
Dieses Mal erkläre ich Ihnen detailliert die Schritte zur Verwendung von Vee-Validate zur Überprüfung des Formulars in Vue Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf. Das Vue-Projekt benötigt eine
FormularüberprüfungFür mich ist die Formularüberprüfung ein sehr komplizierter (dan) Knoten (teng), und alle Arten von Urteilen sind so chaotisch. Es ist praktisch, das Validierungs-Plug-in von jquery für die Formularüberprüfung zu verwenden. Sie können auch das Validierungs-Plug-in von jquery in Vue einführen (wie man jquery einführt, wird in meinem vorherigen Blog-Beitrag vorgestellt, zum Anzeigen klicken). Da wir jedoch an einem Vue-Projekt arbeiten, wird empfohlen, es nicht einzuführen, es sei denn, es kann nicht gelöst werden, da Vue über ein eigenes Formularvalidierungs-Plug-In verfügt, nämlich vee-validate. Ich werde hier nicht die Verwendungsfunktion von Vee-Validate im Detail erklären, sondern nur schnell verstehen, wie man Vee-Validate im Projekt verwendet. Bei der Arbeit an einem Projekt bleibt dafür nicht so viel Zeit Sie müssen sich zunächst mit einem Plug-in vertraut machen. Wenn Sie mehr darüber erfahren möchten, überprüfen Sie bitte selbst die relevanten Informationen.
1.npm install vee-validate: npm install vee-validate --save --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>
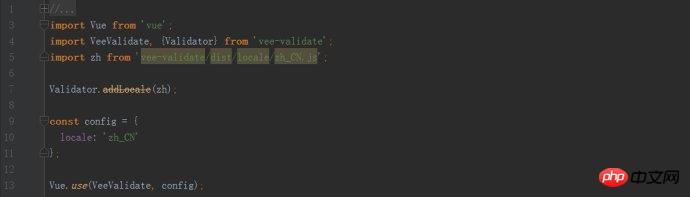
npm install vee-validate --save --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org --verbose 2. Führen Sie es nach erfolgreicher Installation in main.js ein:
 3. Fügen Sie den relevanten Code zum
3. Fügen Sie den relevanten Code zum
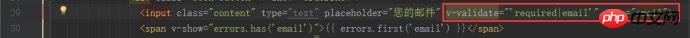
hinzu, an dem Sie die Formularvalidierung durchführen möchten:
 Hinweis:
Hinweis:
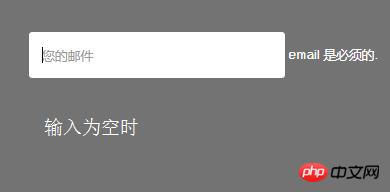
(1) Die Fehler werden wie folgt gedruckt:
Das Span-Tag verwendet mehrere Fehlermethoden, um Fehler anzuzeigen, auszublenden und anzuzeigen. ' field'): die erste Fehlermeldung { "item": [ { "id": "_9e6hk2qh2", "field": "email", "msg": "email 是必须的", "rule": "email", "scope": null } ] } des aktuellen Felds, Stringerrors.collect('field'): alle Fehlermeldungen des aktuellen Feldes, Arraylisteerrors.has('field'): die aktuelle Datei Ob Fehler vorliegen, Boolescher Fehler.all(): alle Fehler im aktuellen Formular, Array-Liste Fehler.any(): ob Fehler im aktuellen Formular vorliegen, Boolescher Wert (2)
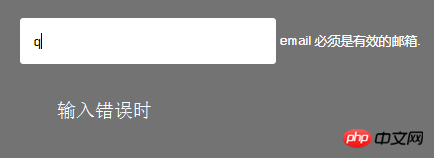
v-validate="'required | email'"(3) Das Namensattribut muss geschrieben werden und das Span-Tag zeigt Fehlermeldungen an. Tatsächlich ist die Formularüberprüfung zu diesem Zeitpunkt im Wesentlichen abgeschlossen, aber die angezeigten Eingabeaufforderungen sind die vom Plug-in bereitgestellten Standardaufforderungen. Die E-Mail-Fehleraufforderung ist beispielsweise wie in der folgenden Abbildung dargestellt wir wollen und wir müssen es definieren.

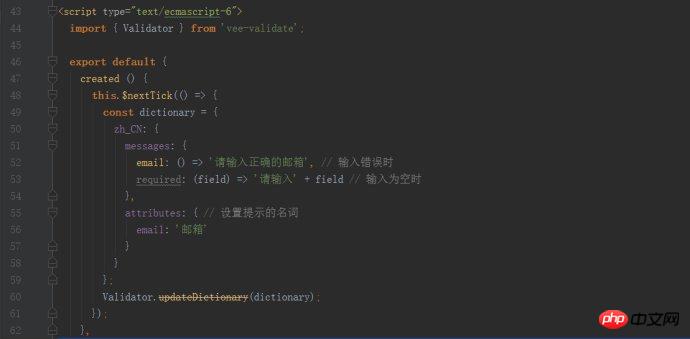
 4. Definieren Sie es als die Textaufforderung, die wir benötigen:
4. Definieren Sie es als die Textaufforderung, die wir benötigen:
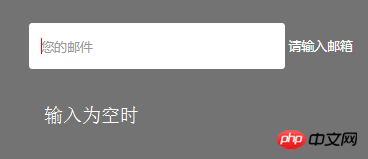
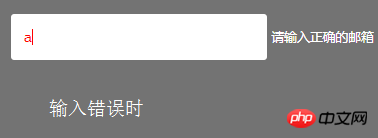
 Der Effekt ist wie folgt:
Der Effekt ist wie folgt:

 Das Feld erhält den Wert der E-Mail in Attributen, bei dem es sich um das „Postfach“ handelt. vee-validate stellt einige Regeln bereit, die auf der offiziellen Website von vee-validate zu finden sind.
Das Feld erhält den Wert der E-Mail in Attributen, bei dem es sich um das „Postfach“ handelt. vee-validate stellt einige Regeln bereit, die auf der offiziellen Website von vee-validate zu finden sind.
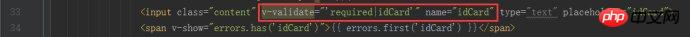
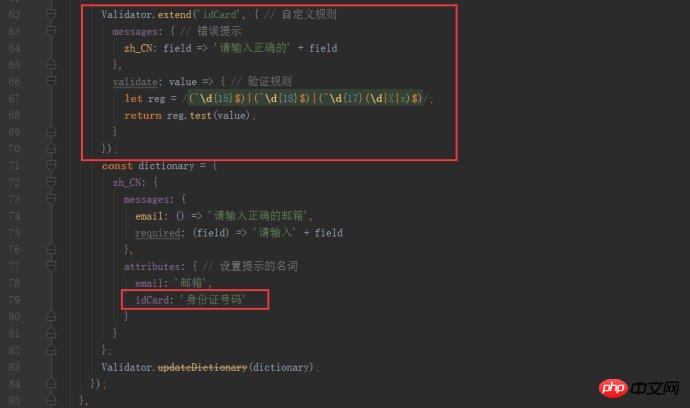
5. Als nächstes kommt der entscheidende Punkt: benutzerdefinierte Regeln. Das Folgende ist eine Demo der benutzerdefinierten ID-Nummernüberprüfung:

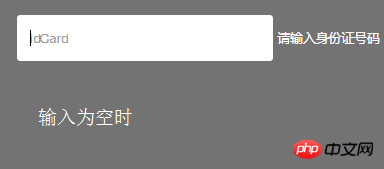
 Der Effekt ist wie folgt:
Der Effekt ist wie folgt:

Wenn in der Anforderung keine zusätzliche Eingabeaufforderungsbeschriftung erforderlich ist und Sie nur die Warnfarbe während der Fehlerüberprüfung anzeigen müssen, können Sie dies erreichen, indem Sie Folgendes auf die Eingabebeschriftung schreiben: class="{error:error.has('idCard')}". An diesem Punkt können die grundlegenden Verifizierungsanforderungen erfüllt werden. Ich hoffe, dass dies für alle hilfreich sein wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Implementierung von Fuzzy-Abfragen mit jQuery
Detaillierte Erläuterung von Node Async/ Warten Sie auf die asynchrone Programmierung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte, die Vue zur Verwendung von vee-validate zur Überprüfung des Formulars benötigt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Unterschied zwischen j2ee und springboot?
Was ist der Unterschied zwischen j2ee und springboot?
 Welche Software ist Zoom?
Welche Software ist Zoom?
 So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
 Verwendung der Instr-Funktion in Oracle
Verwendung der Instr-Funktion in Oracle
 Grenzradius
Grenzradius
 Wie Oracle eine Datenbank erstellt
Wie Oracle eine Datenbank erstellt
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Häufig verwendete Datenbanksoftware
Häufig verwendete Datenbanksoftware




