 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zum Implementieren der Sortierung von JSON-Objektarrays nach Objekteigenschaften in JS
Detaillierte Erläuterung der Schritte zum Implementieren der Sortierung von JSON-Objektarrays nach Objekteigenschaften in JS
Detaillierte Erläuterung der Schritte zum Implementieren der Sortierung von JSON-Objektarrays nach Objekteigenschaften in JS
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Sortieren von JSON-Objektarrays nach Objekteigenschaften in JS geben Schauen wir uns einmal die praktischen Fälle an. Bei der tatsächlichen Arbeit tritt häufig ein solches Problem auf: Es gibt i JSON-Daten in einem Array, das im Hintergrund zurückgegeben wird, und wir müssen das Array nach einem bestimmten Element im JSON sortieren.
Zum Beispiel sieht die zurückgegebene Datenstruktur wahrscheinlich so aus:
{
result:[
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
}Jetzt müssen wir nach der Größe der ID entsprechend den Geschäftsanforderungen sortieren und das Array in der Reihenfolge neu anordnen json mit kleiner ID zu json mit großer ID. Die Reihenfolge von
fügt eine Sortiermethode in js hinzu:
hier
unter Verwendung der JavaScript -Methode, erläutern Sie zunächst die Sortierung Methode sort() Syntax :
arrayObject.sort(sortby)
: Optional, gibt die Sortierreihenfolge an. Muss eine Funktion sein. Wenn diese Methode ohne Parameter aufgerufen wird, werden die Elemente im Array alphabetisch oder genauer gesagt in der Reihenfolge der Zeichenkodierung sortiert. Um dies zu erreichen, sollten die Elemente des Arrays zum Vergleich zunächst in
Stringumgewandelt werden (falls erforderlich). Wenn Sie nach anderen Kriterien sortieren möchten, müssen Sie eine Vergleichsfunktion bereitstellen, die zwei Werte vergleicht und eine Zahl zurückgibt, die die relative Reihenfolge der beiden Werte beschreibt. Die Vergleichsfunktion sollte zwei Parameter a und b haben und ihr Rückgabewert lautet wie folgt:
Wenn a kleiner als b ist, sollte a vor b im sortierten Array erscheinen und dann einen Wert kleiner als 0 zurückgeben.
Wenn a gleich b ist, wird 0 zurückgegeben.Wenn a größer als b ist, wird ein Wert größer als 0 zurückgegeben.
Mit
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);sort(sortby) Vollständiger Testbeispielcode: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net json数组排序</title>
</head>
<body>
<script>
var result = [
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);
</script>
</body>
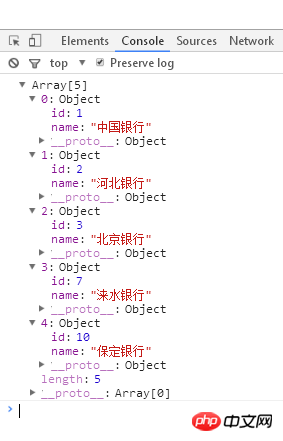
</html>Überprüfen Sie dann die Konsole. Die Sortierung ist erfolgreich :
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Analyse der Schritte zum Veröffentlichen von Vue-Komponenten in npmDetaillierte Erläuterung der Verwendung von Vue mehrstufige Komponente bereitstellen/injizierenDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Implementieren der Sortierung von JSON-Objektarrays nach Objekteigenschaften in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Mit der Funktion array_group() von PHP kann ein Array nach einem angegebenen Schlüssel gruppiert werden, um doppelte Elemente zu finden. Diese Funktion durchläuft die folgenden Schritte: Verwenden Sie key_callback, um den Gruppierungsschlüssel anzugeben. Verwenden Sie optional value_callback, um Gruppierungswerte zu bestimmen. Zählen Sie gruppierte Elemente und identifizieren Sie Duplikate. Daher ist die Funktion array_group() sehr nützlich, um doppelte Elemente zu finden und zu verarbeiten.



