
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zur Implementierung des WeChat-Menüeditors für öffentliche Konten mit Vue.js (unten) und Vorsichtsmaßnahmen für die Implementierung des Editors für öffentliche WeChat-Kontomenüs mitbringen Vue.js Was sind das? Hier sind tatsächliche Fälle.
Implementieren Sie die Methode zum Löschen von Menüs
Fügen Sie die Methode zum Löschen von Menüs in der Vue-Instanz hinzu und löschen Sie sie entsprechend der ausgewählten Menüebene und dem ausgewählten Index .
methods: {
//删除菜单
delMenu:function(){
//删除主菜单
if(this.selectedMenuLevel()==1&&confirm('删除后菜单下设置的子菜单也将被删除')){
if(this.selectedMenuIndex===0){
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex = 0;
}else{
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex -=1;
}
if(this.menu.button.length==0){
this.selectedMenuIndex = ''
}
//删除子菜单
}else if(this.selectedMenuLevel()==2){
if(this.selectedSubMenuIndex===0){
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex = 0;
}else{
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex -= 1;
}
if(this.menu.button[this.selectedMenuIndex].sub_button.length==0){
this.selectedSubMenuIndex = ''
}
}
},
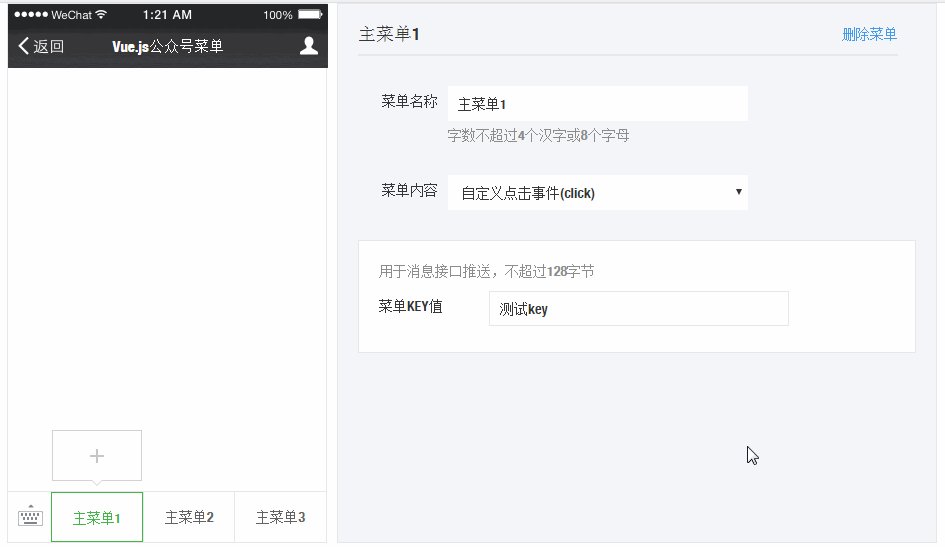
}Binden Sie die Methode an die Menübearbeitungsoberfläche
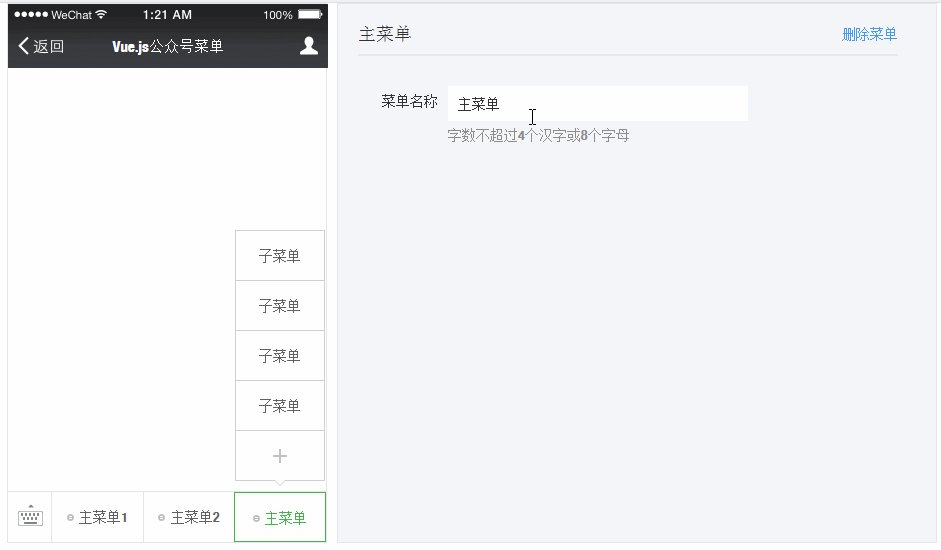
<p class="weixin-menu-detail">
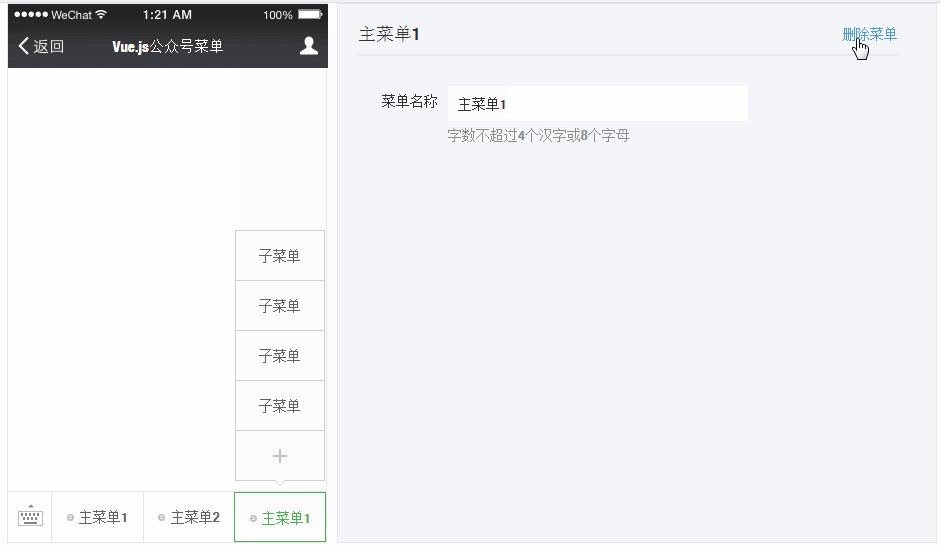
<!-- 显示选中的菜单和删除菜单按钮 -->
<p class="menu-input-group" style="border-bottom: 2px #e8e8e8 solid;">
<p class="menu-name">{{menu.button[selectedMenuIndex].name}}</p>
<p class="menu-del" @click="delMenu">删除菜单</p>
</p>
</p>
</p>Überprüfen Sie die Eingabelänge des Menünamens
Verwenden Sie den Befehl v-model, um den Menünamen an das Eingabefeld zu binden. @input überwacht das Eingabeereignis, um die Länge des eingegebenen Menünamens zu überprüfen wird angezeigt
data:{
menuNameBounds:false,//菜单长度超出上限标记
},
methods:{
//判断菜单名长度
checkMenuName:function(val){
if(this.selectedMenuLevel()==1&&this.getMenuNameLen(val)<=8){
this.menuNameBounds=false
}else if(this.selectedMenuLevel()==2&&this.getMenuNameLen(val)<=16){
this.menuNameBounds=false
}else{
this.menuNameBounds=true
}
},
//获取字符串中文字符长度
getMenuNameLen: function (val) {
var len = 0;
for (var i = 0; i < val.length; i++) {
var a = val.charAt(i);
a.match(/[^\x00-\xff]/ig) != null?len += 2:len += 1;
}
return len;
}
}Menübearbeitungsschnittstelle und Ereignisüberwachung hinzufügen
Der V-Model-Befehl wird verwendet, um den Wert des Menünamens zu binden Eingabefeld. @input überwacht das Eingabeereignis, um die Länge des eingegebenen Menünamens zu überprüfen. Wenn online, wird eine Eingabeaufforderung angezeigt.
<p class="weixin-menu-detail"> <p class="menu-input-group"> <p class="menu-label">菜单名称</p> <p class="menu-input"> <input type="text" name="name" placeholder="请输入菜单名称" class="menu-input-text" v-model="menu.button[selectedMenuIndex].name" @input="checkMenuName(menu.button[selectedMenuIndex].name)"> <!-- 这里用v-show来判断是否超过上限,menuNameBounds为true则显示 --> <p class="menu-tips" style="color:#e15f63" v-show="menuNameBounds">字数超过上限</p> <p class="menu-tips">字数不超过4个汉字或8个字母</p> </p> </p> </p>
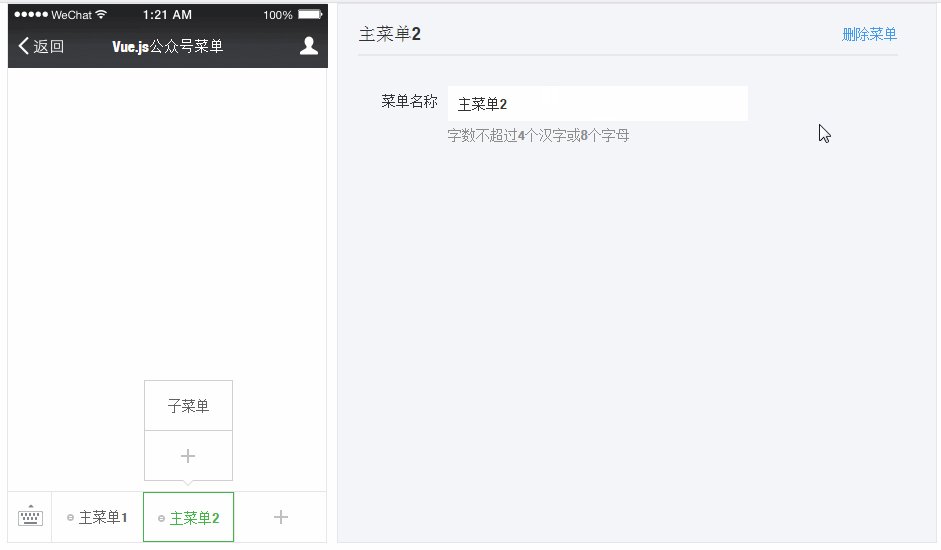
Das Screenshot-Tool zeigt das gelöschte Popup-Feld nicht an. Begnügen Sie sich einfach damit...

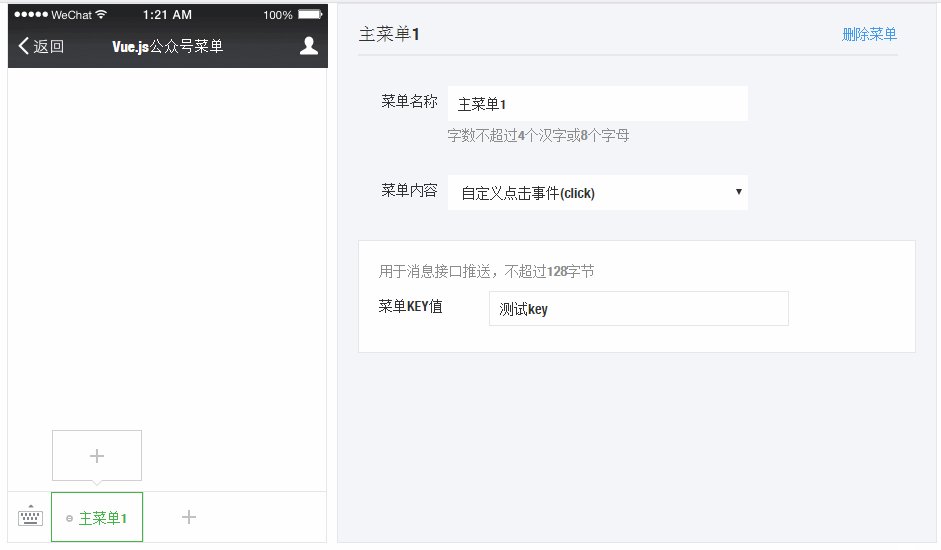
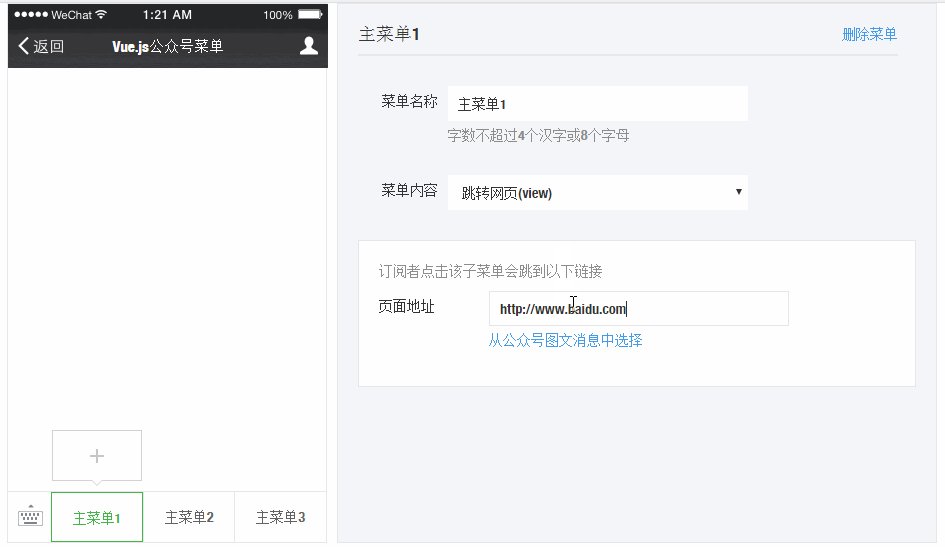
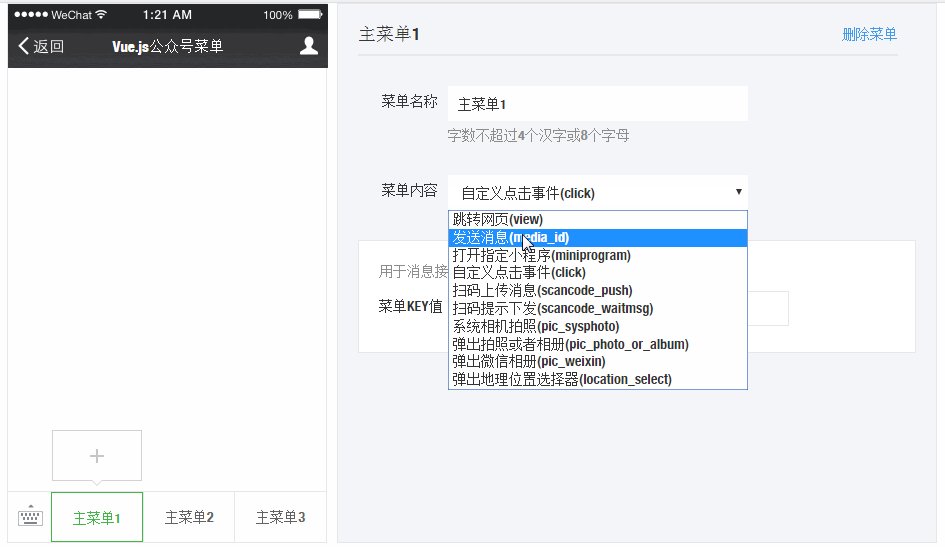
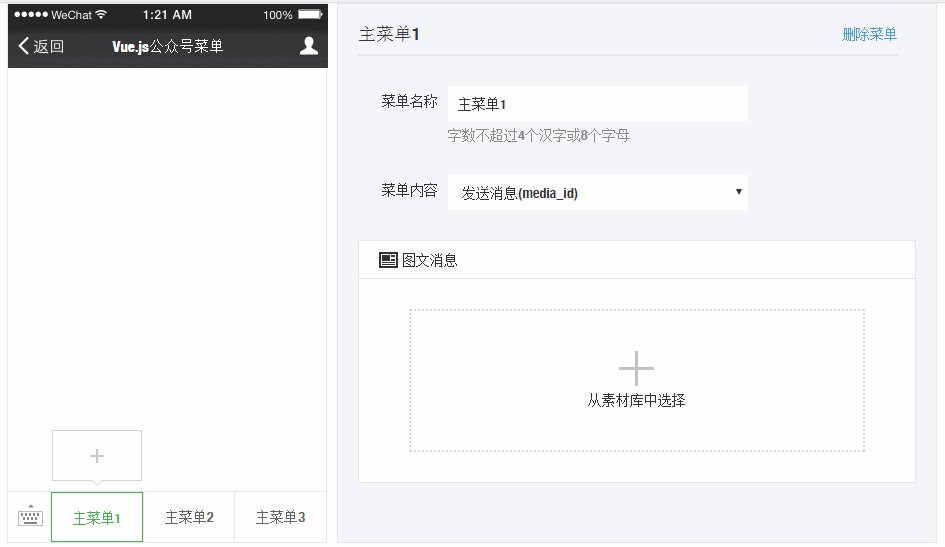
Implementieren Sie die Auswahlmenü-Typ-Methode
Es gibt viele Arten von WeChat-Menüs, daher müssen Sie eine Dropdown-Liste erstellen und das Dropdown-Element auswählen, um den Inhalt des Elements anzuzeigen
. Fügen Sie zuerst den Typ
data:{
"menu": {
"button": [
{
"type": "click",
"name": "主菜单1",
"key": "测试key",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}]
},
{
"name": "主菜单3",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}
}]
}
}an jedes Menü. Die erstellte Dropdown-Liste verwendet auch die V-Modell-Direktive, um den ausgewählten Menütyp

Detaillierte Erläuterung der Schritte zur Einführung und Konfiguration von Axios mit Vue-Cli
vue Axios Production Umgebungs- und Release-Umgebungskonfiguration Detaillierte Erläuterung der Schritte für verschiedene Schnittstellenadressen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung des WeChat-Menüeditors für öffentliche Konten mit Vue.js (Teil 2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




