 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Schritte zur Wertübertragung von Eltern-Kind-Komponenten und Slot-Anwendungen von Vue
Ausführliche Erläuterung der Schritte zur Wertübertragung von Eltern-Kind-Komponenten und Slot-Anwendungen von Vue
Ausführliche Erläuterung der Schritte zur Wertübertragung von Eltern-Kind-Komponenten und Slot-Anwendungen von Vue
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Wertübertragung und Slot-Anwendung in der Vue-Eltern-Kind-Komponente. Was sind die Vorsichtsmaßnahmen für die Wertübertragung und Slot-Anwendung des Vue-Elternteils? -Kind-Komponente. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Übergeordnete-Kind-Komponenten übergeben Werte
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
2. Übergeordnete Komponenten übergeben DOM an untergeordnete Komponenten
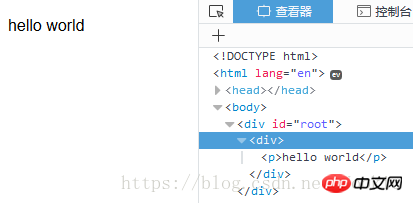
Schauen Sie sich zuerst ein Beispiel an
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Öffnen Sie den Viewer und schauen Sie es sich an

Ich habe festgestellt, dass Qin fehlt
<p>Qin</p>1
Sehen Sie sich die offizielle Dokumentation an, https://cn.vuejs.org/v2/guide/components-slots.html
Wir kommen zu dem Schluss: Wenn das Kind kein
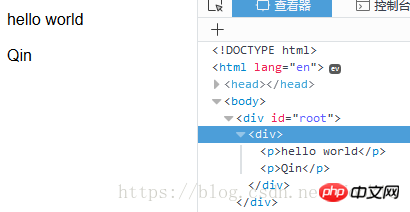
Wir haben den Slot
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
hinzugefügt und festgestellt, dass Qin sein kann normal angezeigt und der Slot wird durch Parsed fragment

ersetzt Untergeordnete Komponente, Steckplatz kann auch als Standard der übergeordneten Komponente verwendet werden. Der Wert wird angezeigt
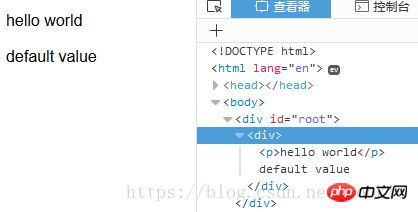
Wenn Sie mehrere Slots verwenden möchten, werfen wir zunächst einen Blick auf den Effekt:
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>

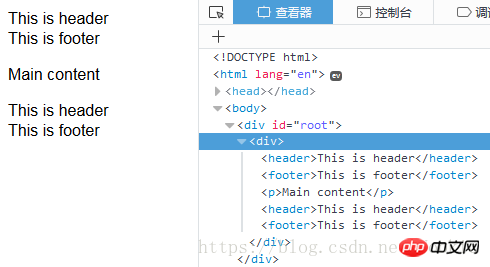
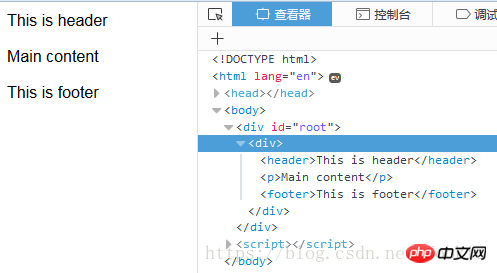
Es wurde festgestellt, dass es mehrere Kopf- und Fußzeilen gibt . Um dieses Problem zu lösen, müssen wir benannte Slots verwenden Wir ändern den Code wie folgt:
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Sie können sehen, dass die Anzeige normal ist 
Detaillierte Erläuterung der Schritte zum Hinzufügen, Löschen und Ändern von JavaScript-DOM-Elementen
VeeValidate-Formularüberprüfung Anwendungsfall in der Codeanalyse des Vue-Projekts
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Wertübertragung von Eltern-Kind-Komponenten und Slot-Anwendungen von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
WeChat ist eine der Social-Media-Plattformen in China, die ständig neue Versionen herausbringt, um ein besseres Benutzererlebnis zu bieten. Ein Upgrade von WeChat auf die neueste Version ist sehr wichtig, um mit Familie und Kollegen in Kontakt zu bleiben, mit Freunden in Kontakt zu bleiben und über die neuesten Entwicklungen auf dem Laufenden zu bleiben. 1. Verstehen Sie die Funktionen und Verbesserungen der neuesten Version. Es ist sehr wichtig, die Funktionen und Verbesserungen der neuesten Version zu verstehen, bevor Sie WeChat aktualisieren. Für Leistungsverbesserungen und Fehlerbehebungen können Sie sich über die verschiedenen neuen Funktionen der neuen Version informieren, indem Sie die Update-Hinweise auf der offiziellen WeChat-Website oder im App Store lesen. 2. Überprüfen Sie die aktuelle WeChat-Version. Bevor wir WeChat aktualisieren, müssen wir die derzeit auf dem Mobiltelefon installierte WeChat-Version überprüfen. Klicken Sie, um die WeChat-Anwendung „Ich“ zu öffnen, und wählen Sie dann das Menü „Über“ aus, in dem Sie die aktuelle WeChat-Versionsnummer sehen können. 3. Öffnen Sie die App
 Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Wenn Sie sich mit der AppleID beim iTunesStore anmelden, wird möglicherweise die Fehlermeldung „Diese AppleID wurde nicht im iTunesStore verwendet“ auf dem Bildschirm angezeigt. Es gibt keine Fehlermeldungen, über die Sie sich Sorgen machen müssen. Sie können sie beheben, indem Sie diese Lösungssätze befolgen. Fix 1 – Lieferadresse ändern Der Hauptgrund, warum diese Aufforderung im iTunes Store erscheint, ist, dass Sie nicht die richtige Adresse in Ihrem AppleID-Profil haben. Schritt 1 – Öffnen Sie zunächst die iPhone-Einstellungen auf Ihrem iPhone. Schritt 2 – AppleID sollte über allen anderen Einstellungen stehen. Also, öffnen Sie es. Schritt 3 – Öffnen Sie dort die Option „Zahlung & Versand“. Schritt 4 – Bestätigen Sie Ihren Zugang mit Face ID. Schritt
 Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Haben Sie Probleme mit der Shazam-App auf dem iPhone? Shazam hilft Ihnen, Lieder zu finden, indem Sie sie anhören. Wenn Shazam jedoch nicht richtig funktioniert oder den Song nicht erkennt, müssen Sie den Fehler manuell beheben. Die Reparatur der Shazam-App wird nicht lange dauern. Befolgen Sie also, ohne noch mehr Zeit zu verlieren, die folgenden Schritte, um Probleme mit der Shazam-App zu beheben. Fix 1 – Deaktivieren Sie die Funktion für fetten Text. Fetter Text auf dem iPhone kann der Grund dafür sein, dass Shazam nicht richtig funktioniert. Schritt 1 – Sie können dies nur über Ihre iPhone-Einstellungen tun. Also, öffnen Sie es. Schritt 2 – Als nächstes öffnen Sie dort die Einstellungen „Anzeige & Helligkeit“. Schritt 3 – Wenn Sie feststellen, dass „Fetttext“ aktiviert ist
 iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
Die Screenshot-Funktion funktioniert auf Ihrem iPhone nicht? Das Erstellen eines Screenshots ist sehr einfach, da Sie nur die Lauter-Taste und die Ein-/Aus-Taste gleichzeitig gedrückt halten müssen, um den Bildschirm Ihres Telefons anzuzeigen. Es gibt jedoch auch andere Möglichkeiten, Frames auf dem Gerät zu erfassen. Fix 1 – Assistive Touch verwenden Machen Sie einen Screenshot mit der Assistive Touch-Funktion. Schritt 1 – Gehen Sie zu Ihren Telefoneinstellungen. Schritt 2 – Tippen Sie als Nächstes auf, um die Barrierefreiheitseinstellungen zu öffnen. Schritt 3 – Öffnen Sie die Touch-Einstellungen. Schritt 4 – Öffnen Sie als Nächstes die Assistive Touch-Einstellungen. Schritt 5 – Aktivieren Sie Assistive Touch auf Ihrem Telefon. Schritt 6 – Öffnen Sie „Hauptmenü anpassen“, um darauf zuzugreifen. Schritt 7 – Jetzt müssen Sie nur noch eine dieser Funktionen mit der Bildschirmaufnahme verknüpfen. Klicken Sie also auf das erste
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Wenn Sie in Safari keine Kontrolle über die Zoomstufe haben, kann es schwierig sein, Dinge zu erledigen. Wenn Safari also verkleinert aussieht, könnte das ein Problem für Sie sein. Hier sind einige Möglichkeiten, wie Sie dieses geringfügige Zoomproblem in Safari beheben können. 1. Cursorvergrößerung: Wählen Sie in der Safari-Menüleiste „Anzeige“ > „Cursorvergrößerung“. Dadurch wird der Cursor auf dem Bildschirm besser sichtbar und lässt sich einfacher steuern. 2. Bewegen Sie die Maus: Das hört sich vielleicht einfach an, aber manchmal kann es passieren, dass durch einfaches Bewegen der Maus an eine andere Stelle auf dem Bildschirm automatisch die normale Größe wiederhergestellt wird. 3. Verwenden Sie Tastaturkürzel. Fix 1 – Zoomstufe zurücksetzen Sie können die Zoomstufe direkt über den Safari-Browser steuern. Schritt 1 – Wenn Sie sich in Safari befinden
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt
 Langsame Internetgeschwindigkeiten für Mobilfunkdaten auf dem iPhone: Korrekturen
May 03, 2024 pm 09:01 PM
Langsame Internetgeschwindigkeiten für Mobilfunkdaten auf dem iPhone: Korrekturen
May 03, 2024 pm 09:01 PM
Stehen Sie vor einer Verzögerung oder einer langsamen mobilen Datenverbindung auf dem iPhone? Normalerweise hängt die Stärke des Mobilfunk-Internets auf Ihrem Telefon von mehreren Faktoren ab, wie z. B. der Region, dem Mobilfunknetztyp, dem Roaming-Typ usw. Es gibt einige Dinge, die Sie tun können, um eine schnellere und zuverlässigere Mobilfunk-Internetverbindung zu erhalten. Fix 1 – Neustart des iPhone erzwingen Manchmal werden durch einen erzwungenen Neustart Ihres Geräts viele Dinge zurückgesetzt, einschließlich der Mobilfunkverbindung. Schritt 1 – Drücken Sie einfach einmal die Lauter-Taste und lassen Sie sie los. Drücken Sie anschließend die Leiser-Taste und lassen Sie sie wieder los. Schritt 2 – Der nächste Teil des Prozesses besteht darin, die Taste auf der rechten Seite gedrückt zu halten. Lassen Sie das iPhone den Neustart abschließen. Aktivieren Sie Mobilfunkdaten und überprüfen Sie die Netzwerkgeschwindigkeit. Überprüfen Sie es erneut. Fix 2 – Datenmodus ändern 5G bietet zwar bessere Netzwerkgeschwindigkeiten, funktioniert jedoch besser, wenn das Signal schwächer ist



