
Dieses Mal zeige ich Ihnen, wie Sie @angular/cli V6.0 zum Entwickeln von PWA-Anwendungen verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von @angular/cli V6.0 zum Entwickeln von PWA-Anwendungen? sind praktische Fälle.
Was ist PWA?
PWA (Progressive Web App) nutzt TLS, Webapp-Manifeste und Servicemitarbeiter, um die Installation von Anwendungen zu ermöglichen Und offline verwenden. Mit anderen Worten: Eine PWA ist wie eine native App auf Ihrem Telefon, basiert jedoch auf Webtechnologien wie HTML5, JavaScript und CSS3. Bei korrekter Erstellung sind PWAs nicht von nativen Apps zu unterscheiden. Zu den Hauptmerkmalen von PWA gehören die folgenden drei Punkte:
Angular hat V6.0 offiziell veröffentlicht und wir können bereits das entsprechende @angular/cli V6.0 verwenden, um PWA-Anwendungen direkt zu entwickeln. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
Schritt eins: Installieren Sie @angular/cli V6.0Wenn Sie eine alte Version auf Ihrem Computer haben, deinstallieren Sie diese bitte zuerst.
Öffnen Sie Ihr Terminal und führen Sie Folgendes aus:
npm install -g @angular/cli
Nach erfolgreicher Installation verwenden Sie ng -v, um die Versionsnummer zu überprüfen:

Schritt 2: Neues leeres ProjektAusführung:
ng new test-ng-pwa
Nachdem die Erstellung erfolgreich war, werfen Sie einen Blick auf das Projekt und führen Sie Folgendes aus:
ng serve --open
Wenn Sie diese Oberfläche im Browser sehen, ist alles in Ordnung:

Schritt 3: PWA-Unterstützung hinzufügenStoppen Sie das Projekt und führen Sie es im Terminal aus:
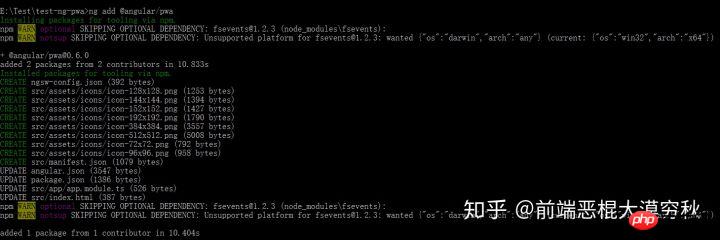
ng add @angular/pwa
Der Effekt ist wie folgt:
 Weil der eingebaute Server von @ angle/cli wird mit --prod kompiliert. Service-Worker wurde zu diesem Zeitpunkt nicht unterstützt, daher wurde ein Lite-Server eines Drittanbieters darauf installiert. Die offizielle Dokumentation finden Sie hier:
Weil der eingebaute Server von @ angle/cli wird mit --prod kompiliert. Service-Worker wurde zu diesem Zeitpunkt nicht unterstützt, daher wurde ein Lite-Server eines Drittanbieters darauf installiert. Die offizielle Dokumentation finden Sie hier:
npmjs. com/package/lite-server, bitte führen Sie Folgendes aus:npm install lite-server --save-dev
npm install lite-server --global
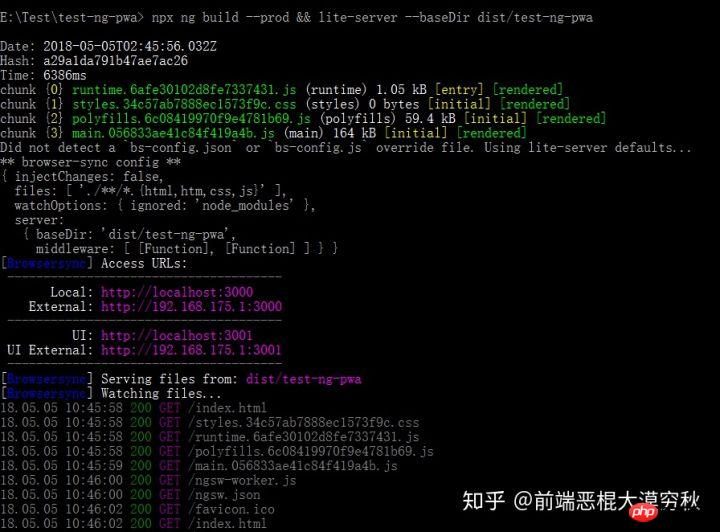
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa
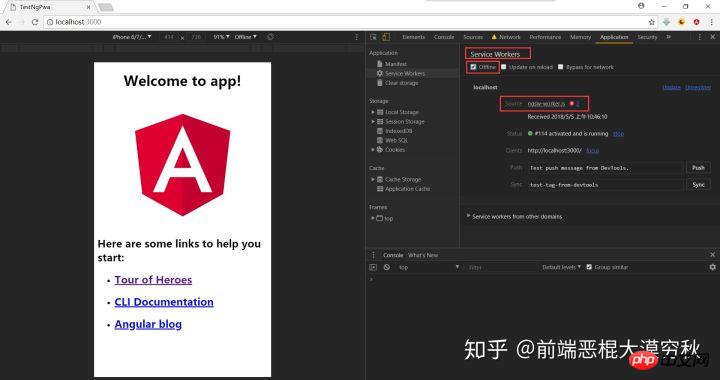
Öffnen Sie dann Ihren Browser, um auf Port 3000 zuzugreifen. Sie können sehen, dass der Service-Worker erfolgreich gestartet wurde :

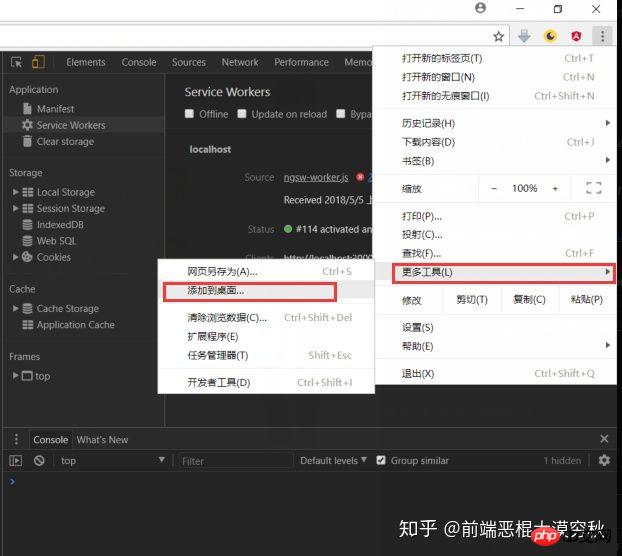
 Zu diesem Zeitpunkt können Sie die Anwendung zum Desktop hinzufügen:
Zu diesem Zeitpunkt können Sie die Anwendung zum Desktop hinzufügen:
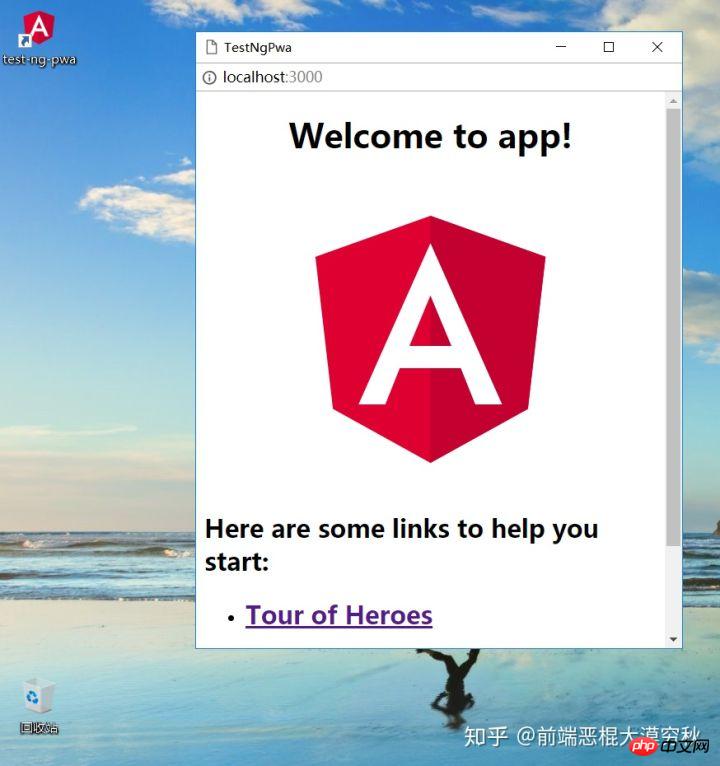
 Dies ist der Effekt unter Windows:
Dies ist der Effekt unter Windows:
 Linux, iOS,
Linux, iOS,
und die neuesten Versionen von ChromeOS werden alle unterstützt. Probieren Sie es selbst aus! Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man Call and Apply in JS verwendetWie man mit häufigen Fehlern und Fehlern in JS umgehtDas obige ist der detaillierte Inhalt vonSo verwenden Sie @angular/cli V6.0 zum Entwickeln von PWA-Anwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 Win10 pausiert Updates
Win10 pausiert Updates
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest
 Detaillierte Erläuterung des Setintervalls
Detaillierte Erläuterung des Setintervalls




