
In diesem Artikel wird hauptsächlich die Lösung des Array-Problems in AJAX-Anfragen vorgestellt. Der Artikel enthält detaillierte Beispielcodes, die meiner Meinung nach für das Verständnis und Lernen aller hilfreich sein werden.
Jeder hätte entdecken müssen, dass, wenn wir eine AJAX-Anfrage mit einem Array in den Daten senden, diese nicht direkt in den Daten platziert und wie gewöhnliche JSON-Daten an den Hintergrund gesendet werden kann
Es gibt beispielsweise folgende Daten, die an den Hintergrund gesendet werden müssen:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}Das Feld „resourceJson“ ist ein Array, wenn Sie dies direkt senden JSON-Daten im Hintergrund
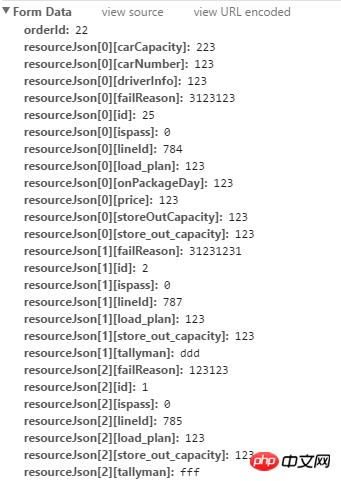
Die im Hintergrund erhaltenen Daten sehen folgendermaßen aus:

Der Browser zerlegt das Array automatisch in Variablen und die im Hintergrund erhaltenen Daten werden einfach dumm sein.
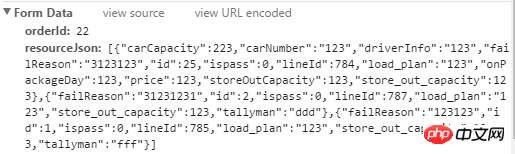
Der beste Weg ist also, das Array in eine Zeichenfolge zu programmieren. Es ist sehr einfach, das Array in einer separaten Variablen zu speichern und dann JSON.stringify(Array) die erhaltene Zeichenfolge in die JSON-Daten einzufügen Auf diese Weise dekonstruiert der Browser das Array nicht automatisch für Sie und Sie erhalten im Hintergrund ein echtes Array.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ajax-Anfrage und Filter-Kooperationsfallanalyse
Eine Zusammenfassung von 5 Möglichkeiten, Caching mit Ajax zu lösen
Ajax löst schnell das Problem zu langer Parameter, die nicht erfolgreich übermittelt werden können
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Array-Problem in AJAX-Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Was sind die Definitionen von Arrays?
Was sind die Definitionen von Arrays?
 js-String in Array umwandeln
js-String in Array umwandeln
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Array-Initialisierungsmethode
Array-Initialisierungsmethode
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP




