
Wenn in der Entwicklung eine Listenseite geladen wird, muss ich zum Server gehen, um die entsprechenden Daten basierend auf der ID jedes Elements in der Liste abzurufen, und dann die erhaltenen Daten dem Etikett zuordnen, das der aktuellen ID entspricht . Wie erreicht man das? Lassen Sie mich Ihnen nun das Schleifenschema in Ajax vorstellen. Interessierte Freunde können gemeinsam lernen
Ajax-Einführung
Ajax besteht aus HTML, Mithilfe der JavaScript™-Technologie, DHTML und DOM kann dieser brillante Ansatz schwerfällige Webschnittstellen in interaktive Ajax-Anwendungen verwandeln. Der Autor dieses Artikels, ein Ajax-Experte, zeigt, wie diese Technologien zusammenarbeiten – von einem allgemeinen Überblick bis zu einer detaillierten Diskussion –, um eine effiziente Webentwicklung Wirklichkeit werden zu lassen. Er entmystifiziert auch die Kernkonzepte von Ajax, einschließlich des XMLHttpRequest-Objekts.
Wenn Sie XML noch nicht kannten, waren Sie vor fünf Jahren ein hässliches Entlein, das niemand ernst nahm. Vor achtzehn Monaten rückte Ruby in den Mittelpunkt der Aufmerksamkeit, und Programmierer, die Ruby nicht kannten, mussten auf der Bank sitzen. Wenn Sie heute mit den neuesten Technologietrends Schritt halten möchten, ist Ajax Ihr Ziel.
Aber Ajax ist mehr als nur eine Modeerscheinung, es ist eine leistungsstarke Möglichkeit, Websites zu erstellen, die nicht so schwierig ist wie das Erlernen einer ganz neuen Sprache.
1. Geschäftsanforderungen
Wenn in der Entwicklung eine Listenseite geladen wird, muss ich anhand der ID von zur Liste gehen jedes Element Die Serverseite erhält die entsprechenden Daten und weist die erhaltenen Daten dann dem Etikett zu, das der aktuellen ID entspricht.
Zum Beispiel die folgende Tabelle:

Ich habe eine Reihe von Produktnummern, über die ich die entsprechenden Namen der Produkte abrufen muss Ajax basierend auf den Produktnummern und dann die js-Update-Schnittstelle verwenden (das eigentliche Geschäft ist natürlich nicht so einfach wie das Abrufen des Produktnamens)
2. Implementierungsplan
2.1 Fehlerplan
Unter normalen Umständen denken wir direkt daran, eine for-Schleife zu schreiben, eine Ajax-Anfrage zu initiieren, um Daten innerhalb der Schleife abzurufen, und dann Aktualisieren Sie die erhaltenen Daten auf die Bezeichnung, die der entsprechenden ID entspricht,
Wie folgt:
Wir verwenden ein Array, um einige Serien von IDs zu simulieren:
var array = [1, 3, 2, 5, 3];
Schleifen-Ajax-Anforderungsmethode :
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}Aufruf:
$(function () {
foreach_ajax();
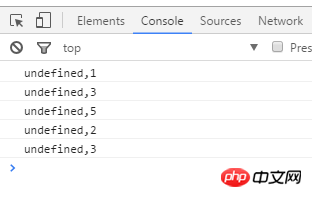
});Test Die Ergebnisse sind wie folgt:

Wir können sehen, dass wir innerhalb der Schleife das nicht bekommen können Wert von array[i] überhaupt.
Der Grund für dieses Ergebnis ist: Ajax wird asynchron ausgeführt. Am Ende der Schleife hat das erste Ajax die Serverdaten nicht zurückgegeben, und wenn die Schleife endet, wurde die Variable i in for freigegeben. Also array[i]=undefiniert
2.2 Richtige Lösung
Der richtige Weg ist, Ajax rekursiv zu schleifen.
lautet wie folgt:
Wir verwenden ein Array, um eine Reihe von IDs zu simulieren:
var array = [1, 3, 2, 5, 3];
Rekursive Ajax-Anfragemethode:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}Aufruf:
$(function () {
Loop_ajax(0, array);
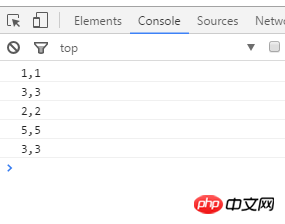
});Die Testergebnisse lauten wie folgt:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
AJAX wird verwendet, um festzustellen, ob der Benutzer registriert ist
Ajax implementiert die asynchrone Datei- oder Bild-Upload-Funktion
Das obige ist der detaillierte Inhalt vonSchleifenschema in Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Wayos Soft-Routing
Wayos Soft-Routing
 So ändern Sie Pycharm auf Chinesisch
So ändern Sie Pycharm auf Chinesisch
 PR-Tastenkombination
PR-Tastenkombination
 Was sind die Befehle zum Herunterfahren von Linux?
Was sind die Befehle zum Herunterfahren von Linux?
 MySQL ändert die Speicher-Engine-Methode einer Tabelle
MySQL ändert die Speicher-Engine-Methode einer Tabelle




