
In diesem Artikel wird hauptsächlich die Dateivorschaufunktion in PHP ausführlich vorgestellt, die einen gewissen Referenzwert hat.
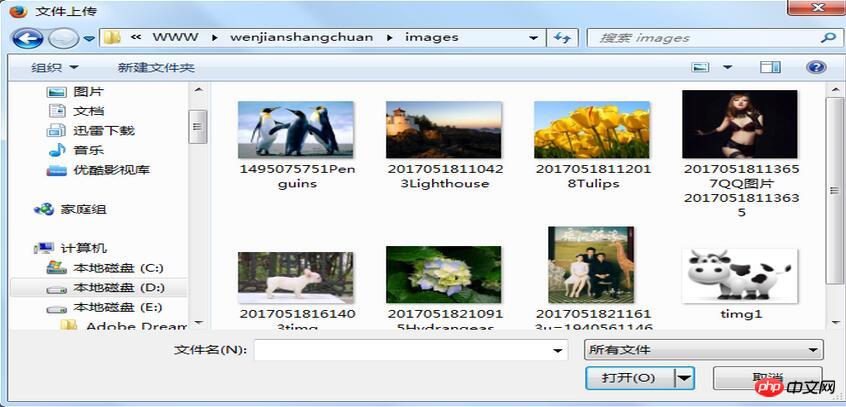
Im vorherigen Blog ging es um die Upload-Funktion, und in diesem Artikel geht es um Vorschau und Änderung das Bild nach dem Hochladen:



Der Code lautet wie folgt:
1 .yulan.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#yl{ width:200px; height:300px; background-image:url(images/timg1.jpg); background-size:200px 300px;}
#file{ width:200px; height:300px; float:left; opacity:0;}
</style>
</head>
<body>
<form id="sc" action="ylchuli.php" method="post" enctype="multipart/form-data" target="shangchuan">
<input type="hidden" name="tp" value="" id="tp" />
<p id="yl">
<input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" />
</p>
</form>
<iframe style="display:none" name="shangchuan" id="shangchuan">
</iframe>
</body>
<script type="text/javascript">
//回调函数,调用该方法传一个文件路径,改变背景图
function showimg(url)
{
var p = document.getElementById("yl");
p.style.backgroundImage = "url("+url+")";
document.getElementById("tp").value = url;
}
</script>
</html>2.ylchuli.php
<?php
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000)
{
$fname = "./images/".date("YmdHis").$_FILES["file"]["name"];
$filename = iconv("UTF-8","gb2312",$fname);
if(file_exists($filename))
{
echo "<script>alert('该文件已存在!');</script>";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
$delurl = iconv("UTF-8","gb2312",$_POST["tp"]);
unlink($delurl); //删除文件
echo "<script>parent.showimg('{$fname}');</script>";
}
}
}Verwandte Empfehlungen :
qq Mailbox Transfer Station Zip RAR-Komprimierung Dateivorschau So implementieren Sie es mit PHP
qq Mailbox Transfer Station zip rar-Komprimierung Dateivorschau So implementieren Sie es mit PHP
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Dateivorschaufunktion in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




