So erstellen Sie einen Musikplayer mit Vue-Element
Dieses Mal zeige ich Ihnen, wie Sie einen Musikplayer mit Vue-Element erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung eines Musikplayers mit Vue-Element? .
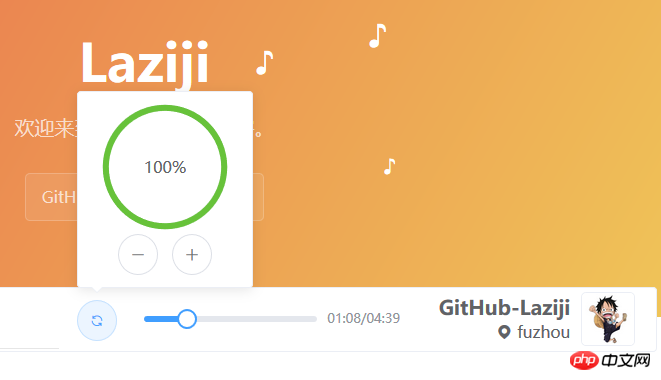
Wirkung

Verwendete Komponenten
Elementkomponente
Layout
ButtonButton
Schieberegler
Fortschrittsbalken Fortschritt
Popover
HTML5-Komponente
Audio
Implementierungscode
Eine detailliertere Implementierung finden Sie unterhttps://github.com/GitHub-Laziji/vblog
<template>
<p>
<el-row>
<el-col :span="4">
<el-popover
placement="top-start"
trigger="hover">
<p style="text-align: center">
<el-progress
color="#67C23A"
type="circle"
:percentage="music.volume"></el-progress><br>
<el-button
@click="changeVolume(-10)"
icon="el-icon-minus"
circle></el-button>
<el-button
@click="changeVolume(10)"
icon="el-icon-plus"
circle></el-button>
</p>
<el-button
@click="play"
id="play"
slot="reference"
:icon="music.isPlay?'el-icon-refresh':'el-icon-caret-right'"
circle></el-button>
</el-popover>
</el-col>
<el-col :span="14" style="padding-left: 20px">
<el-slider
@change="changeTime"
:format-tooltip="formatTime"
:max="music.maxTime"
v-model="music.currentTime"
style="width: 100%;"></el-slider>
</el-col>
<el-col :span="6" style="padding: 9px 0px 0px 10px;color:#909399;font-size: 13px">
{{formatTime(music.currentTime)}}/{{formatTime(music.maxTime)}}
</el-col>
</el-row>
<audio ref="music" loop autoplay>
<source src="http://sc1.111ttt.cn:8282/2018/1/03m/13/396131232171.m4a?tflag=1519095601&pin=6cd414115fdb9a950d827487b16b5f97#.mp3" type="audio/mpeg">
</audio>
</p>
</template>
<script>
export default{
data(){
return {
music:{
isPlay:false,
currentTime:0,
maxTime:0,
volume:100
}
}
},
mounted(){
this.$nextTick(()=>{
setInterval(this.listenMusic,1000)
})
},
methods:{
listenMusic(){
if(!this.$refs.music){
return
}
if(this.$refs.music.readyState){
this.music.maxTime = this.$refs.music.duration
}
this.music.isPlay=!this.$refs.music.paused
this.music.currentTime = this.$refs.music.currentTime
},
play(){
if(this.$refs.music.paused){
this.$refs.music.play()
}else{
this.$refs.music.pause()
}
this.music.isPlay=!this.$refs.music.paused
this.$nextTick(()=>{
document.getElementById('play').blur()
})
},
changeTime(time){
this.$refs.music.currentTime = time
},
changeVolume(v){
this.music.volume += v
if(this.music.volume>100){
this.music.volume = 100
}
if(this.music.volume<0){
this.music.volume = 0
}
this.$refs.music.volume = this.music.volume/100
},
formatTime(time){
let it = parseInt(time)
let m = parseInt(it/60)
let s = parseInt(it%60)
return (m<10?"0":"")+parseInt(it/60)+":"+(s<10?"0":"")+parseInt(it%60)
}
}
}
</script>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man JS verwendet, um POST domänenübergreifend zu implementieren
Detaillierte Erläuterung der Schritte zur Verwendung von Promise in ES6
So verwenden Sie React Form, um die Komponentenverpackung abzuschließen
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Musikplayer mit Vue-Element. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Einführungserlebnis der Bose Soundbar Ultra: Heimkino direkt nach dem Auspacken?
Feb 06, 2024 pm 05:30 PM
Einführungserlebnis der Bose Soundbar Ultra: Heimkino direkt nach dem Auspacken?
Feb 06, 2024 pm 05:30 PM
Solange ich mich erinnern kann, habe ich zu Hause ein Paar große Standlautsprecher gehabt. Ich bin der Meinung gewesen, dass ein Fernseher nur dann als Fernseher bezeichnet werden kann, wenn er mit einem kompletten Soundsystem ausgestattet ist. Aber als ich anfing zu arbeiten, konnte ich mir professionelles Home-Audio nicht leisten. Nachdem ich mich erkundigt und die Produktpositionierung verstanden hatte, stellte ich fest, dass die Soundbar-Kategorie für mich sehr gut geeignet ist. Sie erfüllt meine Bedürfnisse in Bezug auf Klangqualität, Größe und Preis. Deshalb habe ich mich für die Soundbar entschieden. Nach sorgfältiger Auswahl habe ich mich für dieses Panorama-Soundbar-Produkt entschieden, das Anfang 2024 von Bose auf den Markt gebracht wurde: den Bose Home-Entertainment-Lautsprecher Ultra. (Fotoquelle: Fotografiert von Lei Technology) Wenn wir den „originalen“ Dolby Atmos-Effekt erleben wollen, müssen wir im Allgemeinen eine gemessene und kalibrierte Surround-Sound-Decke zu Hause installieren.
 VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
Funktioniert die VLC Chromecast-Funktion auf Ihrem Windows-PC nicht? Dieses Problem kann durch Kompatibilitätsprobleme zwischen Ihrem Chromecast-Gerät und der Casting-Funktion von VLC verursacht werden. In diesem Artikel verraten wir Ihnen, was Sie in dieser Situation tun können und was zu tun ist, wenn der VLC-Renderer Ihren Chromecast nicht finden kann. Wie verwende ich ChromecastVLC unter Windows? Um mit VLC Videos von Windows auf Chromecast zu übertragen, gehen Sie folgendermaßen vor: Öffnen Sie die Media Player-App und gehen Sie zum Wiedergabemenü. Navigieren Sie zur Option „Renderer“ und Sie können das erkannte Chromecast-Gerät sehen
 Audacity verfügt jetzt über KI-Audiobearbeitungsfunktionen mit dem Intel OpenVINO-Plug-in
Feb 15, 2024 am 11:06 AM
Audacity verfügt jetzt über KI-Audiobearbeitungsfunktionen mit dem Intel OpenVINO-Plug-in
Feb 15, 2024 am 11:06 AM
Audacity ist eine kostenlose und plattformübergreifende Open-Source-Audiobearbeitungssoftware. Es verfügt über einen offenen Code- und Plug-in-Beitragsmechanismus und jeder kann teilnehmen. Darüber hinaus bietet Intel einen kostenlosen Satz OpenVINOAI-Plug-Ins für Musikredakteure und Podcast-Produzenten an. Diese Website hat festgestellt, dass das Plug-in-Paket etwa 2 GB groß ist und auf der GitHub-Seite von Intel heruntergeladen werden kann. Für die Ausführung ist außerdem die 64-Bit-Windows-Version von Audacity erforderlich. Das Intuitivste an diesem KI-Plug-in ist, dass es drei erweiterte Tools zur Musikbearbeitungsfunktion von Audacity hinzufügt: Das erste ist die Funktion „Musikgenerierung“. Benutzer können Text verwenden, um die gewünschte Musik zu beschreiben, und die KI generiert Musik Clips innerhalb von 60 Sekunden, um Werbung und Filmmusik zu ermöglichen
 Der Fortschrittsbalken des Win10-Players bewegt sich nicht
Feb 12, 2024 am 08:12 AM
Der Fortschrittsbalken des Win10-Players bewegt sich nicht
Feb 12, 2024 am 08:12 AM
Die Oktober-Update-Version von Windows 10v1809 steuert ohne zu zögern auf das schlechteste Windows-Upgrade in der Geschichte zu. Sie wurde nicht nur nach ihrer ersten offiziellen Veröffentlichung dringend zurückgezogen, sondern war auch nach einem Monat Neuaufbau immer noch voller Fehler, was die Leute an der Qualität von Microsoft zweifeln ließ Kontrolle. Immer besorgter. Nun steht ein weiterer Fehler auf der Liste, und dieses Mal handelt es sich um Microsofts eigenen Mediaplayer, den Windows Media Player. Kürzlich haben einige Internetnutzer berichtet, dass nach der Installation des neuesten Patches beim Windows Media Player in Windows 10v1809 ein Problem auftritt, bei dem der Wiedergabefortschrittsbalken nicht verschoben werden kann. Es wurde noch keine Lösung gefunden. Microsoft hat einen Fehler bestätigt, der zwei Patches für KB4 betrifft
 So fügen Sie lokale Musik zu Limonadenmusik hinzu
Feb 23, 2024 pm 07:13 PM
So fügen Sie lokale Musik zu Limonadenmusik hinzu
Feb 23, 2024 pm 07:13 PM
Wie füge ich lokale Musik zu Soda Music hinzu? Sie können Ihre lokale Lieblingsmusik zur Soda Music APP hinzufügen, aber die meisten Freunde wissen nicht, wie man lokale Musik zu Soda Music hinzufügt Der Herausgeber, interessierte Nutzer kommen vorbei! Anleitung zur Verwendung von Soda-Musik. So fügen Sie lokale Musik zu Soda-Musik hinzu und klicken Sie auf den Funktionsbereich [Musik] unten auf der Hauptseite das Symbol [drei Punkte] in der unteren rechten Ecke; 3. Erweitern Sie abschließend die Funktionsleiste unten und wählen Sie die Schaltfläche [Herunterladen], um es zur lokalen Musik hinzuzufügen.
 Auswahl des richtigen Tablets für Musikstudenten
Jan 10, 2024 pm 10:09 PM
Auswahl des richtigen Tablets für Musikstudenten
Jan 10, 2024 pm 10:09 PM
Welches Tablet eignet sich für Musiker? Der 12,9-Zoll-Lautsprecher im iPad von Huawei ist ein sehr gutes Produkt. Es verfügt über vier Lautsprecher und die Klangqualität ist ausgezeichnet. Darüber hinaus gehört es zur Pro-Serie, die etwas besser ist als andere Modelle. Insgesamt ist das iPad Pro ein sehr gutes Produkt. Der Lautsprecher dieses Mini4-Mobiltelefons ist klein und die Wirkung ist durchschnittlich. Eine externe Musikwiedergabe ist damit nicht möglich, für den Musikgenuss ist man dennoch auf Kopfhörer angewiesen. Kopfhörer mit guter Klangqualität haben eine etwas bessere Wirkung, aber billige Kopfhörer im Wert von dreißig oder vierzig Yuan können die Anforderungen nicht erfüllen. Welches Tablet sollte ich für elektronische Klaviermusik verwenden? Wenn Sie ein iPad größer als 10 Zoll kaufen möchten, empfehle ich die Verwendung von zwei Anwendungen, nämlich Henle und Piascore. Zur Verfügung gestellt von Henle
 Detaillierte Schritte zum Ansehen Ihrer Lieblingsmusik auf Douyin
Mar 26, 2024 pm 06:20 PM
Detaillierte Schritte zum Ansehen Ihrer Lieblingsmusik auf Douyin
Mar 26, 2024 pm 06:20 PM
1. Klicken Sie auf [+]. 2. Klicken Sie oben auf [Musik auswählen]. 3. Klicken Sie auf [Meine Favoriten]. Methode 2: 1. Öffnen Sie Douyin und klicken Sie auf [Ich]. 2. Klicken Sie neben dem Avatar auf [Sammeln]. 3. Klicken Sie auf [Musik]
 So spielen Sie Musik auf WeChat ab
Feb 23, 2024 pm 09:28 PM
So spielen Sie Musik auf WeChat ab
Feb 23, 2024 pm 09:28 PM
Wie spiele ich Musik auf WeChat ab? Sie können Ihre Lieblingsmusik auf der WeChat-App abspielen, aber die meisten Freunde wissen nicht, wie sie ihre Lieblingsmusik auf WeChat abspielen sollen. Als nächstes folgt das grafische Tutorial zum Abspielen von Musik auf WeChat. Interessierte User kommen vorbei und schauen vorbei! Tutorial zur WeChat-Nutzung: So spielen Sie Musik auf WeChat ab 1. Öffnen Sie zuerst die WeChat-APP, wischen Sie von oben nach unten, um die Miniprogrammseite aufzurufen. 2. Klicken Sie dann auf [Musik], wie im Bild unten gezeigt Geben Sie in der unten gezeigten Benutzeroberfläche das Suchfeld ein. Geben Sie Ihren Lieblingsliedtitel ein. 4. Wählen Sie abschließend den entsprechenden Liedtitel aus und klicken Sie, um das Lied abzuspielen.




