 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zur Implementierung des Echtzeitabrufs und der Aktualisierung von Eingabefeldern in vue2.0
Detaillierte Erläuterung der Schritte zur Implementierung des Echtzeitabrufs und der Aktualisierung von Eingabefeldern in vue2.0
Detaillierte Erläuterung der Schritte zur Implementierung des Echtzeitabrufs und der Aktualisierung von Eingabefeldern in vue2.0
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Implementieren des Echtzeitabrufs und der Aktualisierung des Eingabefelds in vue2.0. Was sind die Vorsichtsmaßnahmen für die Implementierung des Echtzeitabrufs und der Aktualisierung? Das Folgende ist ein praktischer Fall.
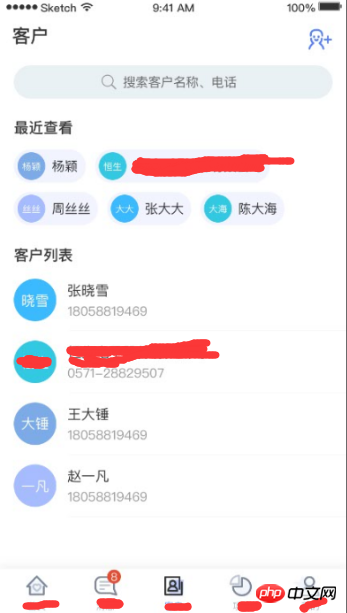
Kürzlich bin ich bei der Arbeit an einem vue2.0-Projekt auf einen Echtzeitabruf eines mobilen Endgeräts gestoßen Suche Aktualisierungslisteneffekt, wenn der Benutzer die Telefonnummer oder den Namen des Kunden in die Suche eingibt Box, der Inhalt der Kundenliste. Wir werden entsprechende Aktualisierungen vornehmen und ich werde Ihnen das Bild unten zeigen~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
Verwenden Sie v-on:input ="inputFunc" , um Änderungen im Wertinhalt des Eingabefelds zu überwachen. Wenn der Inhalt aktualisiert wird, wird die Funktion inputFunc aufgerufen~~
js:

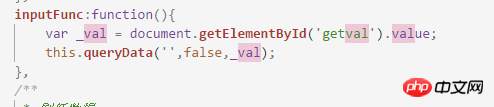
Schreiben Sie inpuFunc in die Methodenmethode der Vue-Funktion, rufen Sie den Wert des Eingabefelds ab und übergeben Sie ihn an die Funktion, die die Kundenliste rendert queryData();
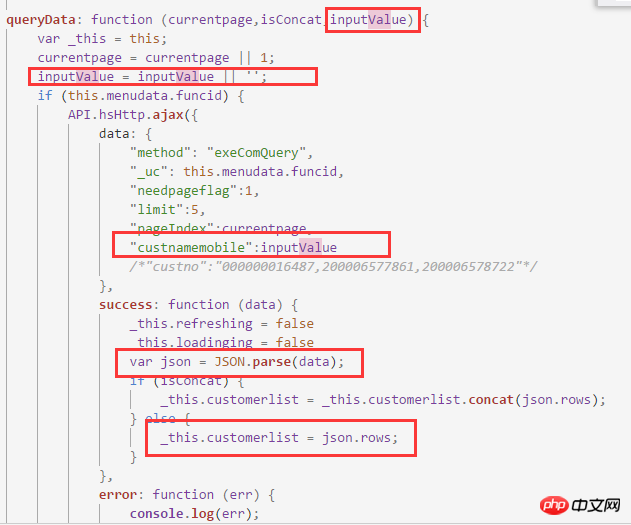
Der zweite Parameter hier ist falsch weil queryData() eine Datenanforderung stellt und dann die passenden Daten eingibt.
Nachdem die Datenanforderung erfolgreich war, steuern wir über den Parameter isConcat (ob das Array gespleißt werden soll). Die Daten werden in das ursprüngliche Kundenlisten-Array eingefügt oder ersetzen direkt die Daten im Kundenlisten-Array.
Da die zu diesem Zeitpunkt angezeigten Daten übereinstimmen, müssen die Daten im Array ersetzt werden Diesmal Die Parameter der FunktionisConcat=false

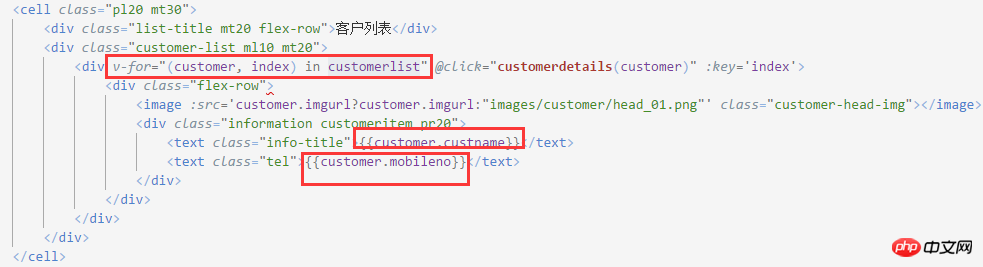
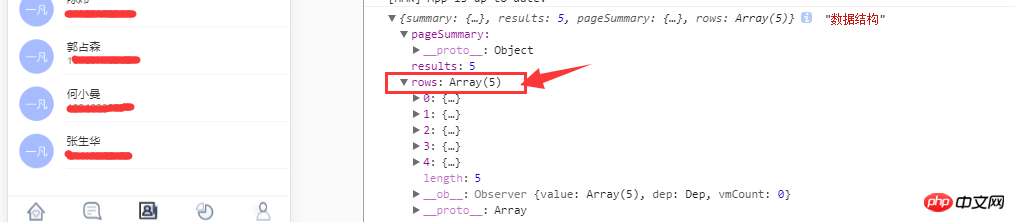
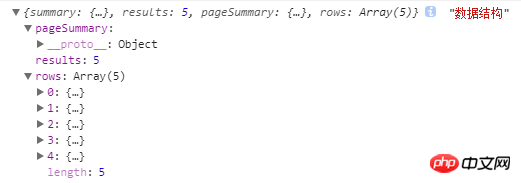
Hinweis: Lassen Sie mich einen kurzen Blick auf die Struktur dieser Kundenlistendarstellung werfen, und die Datenstruktur
Struktur:

Datenstruktur:


Hier handelt es sich bei „rows“ um ein Array. Verwenden Sie daher diese Daten, um das Array mithilfe der Concat-Funktion in js zu verbinden, d.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So nutzen Sie das serverseitige Rendering von React effizient
Vue.js zum Bearbeiten von Rezepten verwenden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung des Echtzeitabrufs und der Aktualisierung von Eingabefeldern in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Die Kombination von Java und WebSocket: So erreichen Sie Echtzeit-Videostreaming
Dec 17, 2023 pm 05:50 PM
Die Kombination von Java und WebSocket: So erreichen Sie Echtzeit-Videostreaming
Dec 17, 2023 pm 05:50 PM
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist Echtzeit-Videostreaming zu einer wichtigen Anwendung im Internetbereich geworden. Zu den Schlüsseltechnologien für Echtzeit-Videostreaming gehören WebSocket und Java. In diesem Artikel wird die Verwendung von WebSocket und Java zur Implementierung der Echtzeit-Video-Streaming-Wiedergabe vorgestellt und relevante Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist ein Protokoll für die Vollduplex-Kommunikation über eine einzelne TCP-Verbindung. Es wird im Web verwendet
 Aufbau eines Echtzeit-Übersetzungstools auf Basis von JavaScript
Aug 09, 2023 pm 07:22 PM
Aufbau eines Echtzeit-Übersetzungstools auf Basis von JavaScript
Aug 09, 2023 pm 07:22 PM
Aufbau eines Echtzeit-Übersetzungstools auf Basis von JavaScript Einführung Mit der wachsenden Nachfrage nach Globalisierung und dem häufigen Auftreten grenzüberschreitender Austausche und Austausche sind Echtzeit-Übersetzungstools zu einer sehr wichtigen Anwendung geworden. Wir können JavaScript und einige vorhandene APIs nutzen, um ein einfaches, aber nützliches Echtzeit-Übersetzungstool zu erstellen. In diesem Artikel wird anhand von Codebeispielen erläutert, wie diese Funktion basierend auf JavaScript implementiert wird. Implementierungsschritte Schritt 1: HTML-Struktur erstellen Zuerst müssen wir ein einfaches HTML erstellen
 Verwendung von C++ zur Implementierung von Echtzeit-Audio- und Videoverarbeitungsfunktionen eingebetteter Systeme
Aug 27, 2023 pm 03:22 PM
Verwendung von C++ zur Implementierung von Echtzeit-Audio- und Videoverarbeitungsfunktionen eingebetteter Systeme
Aug 27, 2023 pm 03:22 PM
Verwendung von C++ zur Implementierung von Echtzeit-Audio- und Videoverarbeitungsfunktionen eingebetteter Systeme Das Anwendungsspektrum eingebetteter Systeme wird immer umfangreicher, insbesondere im Bereich der Audio- und Videoverarbeitung, wo die Nachfrage wächst. Angesichts dieser Nachfrage ist die Verwendung der C++-Sprache zur Implementierung von Echtzeit-Audio- und Videoverarbeitungsfunktionen eingebetteter Systeme eine gängige Wahl. In diesem Artikel wird die Verwendung der C++-Sprache zur Entwicklung von Echtzeit-Audio- und Videoverarbeitungsfunktionen eingebetteter Systeme vorgestellt und entsprechende Codebeispiele gegeben. Um die Echtzeit-Audio- und Videoverarbeitungsfunktion zu realisieren, müssen Sie zunächst den grundlegenden Prozess der Audio- und Videoverarbeitung verstehen. Im Allgemeinen Audio und Video
 So deaktivieren Sie Live-Aktivitäten in der Apple TV-App auf dem iPhone
Jun 29, 2023 pm 01:50 PM
So deaktivieren Sie Live-Aktivitäten in der Apple TV-App auf dem iPhone
Jun 29, 2023 pm 01:50 PM
Live-Events sind eine großartige Möglichkeit, über bevorstehende Bestellungen, Sportspiele und mehr auf dem Laufenden zu bleiben. Diese neue Benachrichtigungsmethode wurde erstmals mit der Veröffentlichung von iOS 16 eingeführt und soll die Art und Weise verbessern, wie Benachrichtigungen an das iPhone übermittelt werden. Jede Anwendung, die Echtzeitdaten bereitstellt, kann Echtzeitaktivitäten nutzen, und viele beliebte Anwendungen sind die Verfolgung ausstehender Bestellungen, Ergebnisse laufender Spiele, Wetterdaten, bevorstehende Live-Übertragungen und mehr. Live-Aktivitäten werden immer in Ihrem Benachrichtigungscenter angezeigt, auch im Standby-Modus (wenn Sie den Standby-Modus aktiviert haben und Ihr iPhone angedockt ist). Möglicherweise möchten Sie jedoch die Live-Aktivität deaktivieren, wenn Sie Ihr Apple TV verwenden, um ein unterbrechungsfreies Erlebnis zu gewährleisten. So machen Sie es auf Ihrem iPhone. So deaktivieren Sie Apple TV
 Erstellen Sie eine Echtzeit-Börsenkursanzeige basierend auf JavaScript
Aug 08, 2023 am 08:03 AM
Erstellen Sie eine Echtzeit-Börsenkursanzeige basierend auf JavaScript
Aug 08, 2023 am 08:03 AM
Einführung in den Aufbau einer Echtzeit-Aktienkursanzeige auf Basis von JavaScript: Mit der kontinuierlichen Entwicklung der Finanzmärkte ist die Anzeige von Echtzeit-Aktienkursen für Anleger und Händler immer wichtiger geworden. In einer modernen Handelsplattform ist es unerlässlich, eine Echtzeit-Börsenanzeigefunktion bereitzustellen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript und einigen verwandten Technologien eine einfache Anwendung zur Anzeige von Börsenkursen in Echtzeit erstellen. Vorbereitungsarbeiten Bevor Sie beginnen, müssen Sie die folgenden Arbeiten vorbereiten: ein Webseiten-Framework basierend auf HTML und CSS
 So aktivieren Sie Live-Untertitel sofort in Windows 11
Jun 27, 2023 am 08:33 AM
So aktivieren Sie Live-Untertitel sofort in Windows 11
Jun 27, 2023 am 08:33 AM
So aktivieren Sie Live-Untertitel sofort in Windows 11 1. Drücken Sie Strg+L auf Ihrer Tastatur 2. Klicken Sie auf „Zustimmen“ 3. Es erscheint ein Popup mit der Meldung „Bereit zum Hinzufügen von Untertiteln in Englisch (US)“ (abhängig von Ihrer bevorzugten Sprache) 4. Darüber hinaus Können Sie Obszönitäten filtern, indem Sie auf die Zahnradschaltfläche klicken? Präferenz? Filtern von Swear Verwandte Artikel So beheben Sie den Aktivierungsfehlercode 0xc004f069 in Windows Server Der Aktivierungsprozess unter Windows nimmt manchmal eine plötzliche Wendung und zeigt eine Fehlermeldung mit diesem Fehlercode 0xc004f069 an. Obwohl der Aktivierungsprozess online erfolgt, kann dieses Problem bei einigen älteren Systemen mit Windows Server auftreten. Bestehen Sie diese vorläufigen Prüfungen, wenn diese Prüfungen nicht erfolgreich sind
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Erstellen Sie einen Echtzeit-Chatroom basierend auf JavaScript
Aug 10, 2023 pm 11:18 PM
Erstellen Sie einen Echtzeit-Chatroom basierend auf JavaScript
Aug 10, 2023 pm 11:18 PM
Aufbau eines Echtzeit-Chatrooms auf Basis von JavaScript Mit der rasanten Entwicklung des Internets legen die Menschen immer mehr Wert auf Instant Messaging und interaktive Echtzeiterlebnisse. Als gängiges Instant-Messaging-Tool sind Echtzeit-Chatrooms sowohl für Privatpersonen als auch für Unternehmen sehr wichtig. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen einfachen Echtzeit-Chatroom erstellen, und entsprechende Codebeispiele bereitgestellt. Wir benötigen zunächst eine Frontend-Seite als UI-Schnittstelle des Chatrooms. Hier ist ein Beispiel für eine einfache HTML-Struktur: <!DOCTYPE



