 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Anwendungsfallcode-Analyse der VeeValidate-Formularüberprüfung im Vue-Projekt
Anwendungsfallcode-Analyse der VeeValidate-Formularüberprüfung im Vue-Projekt
Anwendungsfallcode-Analyse der VeeValidate-Formularüberprüfung im Vue-Projekt
May 22, 2018 pm 02:42 PMDieses Mal werde ich Ihnen eine Code-Analyse der Anwendungsfälle von VeeValidate für die Formularüberprüfung im Vue-Projekt vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von VeeValidate für die Formularüberprüfung im Vue-Projekt? Werfen wir einen Blick darauf.
Was ist VeeValidate:
VeeValidate ist eine Validierungsbibliothek für Vue.js. Sie verfügt über viele Validierungsregeln. und Unterstützung benutzerdefinierter Regeln. Es basiert auf Vorlagen und ähnelt daher der HTML5-Validierungs-API. Sie können sowohl HTML5-Eingaben als auch benutzerdefinierte Vue-Komponenten validieren. Es wurde auch im Hinblick auf die Lokalisierung entwickelt. Tatsächlich verfügen wir über rund 44 Sprachen, die von wunderbaren Community-Mitgliedern unterstützt und gepflegt werden.
Dieser Artikel enthält VeeValidate einschließlich der folgenden Anwendungen:
1. Grundlegende Installation und Verwendung
2 🎜>
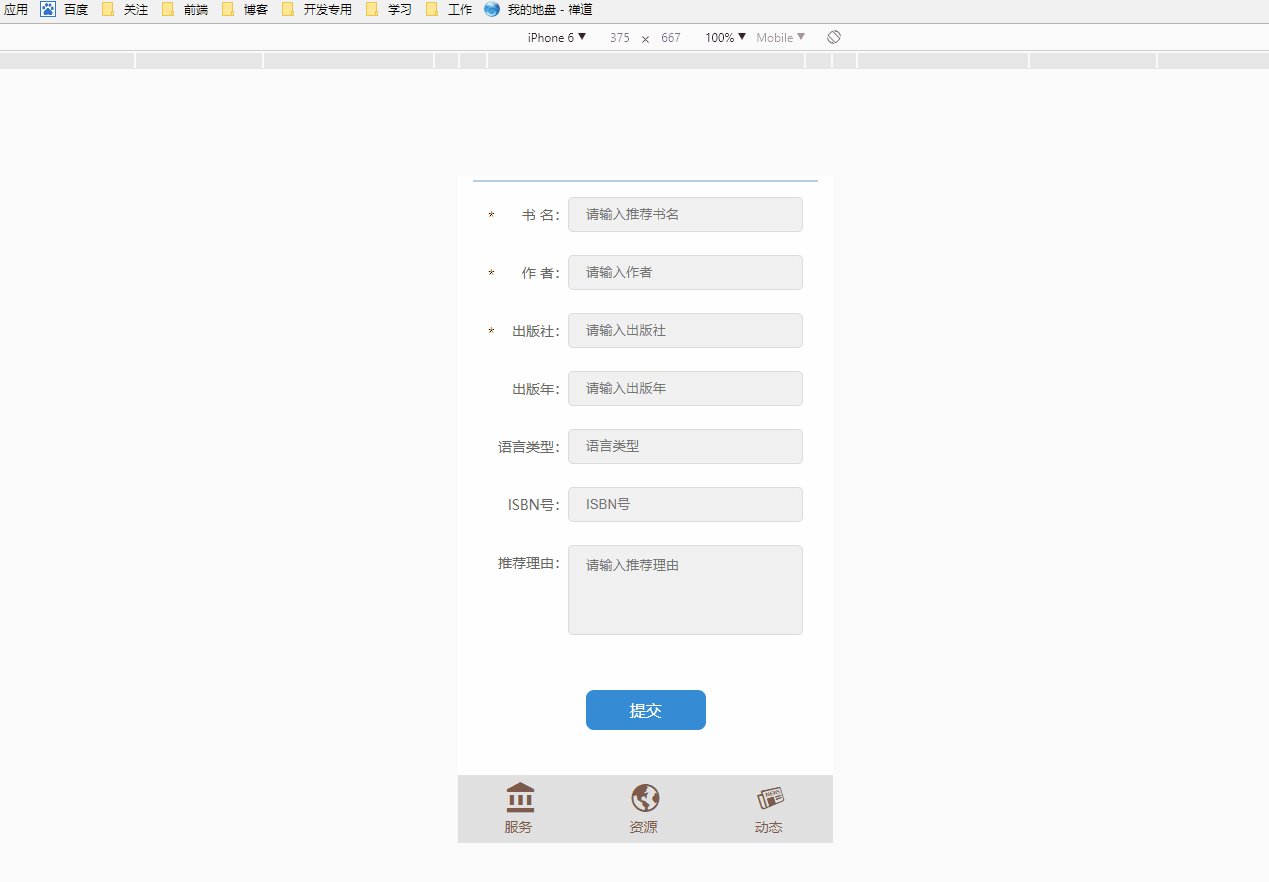
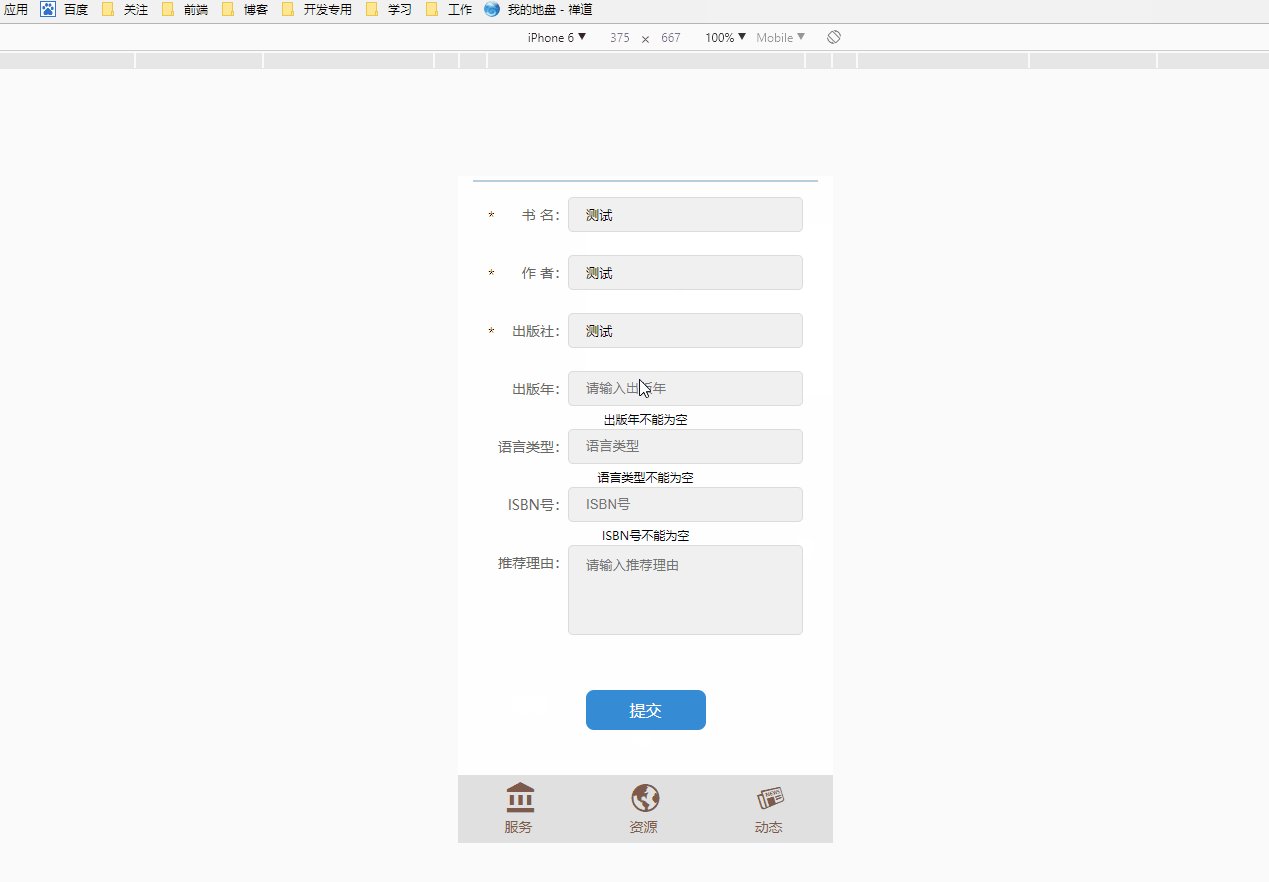
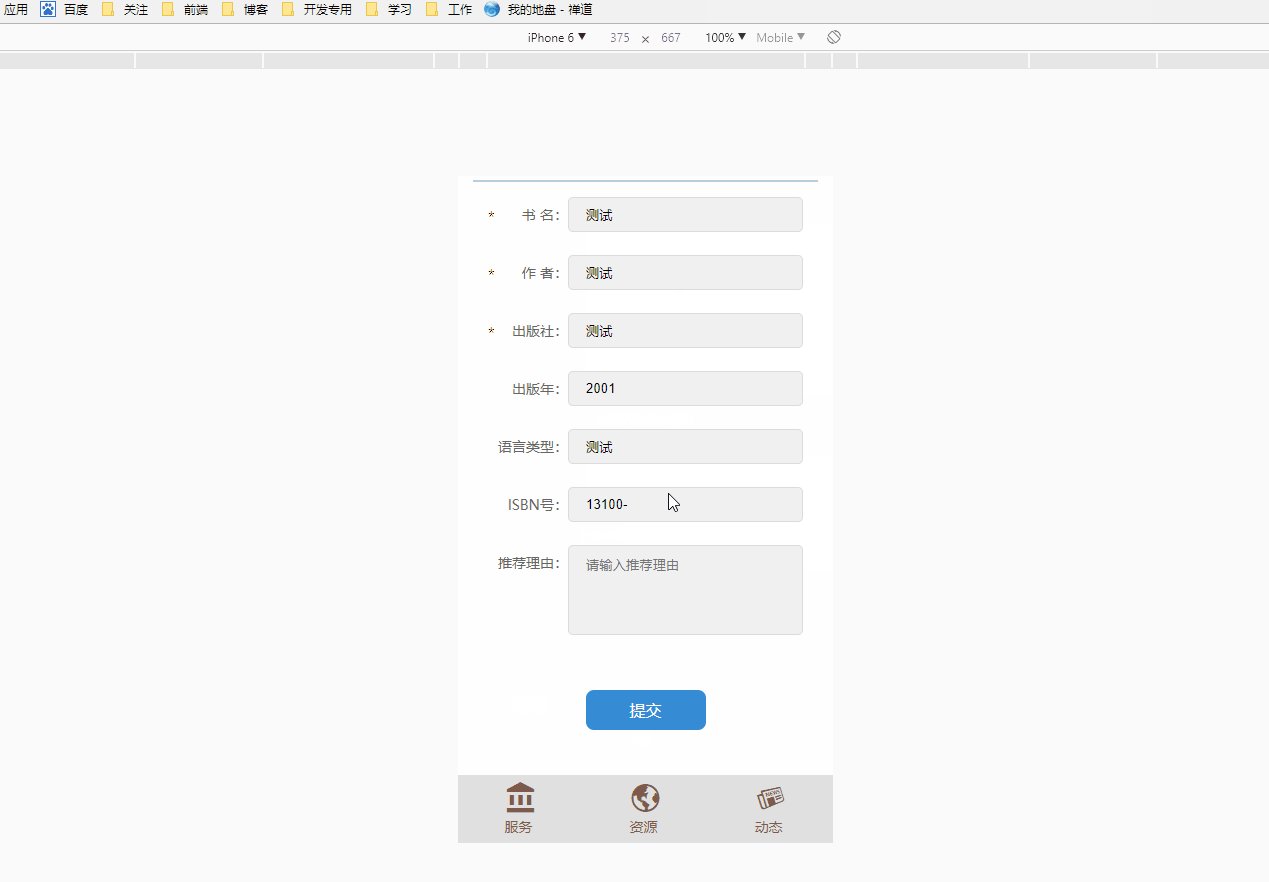
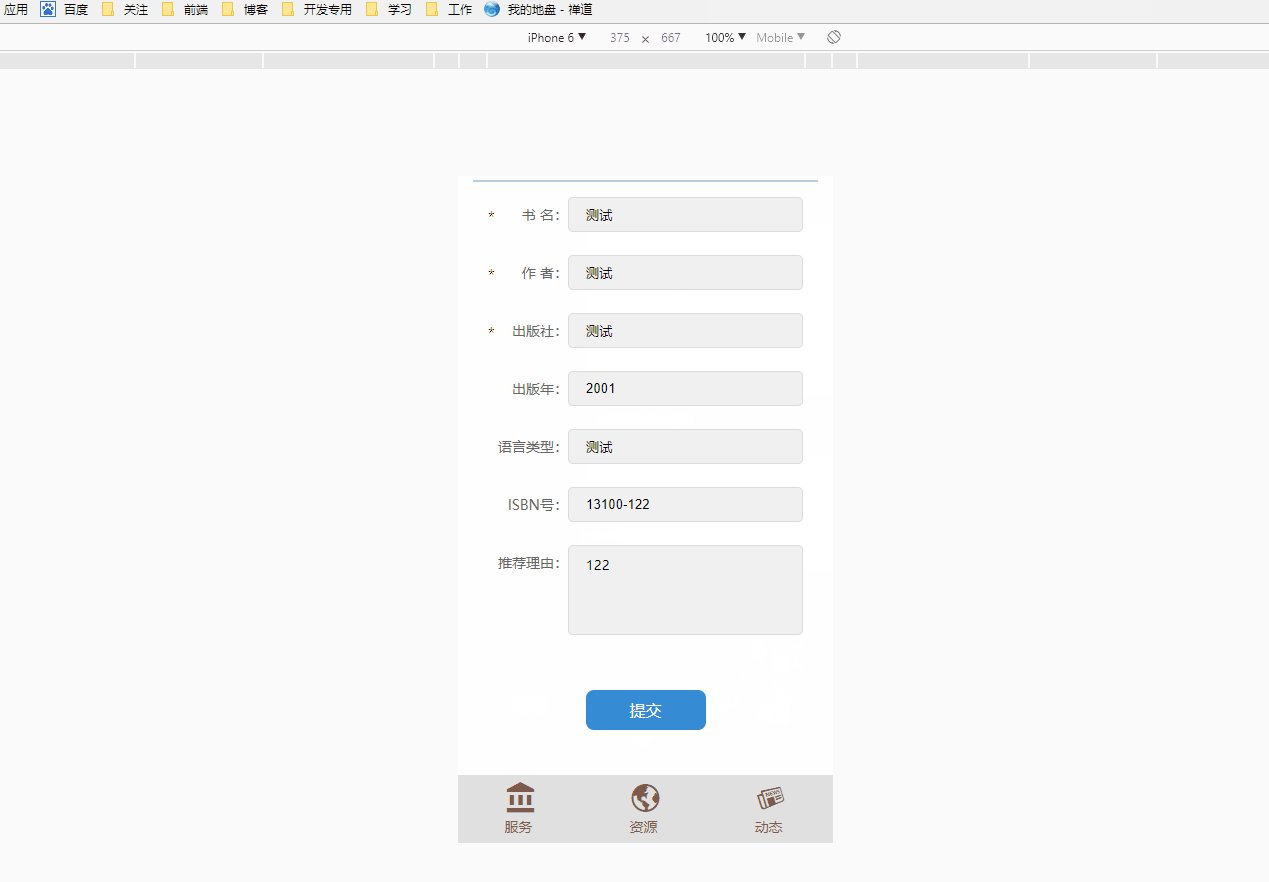
3. Benutzerdefinierte Regeln und FehlermeldungenValidierung von HTML5-Eingaben und benutzerdefinierten Vue-KomponentenUnified Submit Button-VerarbeitungLet's Schauen Sie sich zuerst den Seiteneffekt an:

Grundlegende Installation und Verwendung
Verwendung von VeeValidate Es werden zwei Methoden unterstützt: eine ist: NPM/Garn (npm install vee-validate --save), die andere ist: CDN. Dieser Artikel wird von CDN zitiert:1 2 3 4 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
v-validate im Input/Textarea-Tag, data-vv -as, name-Attribut. (v-model ist hier eine bidirektionale Bindung, um die Übergabe dieser Parameter an die Schnittstellenanforderung zu erleichtern, daher werde ich nicht zu viel vorstellen) 2. v-show="errors.has('remark')" in das Fehlermeldungs-Tag und **{{errors.first('remark') }}**
v-validate:
v-validate-Direktive zur Validierung der Eingabe hinzugefügt und stellen Sie sicher, dass Ihre Eingabe das Namensattribut aufweist, das zum Generieren der Fehlermeldung verwendet wurde. Der Direktive wird dann ein RulesString übergeben, der eine Liste von Validierungsregeln enthält, die durch ein Pipe-Zeichen „|“ getrennt sind. Verwenden Sie beispielsweise für die Überprüfung des Veröffentlichungsjahres oben erforderlich. Diese Option ist erforderlich, und pubYear gibt an, dass das Feld im Jahresformat vorliegen muss (von Natürlich wird hier angepasst), Ziffern: 4, die Zahlenlänge beträgt 4. Um diese beiden Regeln zu kombinieren, geben wir den Wert des v-validate-Ausdrucks mit dem String-Wert require|pubYear|digits:4 an.
data-vv-as:
Wenn für diese Eingabe eine Fehlermeldung generiert wird, wird dieser data-vv-as-Wert anstelle des tatsächlichen Feldnamens verwendet , die Standardfehleraufforderungen sind alle auf Englisch. Wenn Sie dies festlegen, wird im Feldnamen der Fehleraufforderung der Wert data-vv-asv-show="errors.has('remark')Die standardmäßige Fehleraufforderungsbezeichnung ist nicht geladen
errors.first('remark')Erhalten Sie die ersten Informationen zum aktuellen Stand Bemerkung
Fehlermeldung1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
|
Okay, lass uns diesen Code gemeinsam lesen
1 2 |
|
Kommentar: Die Bedeutung des obigen Codes Ja 1. Wechseln Sie zur Sprachumgebung von zh_CN noon. Wenn Sie nichts ändern, ist die Standardaufforderung Englisch. 2. Installieren Sie das VeeValidate-Plugin, das auch als Initialisierung
1 2 3 4 5 6 7 |
|
verstanden werden kann. Hinweis: Der obige Code ändert die Standardeinstellung Eingabeaufforderung, und das Namensattribut kann nicht hinzugefügt werden, d Regel, normalerweise regelmäßig: Der obige Code erstellt ein Submit-Button-Ereignis, überwacht, ob die Optionen normal ausgefüllt werden, und implementiert die Überprüfung
Ein vollständiger Verifizierungsanwendungsfall wurde hier erklärt. Freunde können ihn entsprechend ihrer tatsächlichen Situation anwenden. Wenn Sie mehr erfahren möchten, können Sie die offizielle Website https://baianat.io besuchen /vee-validate/guide/.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue-berechnete Eigenschaften und Listener-Case-Code-Analyse
vue-router3.0-Versionsrouter Was zu tun, wenn Push die Seite nicht aktualisieren kann
Das obige ist der detaillierte Inhalt vonAnwendungsfallcode-Analyse der VeeValidate-Formularüberprüfung im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
So verwenden Sie MDF- und MDS-Dateien
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
 So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
 Einfache Anleitung zur Pip Mirror-Quelle: Erlernen Sie ganz einfach die Verwendung
Jan 16, 2024 am 10:18 AM
Einfache Anleitung zur Pip Mirror-Quelle: Erlernen Sie ganz einfach die Verwendung
Jan 16, 2024 am 10:18 AM
Einfache Anleitung zur Pip Mirror-Quelle: Erlernen Sie ganz einfach die Verwendung








