Ajax-Grundlagen und Login-Tutorial
Ajax ist die Abkürzung für Asynchronous JavaScript and XML. Seine Vorteile können die Belastung des Servers verringern, Daten bei Bedarf abrufen und redundante Anforderungen minimieren. Als nächstes werde ich in diesem Artikel die Ajax-Grundlagen und das Anmelde-Tutorial vorstellen. Freunde, die es benötigen, können darauf verweisen.
Ajax ist die Abkürzung für Asynchronous JavaScript and XML.
Vorteile von Ajax:
Vorteile: Reduzieren Sie die Belastung des Servers, rufen Sie Daten bei Bedarf ab und minimieren Sie redundante Anfragen
Aktualisieren Sie die Seite teilweise, reduzieren Sie die Benutzerpsychologie und die tatsächliche Wartezeit und sorgen Sie für ein besseres Benutzererlebnis
Basierend auf XML-Standardisierung und weithin unterstützt, keine Installation von Plug-Ins usw. erforderlich.
Weitere Erleichterung der Trennung von Seiten und Daten
Ajax umfasst die folgenden Technologien:
Darstellung basierend auf Webstandards (standardbasierte Präsentation) XHTML +CSS;
Verwenden Sie DOM (Document Object Model) für dynamische Anzeige und Interaktion;
Verwenden Sie XML und XSLT für den Datenaustausch und verwandte Vorgänge; Abfragen und Abrufen ;
Verwenden Sie JavaScript, um alles miteinander zu verknüpfen.
Mit anderen Worten, das größte Merkmal von Ajax ist, dass es eine dynamische Nichtaktualisierung erreichen kann
Verwenden Sie Ajax: Beispiel:
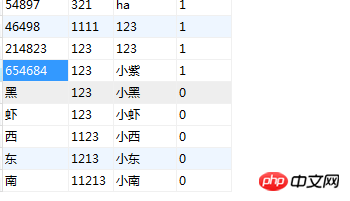
Eine Tabelle in der Datenbank:
 Klicken Sie, um zu sehen, ob der Benutzername verfügbar ist:
Klicken Sie, um zu sehen, ob der Benutzername verfügbar ist:
Hauptseitencode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>Der nächste Schritt besteht darin, die Seite zu verarbeiten:
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>Bild:
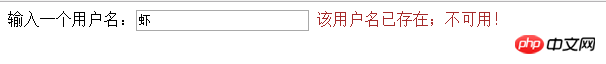
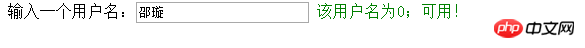
Geben Sie einen vorhandenen Benutzernamen ein:
 Geben Sie einen nicht vorhandenen Benutzernamen ein:
Geben Sie einen nicht vorhandenen Benutzernamen ein:
 Schreiben Sie ein weiteres Login:
Schreiben Sie ein weiteres Login:
Der Code der Login-Seite:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>Als nächstes kommt die Login-Verarbeitungsseite:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
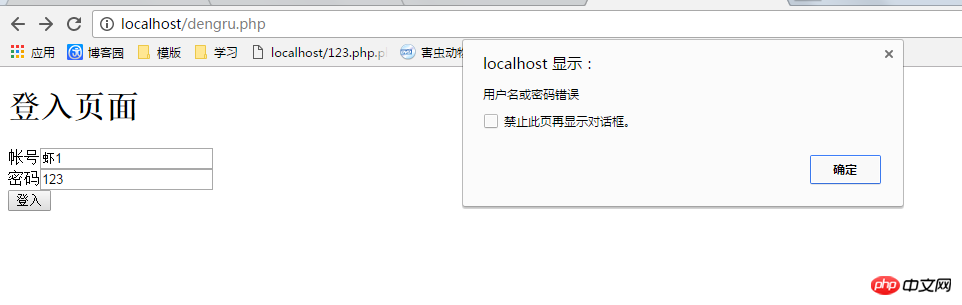
?>Wenn die Eingabe falsch ist, wird direkt auf dieser Seite angezeigt:
 Wenn die Eingabe falsch ist Richtig, es wird springen:
Wenn die Eingabe falsch ist Richtig, es wird springen:
 Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Drei wichtige Möglichkeiten zur Handhabung der domänenübergreifenden Verarbeitung in JQuery Implementieren Sieajax, um domänenübergreifende Daten zu erhalten (grafisches Tutorial)
ajax set contentType: „application /json“-Funktion (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonAjax-Grundlagen und Login-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.
 PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Int-Typ in einen String. In PHP ist das Konvertieren von Ganzzahldaten in einen String ein häufiger Vorgang. In diesem Tutorial erfahren Sie, wie Sie die in PHP integrierten Funktionen verwenden, um den Typ int in einen String zu konvertieren, und stellen gleichzeitig spezifische Codebeispiele bereit. Cast verwenden: In PHP können Sie Cast verwenden, um ganzzahlige Daten in einen String umzuwandeln. Diese Methode ist sehr einfach. Sie müssen lediglich (string) vor den ganzzahligen Daten hinzufügen, um sie in einen String umzuwandeln. Unten finden Sie einen einfachen Beispielcode
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:




