Umgang mit häufigen Problemen im Vue-Cli-Verpackungsprozess
Dieses Mal werde ich Ihnen die häufigen Probleme beim Umgang mit dem vue-cli-Verpackungsprozess vorstellen. Was sind die Vorsichtsmaßnahmen für den Umgang mit häufigen Problemen während des vue-cli-Verpackungsprozesses? Im Folgenden finden Sie praktische Fälle. Werfen wir einen Blick darauf.
1. Der Paketierungsbefehl ist npm run build. Dieser Befehl entspricht dem Build in package.json; a prod.server.js. Der Zweck dieser Datei besteht darin, auf die gepackten statischen Dateien zuzugreifen, indem der lokale Dienst node.js gestartet wird 🎜>
prod.server.js-Dateicodebeispiel:let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
}); 3. Die über das scrip-Tag in index.html eingeführten js und die über den Link eingeführte CSS-Datei werden alle in main.js Direktimport geändert ; mein aktuelles main.js-Codebeispiel:
3. Die über das scrip-Tag in index.html eingeführten js und die über den Link eingeführte CSS-Datei werden alle in main.js Direktimport geändert ; mein aktuelles main.js-Codebeispiel: // The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})4. Um Bilder unter relativen Pfaden zu referenzieren, ändern Sie zuerst build.assetsPublicPath in ''. ursprünglich war es „/“,
Wenn es sich um eine statische Referenz handelt, schreiben Sie den relativen Pfad direkt Referenz, Sie müssen eine statische Referenz wie folgt schreiben und den relativen Pfad direkt schreiben:<img src="../../base/img/home/me.jpg" class="round"/>
 Dynamische Referenz, Sie müssen require benötigen, um den dynamischen Pfad zu erhalten:
Dynamische Referenz, Sie müssen require benötigen, um den dynamischen Pfad zu erhalten: <img :src="logo" class="logo-img" @click="toggleMenu"/>
Das Gleiche Das dynamisch festgelegte Hintergrundbild muss auch den Dateipfad dynamisch abrufen.
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
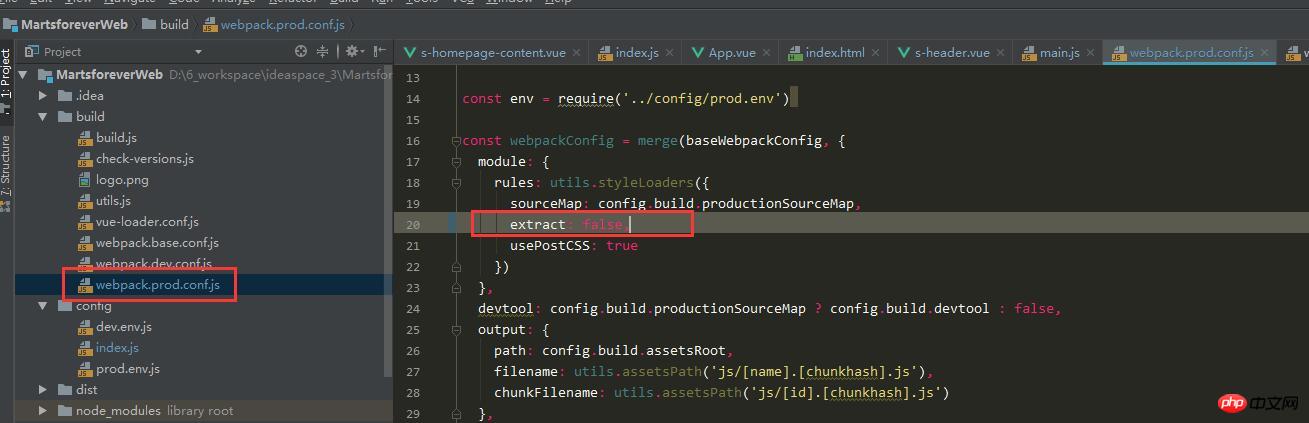
}5. Wenn Sie iview zum Entwickeln verwenden, wird nach dem direkten Öffnen von index.html eine Fehlermeldung angezeigt eingeführt, aber ich habe diese beiden Dateien hier nicht manuell eingeführt. Schließlich besteht die Lösung von Baidu darin, extract in module.rules in webpack.prod.conf.js auf false zu setzen. Weitere Informationen finden Sie in diesem Problem:
https://github.com/iview/iview/issues/ 515
Empfohlene Lektüre:
JS zur Implementierung einer einfachen Warenkorbfunktion, Codeanalyse
Das obige ist der detaillierte Inhalt vonUmgang mit häufigen Problemen im Vue-Cli-Verpackungsprozess. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Häufig gestellte Fragen und Lösungen: Häufig gestellte Fragen zur Verwendung der len-Funktion in Python
Jan 28, 2024 am 09:14 AM
Häufig gestellte Fragen und Lösungen: Häufig gestellte Fragen zur Verwendung der len-Funktion in Python
Jan 28, 2024 am 09:14 AM
Die Funktion len() in Python ist eine häufig verwendete integrierte Funktion, mit der die Länge eines Objekts oder die Anzahl der Elemente ermittelt werden kann. Bei der täglichen Python-Entwicklung stoßen wir häufig auf Probleme mit der Funktion len(). In diesem Artikel werden einige häufig auftretende Probleme und Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt. TypeError: objectoftype'XXX'hasnolen() Dieses Problem tritt normalerweise auf, wenn versucht wird, len() für ein Objekt zu verwenden, das keine Längenoperationen unterstützt.
 Analyse häufig gestellter Fragen zu Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Analyse häufig gestellter Fragen zu Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Vor kurzem wurde ein sehr beliebtes Spiel, Cyberpunk 2077, online veröffentlicht. Viele Benutzer beeilen sich, es herunterzuladen und zu erleben. Heute stellen wir Ihnen jedoch einige häufig gestellte Fragen zum Spielen von Cyberpunk 2077 wenn du etwas willst. Häufig gestellte Fragen zum Spielen von Cyberpunk 2077: 1. Preisdetails: 1. Der Kaufpreis auf der Steam-Spieleplattform beträgt: 298 Yuan. 2. Der Kaufpreis der epischen Spieleplattform beträgt: 43 US-Dollar = 282 Yuan. 3. Der Kaufpreis für das PS4-Spielterminal beträgt: 400 Yuan + HKD und 380 Yuan + RMB im Karton. 4. Der Kaufpreis Russlands im russischen Gebiet beträgt: 172 Yuan. 2. Konfigurationsdetails: 1. Mindestkonfiguration (1080P): GT
 Häufige Probleme und Lösungen mit der Log4j-Konfigurationsdatei
Feb 19, 2024 pm 08:50 PM
Häufige Probleme und Lösungen mit der Log4j-Konfigurationsdatei
Feb 19, 2024 pm 08:50 PM
Häufige Probleme und Lösungen für log4j-Konfigurationsdateien Im Entwicklungsprozess von Java-Anwendungen ist die Protokollierung eine sehr wichtige Funktion. Und log4j ist ein weit verbreitetes Protokollierungsframework in Java. Es definiert den Ausgabemodus von Protokollen über Konfigurationsdateien und ist sehr praktisch, um die Ebene und den Ausgabeort von Protokollen zu steuern. Bei der Konfiguration von log4j treten jedoch manchmal Probleme auf. In diesem Artikel werden einige häufige Probleme und deren Lösungen vorgestellt und spezifische Codebeispiele angehängt. Problem 1: Die Protokolldatei generiert keine Lösung:
 Analyse häufig gestellter Fragen zum Go Language ORM Framework
Jun 03, 2023 am 09:22 AM
Analyse häufig gestellter Fragen zum Go Language ORM Framework
Jun 03, 2023 am 09:22 AM
In modernen Webanwendungen ist die Verwendung von ORM-Frameworks zur Abwicklung von Datenbankoperationen zum Standard geworden. Unter allen ORM-Frameworks erhält das Go-Sprach-ORM-Framework immer mehr Aufmerksamkeit und Liebe von Entwicklern. Wenn wir jedoch das ORM-Framework der Go-Sprache verwenden, können einige häufige Probleme auftreten. In diesem Artikel werden wir diese häufigen Probleme analysieren und lösen, um das ORM-Framework der Go-Sprache besser nutzen zu können. Das Datenmodell von GORM ist in GORM definiert. Wir können struct zum Definieren von Daten verwenden.
 Was sind die häufigsten Probleme, die in der Huluxia-App auftreten? Zusammenfassung der Antworten auf Probleme mit der Huluxia-App
Mar 12, 2024 pm 02:04 PM
Was sind die häufigsten Probleme, die in der Huluxia-App auftreten? Zusammenfassung der Antworten auf Probleme mit der Huluxia-App
Mar 12, 2024 pm 02:04 PM
Was sind die häufigsten Probleme, die in der Calabash Man-App auftreten? Ich glaube, dass viele Freunde mit dieser App auf verschiedene Probleme stoßen werden. Ich frage mich, ob irgendwelche Spieler darauf gestoßen sind. Wie auch immer, der Editor stößt oft darauf. Um zu verhindern, dass meine Freunde auf verschiedene Probleme wie der Editor stoßen, begann ich, nach verschiedenen begrenzten Befreiungsmethoden zu suchen. Daher bietet der unten stehende Editor eine Zusammenfassung der häufigsten Probleme für alle Benutzer. Wenn weiterhin verschiedene Probleme auftreten, wenden Sie sich bitte schnell an diese. Zusammenfassung der Fragen und Antworten zur Huluxia-App. F: Was ist Root? Wie bekomme ich Root auf einem Mobiltelefon? Einfach ausgedrückt bezieht sich Root auf den Benutzer mit den höchsten Administratorrechten im Android-System. Durch die Verwendung von Root-Tools von Drittanbietern können viele Telefonmodelle problemlos gelöscht werden
 Häufig gestellte Fragen und Hinweise: Verwendung von MyBatis für Batch-Abfragen
Feb 19, 2024 pm 12:30 PM
Häufig gestellte Fragen und Hinweise: Verwendung von MyBatis für Batch-Abfragen
Feb 19, 2024 pm 12:30 PM
Hinweise und FAQs zu MyBatis-Batch-Abfrageanweisungen Einführung MyBatis ist ein hervorragendes Persistenzschicht-Framework, das flexible und effiziente Datenbankoperationen unterstützt. Unter diesen ist die Stapelabfrage eine häufige Anforderung, indem mehrere Daten gleichzeitig abgefragt werden. Dadurch kann der Aufwand für die Datenbankverbindung und die SQL-Ausführung reduziert und die Leistung des Systems verbessert werden. In diesem Artikel werden einige Vorsichtsmaßnahmen und häufige Probleme mit MyBatis-Batch-Abfrageanweisungen vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass dies den Entwicklern etwas helfen kann. Was Sie bei der Verwendung von M beachten sollten
 PHP-E-Mail-Versandmethoden und Zusammenfassung häufig gestellter Fragen
Jun 08, 2023 pm 10:57 PM
PHP-E-Mail-Versandmethoden und Zusammenfassung häufig gestellter Fragen
Jun 08, 2023 pm 10:57 PM
Im Zeitalter des Internets ist E-Mail zu einem unverzichtbaren Bestandteil des Lebens und der Arbeit der Menschen geworden. PHP ist eine im Bereich der Webentwicklung weit verbreitete Sprache und auch der E-Mail-Versand ist in Webanwendungen unerlässlich. In diesem Artikel werden die relevanten Inhalte und häufigen Probleme beim Senden von PHP-E-Mails ausführlich vorgestellt. 1. PHP-E-Mail-Versandmethode PHPmailer-Bibliothek PHPmailer ist eine leistungsstarke PHP-E-Mail-Versandbibliothek, die problemlos E-Mails im HTML-Format und im Nur-Text-Format versenden kann. Verwendung von PHPmai
 PHP-Daten-Paging-Methoden und detaillierte Erklärungen häufiger Probleme
Jun 09, 2023 am 08:42 AM
PHP-Daten-Paging-Methoden und detaillierte Erklärungen häufiger Probleme
Jun 09, 2023 am 08:42 AM
1. Einleitung Mit der kontinuierlichen Zunahme der Datenverarbeitung ist das Daten-Paging zu einer äußerst wichtigen Funktion geworden. Als eine in der Webentwicklung weit verbreitete Sprache verfügt PHP natürlich über eine eigene Daten-Paging-Methode. Dieser Artikel bietet eine detaillierte Analyse der PHP-Daten-Paging-Methoden und häufiger Probleme. 2. PHP-Daten-Paging-Methode 1. Die einfachste Methode zum Daten-Paging mit der ursprünglichen Methode besteht darin, die LIMIT-Klausel der SQL-Anweisung zu verwenden. Berechnen Sie den Offset basierend auf der Anzahl der auf jeder Seite anzuzeigenden Datensätze und der aktuellen Seitennummer. und fügen Sie es während der Abfrage hinzu.






