Anwendung müssen wir innerhalb dieser Funktion verschiedene HTTP-Anfragen unterscheiden, z. B. GET, HEAD, POST usw. Die Express-Version von HelloWorld ist anders. Sie kann für jeden Pfad und jede HTTP-Anfrage eine Antwortfunktion angeben. Beispielsweise antwortet die Express-Version von HelloWorld nur, wenn Sie „http://localhost:8000“ in den Browser eingeben zu „HelloWorld“, wenn Sie im Browser „http://localhost:8000/abc“ eingeben, wird eine Fehlermeldung angezeigt (Sie erhalten einen 404Statuscode , Express übernimmt dies automatisch für Sie. Hier gibt es ein Konzept des URL-Routings. Wenn Sie den Code so ändern, dass er wie folgt aussieht:
app.get('*', function (req, res) {
res.send('Hello World!');
});效果就和使用http模块的版本类似了。因为我使用了“*”作为通配符,可以匹配任何路径。Express的get方法原型如下:
app.METHOD(path, callback [, callback …])
具体可以参考这里:http://expressjs.com/4x/api.html#app.METHOD。
使用express创建HelloExpress
express模块有一个命令行工具express,可以用来生成基于express模块的应用结构(网站结构)。
express 4.x之后,express命令被独立出来放在了express-generator模块中。我们用下面的命令全局安装express这个命令行工具:
npm install -g express-generator
安装完成后,在命令行环境下执行“express -V”,可以看到express的版本是4.13.1。
好了,现在我们使用express命令来创建一个默认的网站。
在命令行环境下导航到myprojects这个目录下,执行下面的命令:
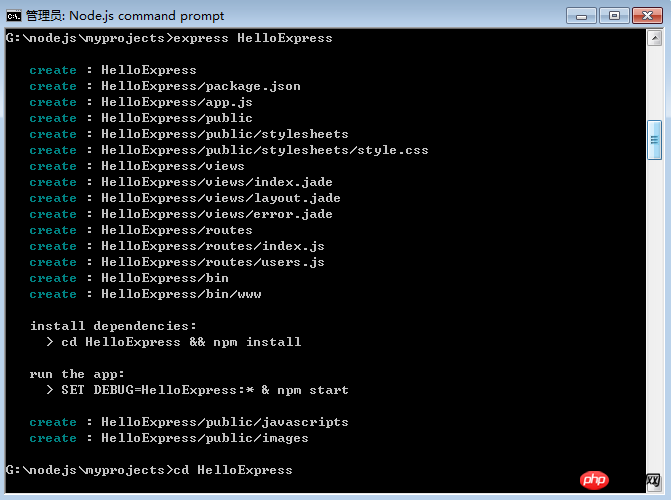
express HelloExpress
然后可以看到:

仔细看上面的图哦,它告诉了我们三类非常重要的信息:
express命令创建的网站的目录结构以及创建的文件
安装依赖(进入到HelloExpress下,执行npm install)
使用npm start启动网站(express 4.x后)
好啦,我们先安装依赖。这里要先提一下HelloExpress目录下的package.json文件,其内容如下:
{
"name": "HelloExpress",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}这个文件定义了一个Node.js应用的基本信息,我们这次注意的是 dependencies ,它定义了应用依赖的模块。
在HelloExpress下执行“npm install”命令,npm会自动找到package.json,分析它,安装所有依赖模块。这要花费一些时间,休息一下,去喝杯茶。
看看,下面是安装结果:
G:\nodejs\myprojects\HelloExpress>npm install debug@2.2.0 node_modules\debug └── ms@0.7.1 cookie-parser@1.3.5 node_modules\cookie-parser ├── cookie-signature@1.0.6 └── cookie@0.1.3 serve-favicon@2.3.0 node_modules\serve-favicon ├── fresh@0.3.0 ├── etag@1.7.0 ├── parseurl@1.3.0 └── ms@0.7.1 morgan@1.6.1 node_modules\morgan ├── basic-auth@1.0.3 ├── on-headers@1.0.0 ├── depd@1.0.1 └── on-finished@2.3.0 (ee-first@1.1.1) body-parser@1.13.3 node_modules\body-parser ├── content-type@1.0.1 ├── bytes@2.1.0 ├── depd@1.0.1 ├── on-finished@2.3.0 (ee-first@1.1.1) ├── qs@4.0.0 ├── iconv-lite@0.4.11 ├── http-errors@1.3.1 (inherits@2.0.1, statuses@1.2.1) ├── raw-body@2.1.2 (unpipe@1.0.0) └── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4) express@4.13.3 node_modules\express ├── escape-html@1.0.2 ├── merge-descriptors@1.0.0 ├── array-flatten@1.1.1 ├── cookie@0.1.3 ├── cookie-signature@1.0.6 ├── methods@1.1.1 ├── utils-merge@1.0.0 ├── range-parser@1.0.2 ├── fresh@0.3.0 ├── path-to-regexp@0.1.7 ├── vary@1.0.1 ├── content-type@1.0.1 ├── etag@1.7.0 ├── parseurl@1.3.0 ├── content-disposition@0.5.0 ├── serve-static@1.10.0 ├── depd@1.0.1 ├── qs@4.0.0 ├── finalhandler@0.4.0 (unpipe@1.0.0) ├── on-finished@2.3.0 (ee-first@1.1.1) ├── send@0.13.0 (destroy@1.0.3, statuses@1.2.1, ms@0.7.1, mime@1.3.4, http-er rors@1.3.1) ├── accepts@1.2.12 (negotiator@0.5.3, mime-types@2.1.4) ├── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4) └── proxy-addr@1.0.8 (forwarded@0.1.0, ipaddr.js@1.0.1) jade@1.11.0 node_modules\jade ├── character-parser@1.2.1 ├── void-elements@2.0.1 ├── commander@2.6.0 ├── constantinople@3.0.2 (acorn@2.1.0) ├── mkdirp@0.5.1 (minimist@0.0.8) ├── clean-css@3.3.7 (commander@2.8.1, source-map@0.4.4) ├── uglify-js@2.4.24 (uglify-to-browserify@1.0.2, async@0.2.10, source-map@0. 1.34, yargs@3.5.4) ├── with@4.0.3 (acorn@1.2.2, acorn-globals@1.0.5) ├── transformers@2.1.0 (css@1.0.8, uglify-js@2.2.5, promise@2.0.0) └── jstransformer@0.0.2 (is-promise@2.0.0, promise@6.1.0) G:\nodejs\myprojects\HelloExpress>
有兴趣的可以研究下各个依赖模块的信息,现在我们启动网站了。执行 npm start 命令,很快就可以看到下面的图:

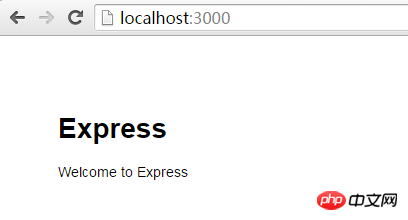
看到上图,说明网站已正常运行。你可以在浏览器里访问http://localhost:3000,然后就可以看到这个页面:

OK,大功告成。
这个由express generator创建的HelloExpress和我们基于express手动写的HelloWorld又有一些不同,比如你在浏览器地址栏里输入http://localhost:3000/abc,就会看到一个默认的404页面,显示了具体的错误信息。而我们的HelloWorld,显示的则是“Cannot GET /abc”这个文本串。这就是模板的便利之处,有很多默认处理,可以为我们省很多麻烦。
Express版本的文件服务器
express是在Node.js的http的基础上实现的,相比http模块,封装更多更适用于web服务器场景的功能。之前我们在Node.js开发入门——HTTP文件服务器里使用http模块实现了一个简单的文件服务器。那个版本的文件服务器还有一个缺陷,就是没有根据文件名设置HTTP的Content-Type头部。如果我们使用express来实现文件服务器(用到了Request对象的sendFile方法),哈哈,就只有几行代码,还解决了Content-Type问题!
代码如下:
var express = require('express');
var app = express();
app.get('*', function(req, res){
res.sendFile(req.path, {root: dirname+'/', dotfiles: 'deny'});
});
app.listen(3000);是不是超级简单?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Installation und Verwendung von Node.js Express. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




