
Dieses Mal werde ich Ihnen die Schritte für die gemeinsame Verwendung von Vuex und Komponenten ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die gemeinsame Verwendung von Vuex und Komponenten?
Offizielle Definition: Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde. Mein Verständnis ist, dass vuex die Front-End-Datenbank ist.
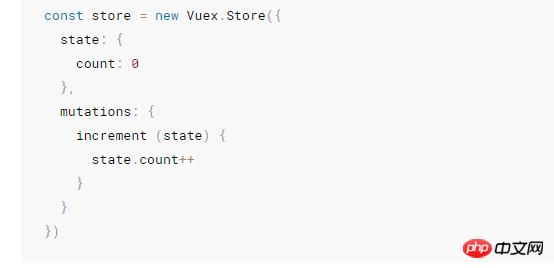
1. Der Kern ist zunächst das Geschäft, das ein Lager ist und den Status enthält. Der erste Schritt besteht also darin, ein neues Geschäft zu erstellen.

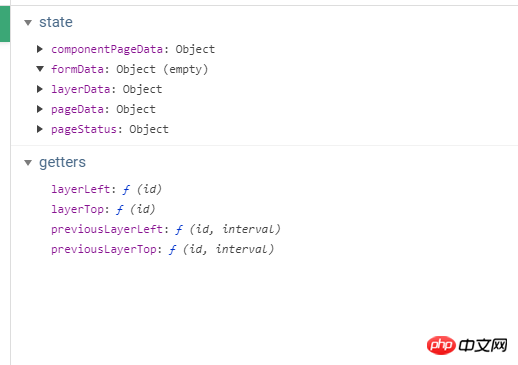
Anzeigeoberfläche:

Der Staat ist das Lagerhaus, in dem alles gespeichert ist.
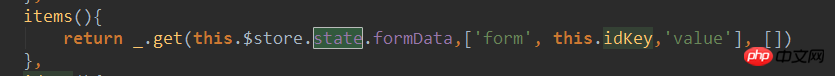
2. Es ist bequemer, Lodash zu verwenden, um Daten aus dem Bundesstaat abzurufen. Die Syntax lautet wie folgt:

Sie können auch die Getter von vuex verwenden. Die Syntax lautet:

Die offizielle Dokumentation beendet auch den Zugriff über Attribute, den Zugriff über Methoden usw. https://vuex.vuejs.org/zh-cn/getters.html
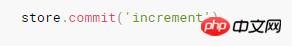
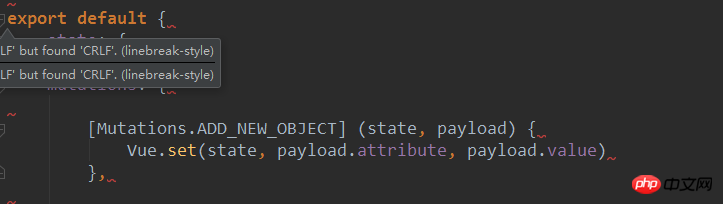
3. Speichern Sie Daten in vuex. Bei Mutationen besteht die einzige Möglichkeit, den Status in einem Vuex-Speicher zu ändern, darin, eine Mutation einzureichen.
Syntax: 
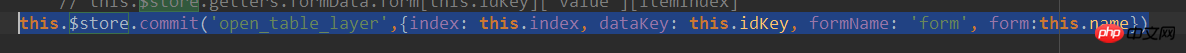
Syntax in der Komponente: 
Es werden zwei Parameter akzeptiert, einer ist der Status und der andere ist die Last (das heißt, Sie möchten um einen beliebigen Wert in Form eines -Objekts zu übergeben, wie zum Beispiel:

Im obigen Beispiel ist „open_table_layer“ eine Methode und der Parameter Von dieser Methode akzeptiert ist 1: state , 2: Incoming {index:. . . . . } (Bild oben)
Methodensyntax;

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Themen im Artikel zur chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Verwendung von Angular Route Guard
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur gemeinsamen Verwendung von Vuex und Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Vuex?
Was ist Vuex?
 Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
 Windows Ultimate
Windows Ultimate
 Welche Datenanalysetools gibt es?
Welche Datenanalysetools gibt es?
 So lösen Sie verstümmelte chinesische Tomcat-Zeichen
So lösen Sie verstümmelte chinesische Tomcat-Zeichen
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 So speichern Sie Dateien auf einem USB-Laufwerk
So speichern Sie Dateien auf einem USB-Laufwerk
 odm
odm




